TUTOWEB: Tutoriales de Diseño gráfico en la Web
Tutorial: Páginas web con Corel Graphics Suite y CSS (1)
La gran pregunta que la mayoría se hará es Cuál es la diferencia entre crear una página web y crear una página web basada en estándares. La World Wide Web Consortium (W3C), es el organismo internacional encargado de dictar las tecnologías y pautas para la creación y elaboración de documentos basados en el web. Al crear una página bajo estándares nos aseguramosque será accesible a la mayoría de personas y que se visualizará en la mayoría de los dispositivos con acceso a web. La gran diferencia de ello es que separamos la estructura (el contenido) de la presentación.
Las ventajas de diseñar bajo estándares
son principalmente:
- Hacer sitios accesibles a más personas y disponibles
para mayor número de dispositivos web (lectores de
pantalla, celulares, etc.)
- Reducción de código, lo que equivale a
páginas que se cargan más rápido.
- Mejor y más fácil actualización y
mantenimiento del sitio.
- El marcado correcto permite a los buscadores mejor
indexación y por ende, mejor posicionamiento para nuestro
sitio.
El método arcaico era crear un sin fin de tablas según cómo habíamos diseñado nuestro boceto, atiborrar el código html de etiquetas y terminar con un archivo kilométrico y difícilmente adaptable si queríamos modificar posiciones, colores, contenido, etc.
Qué haremos
A lo largo de este tutorial crearemos una página web de AMAZON ACTION, un ecoalbergue turístico en la selva peruana, considerando todas las pautas y también beneficios que nos da diseñar bajo estándares web.
Qué usaremos
Usaremos 3 programas: CorelDRAW, Corel PHOTO-PAINT y Bloc de notas, aunque muy recomendable en lugar de este último: HTML-kit o Araneae (ambos gratuitos).
Que... ¿no necesito un "super-programa-web"?
Si poseemos algún editor de HTML como Dreamweaver, GoLive o Front Page, bien. Aunque no es necesario.
La pregunta común es qué programa se puede usar para armar una página web. La suite de Corel no está optimizada para elaboración de sitios web pero nos ayuda invalorablemente para diseñar, probar colores, formas, tamaños, etc. Con DRAW podemos crear formas y planificar. Con PHOTO-PAINT podemos editar las imágenes y luego optimizarlas.
El marcado de las páginas web con estándares es mucho mas ligero y fácil que uno basado en tablas, de modo que nuestro enfoque será utilizar un editor sencillo (y gratuito) de html: Araenae o HTML-kit y aprender cómo insertar el contenido a la página, o sea, el texto, las imagenes, etc. El diseño y diagramación es otro cantar gracias a las CSS (hojas de estilo en cascada).
Paso 1: CorelDRAW, el Arquitecto
Una vez que tenemos la idea del sitio en boceto, podemos valernos de CorelDRAW para pasar a PC aquello que hemos visualizado en papel y estipular los tamaños, formas y colores. Con DRAW tenemos la posibilidad de manipular y modificar mejor de lo que haríamos con un editor de imágenes.
Preparar la página
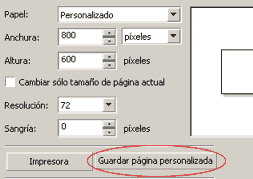
-Doble clic en el borde de la hoja de documento para configurar el tamaño y la resolución de la página.
-Rellenemos las casillas en el siguiente orden: Medidas: píxeles, Resolución: 72 o 96 , Anchura: 800, Altura: 600. En internet las medidas se dan en píxeles, de modo que todos los elementos deberán mostrarse así. Las dimensiones del documento junto con la resolución ppp. debe imitar las condiciones de la mayoría de monitores. Usualmente elijo la resolución de 72 para la página como también para las imágenes en PHOTO-PAINT ya que eso da menos peso a las imágenes que una resolución de 96, que es la usual en monitores Windows.
- Todavía en el cuadro Opciones, elegimos Herramientas/Caja de Herramientas/Herremienta Zoom y activamos la casilla 'Relación de 1:1'. Esto nos permitirá dar un aumento de zoom muy real a cómo se verá en pantalla, aunque no al 100% real.

- Podemos guardar esta configuración de página para ternerla siempre disponible con el botón 'Guardar página personalizada'.
¿Los colores engañan?
CorelDRAW es un programa que por defecto esta optimizado para ver los documentos como se verán al ser impresos en colores CMYK. En internet se usan colores RGB o hexadecimales los cuales son mucho más brillantes que los CMYK. Al configurar la visualización web observaremos los colores tal como se verán en internet.
- Para configurar la visualización vamos a Herramientas/Administración de color y en el menú desplegable inferior elegimos 'Optimizado para Web'.

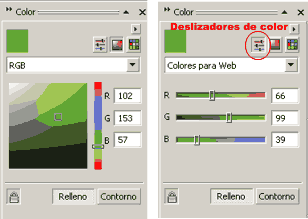
- Para trabajar con las paletas RGB y hexadecimal vamos a Ventanas/Paletas/ RGB... o Colores para web y cerramos la CMYK.
Podemos elegir el color en modo RGB en la ventana acoplable Color y para saber su equivalente hexadecimal, en la misma ventana elegimos Colores Web pero en la modalidad 'deslizadores de color'

Un color hexadecimal no es un modo de color como el RGB o CMYK
sino un valor que se le da a cada color para representarlo en la
web. Un valor hexadecimal se compone de 6 elementos entre numeros
(0-9) o letras (A-F) precedidos por una almohadilla, como por
ejemplo #FFFFFF (color blanco).
Existen 216 colores seguros para web con su
respectivo valor hexadecimal, aunque todos los colores RGB tienen
su equivalente. Los 216 colores de Colores para web se utilizaban
para garantizar una visualización correcta en monitores
antiguos. Diseñando para los monitores actuales no
necesitamos ceñirnos a esos escasos 216 colores.
Una manera eficaz de probar colores y contrastes en cada elemento es usar la ventana acoplable Color y seleccionar RGB, así podremos arrastrar y cambiar el color interactivamente en cada elemento. Es importante anotar el valor hexadecimal elegido para copiarlo luego en la pagina web.
El tamaño es importante...
Como este es un tutorial web, nos referimos a las dimensiones
que tendrán los elementos de nuestra página que
unido a los colores y el contenido dará la tónica
adecuada al sitio.
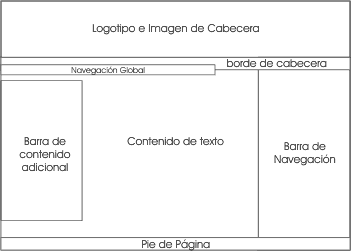
Empezaremos creando los bloques grandes de la página,
según este boceto:

- Podemos valernos de las líneas guía para encajar nuestros elementos o con la opción de encajar en objetos.
- La creación de los elementos debe ser una aproximación y mejora del boceto original en papel. La gran ventaja es que con CorelDRAW podemos probar los tamaños, los colores, la diagramación, etc.
*Si aún no tenemos las imágenes listas, podemos reemplazarlas por bloques de colores aproximados a los que tendrá cada imagen ó en todo caso sustituirlas por imágenes de prueba.
Al terminar tenemos una versión muy cercana a lo que será la página real en html:

Teoricamente, si: Archivo/Publicar en web/html. Según dicen, convierte el archivo CDR a HTML, pero su calidad deja muchísimo que desear si buscamos resultados al menos decentes. Además el comando esta plagado de errores y no es nada raro que al usarlo, se cuelgue el programa. Si alguna vez optimizaran dicho comando para que realmente FUNCIONE (y bajo estándares) sería una bendición.