
1. Introduction
2. The basics of recoloring
3. A more complex recolor
4. The basics of splicing
6. Transparency using Irfan view
7. Trainer sprites
8. Tips/Tricks
9. Downloads
10. Animated Sprites
11. Comics
12. Contact/Coming soon
>
the program I use to animate sprites is called Animated GIF banner maker (see downloads section).
To be honest, its not the best program in the world, but if you ask me, its alot easyer and simpler then alot of other programs out there. You do not have to but this program (unless you want too). If you but it all that happens is the trial reminder that comes op everytime you open it goes away and you get a few extra fetures although, those fetures are not needed for what we will be doing.
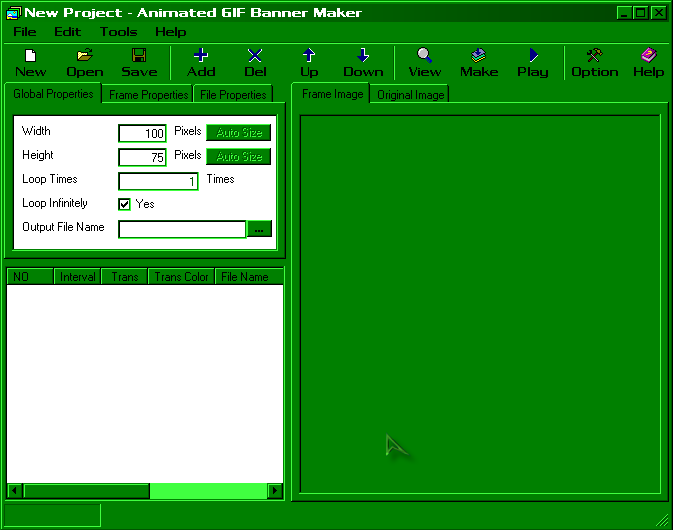
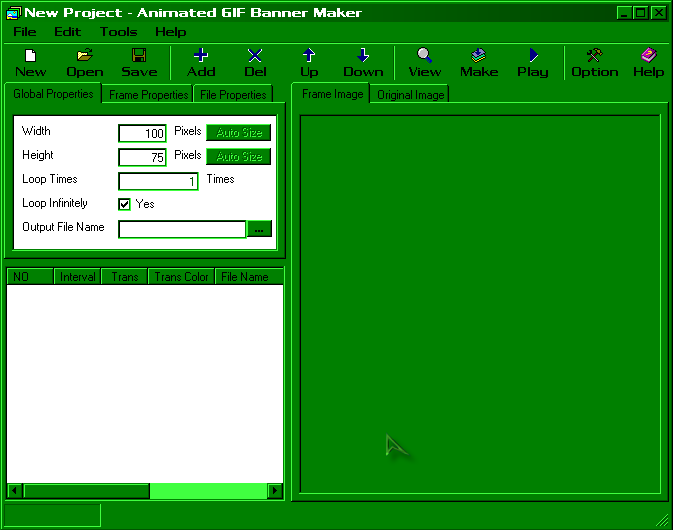
After you download the program, open it up. It sould look somthing like this:

Today we are going to make a grimer blink its eyes.
Start off by puting a grimer sprite on paint, and make some room for more sprites.
Copy and paste your sprite. You should have 2 of the same sprite. With the seccond sprite, use tehe dropper tool and suck up the base color of his body.
Use this color (with the pencil tool) and cut off the top part of his eye.
Then, take the darker purple (or border color) and make the top line of his eye.
You should have somthing very similar to this:

Keep doing this (untel you have no more eye to cutt off). and you should have this:

This will be the 4 frames of out animated sprite.
When you have all the frames ready, copy and paste each one into a diffrent window of paint.
We are going to save each indevedually. I suggest making a folder named 'animation' to keep everything sorted.
One of the downsides of this is that you have to save each frame. However, You can just delete the frames you dont want after you have finished puting them all together.
Save each frame somthing like gri1, gri2, gri3, gri4, or whatever. Just aslong as you remeber which frame is wich.
Remeber: Each frame must be the same width and heigh! otherwise, your image will be bouncing all over the place.
Go back to the gif maker and click the Add button (on the top, next to the save button)
Add each frame (in order). Then add number 3 and 2 again (so it looks like he opens his eyes too)
You should have somthing like this:
Click the frame properties tab and where it says 'frame interval' change the 50 to 10 and click the button that says 'apply theese values to all frames.'
This will make our animation play faster.
Now, click on the first frame (if you clicked a diffrent one) and change the fream interval to 50. This will make it so he has his eye open for a bit longer and then blinks.
Click the view button and a window will popup with what your animation currently looks like.
If you think it looks alright, then save your file (as a .agp file) and click the make button. It will make a .gif file of your image in the folder and as the name of the .agp file.
The final picture should look somthing like this:
![]()
I guess thats all there really is to it.
Now that you know the basics of this program, I encourage you to play around with some of the other fetures (like transparency and the ammount of times your image loops.)