TUTOWEB: Tutoriales de Diseño gráfico en la Web
Tutorial: Páginas web con Corel Graphics Suite y CSS
Paso 2: PHOTO-PAINT, lo que DRAW no puede
En este paso nos ocuparemos de trabajar nuestras imágenes, para darle la apariencia necesaria, a dividirlas y a optimizarlas
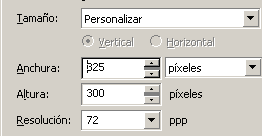
- El primer paso es preparar y crear todas las imágenes a una resolución de 72. Aunque también podemos usar 96, a menor resolución, menos peso. El modo de color, sin duda, RGB.

La mesa de operaciones
La mayoría de imágenes debemos exportarlas y trabajarlas en PHOTO-PAINT ya que podemos darles realces que CorelDRAW no puede hacer. El logotipo de abajo fue creado en DRAW (izquierda) pero le dimos un poco de tridimensionalidad y algún efecto en PHOTO-PAINT (derecha).

- Una opción es copiar de DRAW a PHOTO-PAINT y otra exportar desde DRAW como archivo CPT. Esta última nos da la posibilidad de convertir un documento CDR con sus respectivas capas para poder editarlas independientemente como objetos de PHOTO-PAINT.
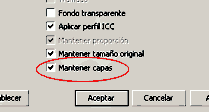
- Para ello colocamos cada elemento de DRAW en capas independientes y luego al exportar activamos la casilla correspondiente:

Hora de partir la torta
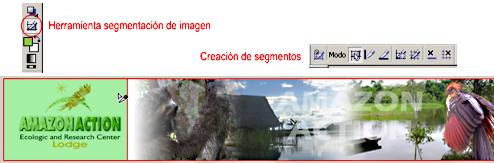
En ocasiones necesitaremos dividir una imagen en varias secciones, ya sea para optimizar o separarla como archivos independientes. En nuestro caso tenemos la imagen de cabecera que necesita 2 divisiones para optimizarlas de manera individual: el logo necesita un optimización menor que la imagen lateral.
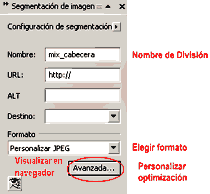
-Para ello nos valemos de la Herramienta Segmentación de imagen en la Caja de herramientas y sus opciones en la barra de Propiedades.

Podemos así segmentar la imagen en varias partes y darle a cada una un nombre y una optimización distinta por medio de la ventana acoplable Segmentación de imagen para luego optimizar.
La opción Nombre es muy importante porque identifica el nombre que tendrá esa sección de la imagen y que se exportará como archivo independiente. URL, ALT y Destino sólo se aplican para los archivos que se exportarán como html por medio de tablas. Formato nos permite elegir cómo se va optimizar el area, además de guardar optimizaciones personalizadas con la ayuda del botón Avanzada.

Optimizar: el arte de bajar de peso (sin píldoras)
Optimizar una imagen consiste en convertirla a un formato para web que pueda comprimirla lo suficiente para aligerar su peso sin que se deteriore visiblemente. A mayor compresión, menor calidad de imagen y viceversa.
Los formatos válidos para bitmaps en internet son:
GIF: Para imágenes de colores planos sin muchas gradaciones, como logotipos, dibujos, etc. Aceptan hasta 256 colores y tienen soporte para transparencia.
JPG: Imágenes de abundantes colores y gradaciones (como fotografías), tienen buen nivel de compresión pero no soportan transparencia. Este formato, igual que GIF, es de 'compresión con pérdida'
PNG: Es un archivo de compresión sin pérdida. Soporta gran cantidad de colores, transparencia, pero su tamaño suele ser mayor que otros. Util para imágenes pequeñas pero con mucho detalle.
Todo en un solo paquete
Aunque PHOTO-PAINT no posee la destreza y la eficacia de otros programas orientados netamente a la web, tampoco se amilana a la hora de optimizar imágenes.
- Si tenemos que optimizar toda la imagen en un solo formato (jpg, gif o png) podemos utilizar directamente el Optimizador de imágenes (Archivo/Optimizador de imágenes), pero si vamos a usar diferentes niveles o formatos de optimización a cada parte exportándolos como archivos independientes, lo más recomendable es usar la herramienta Segmentación de imagen.
- En ambos casos tenemos la opción de un menú desplegable donde podemos elegir el formato necesario. Para personalizar una optimización recurrimos al botón "Avanzado" disponible en ambas modalidades.
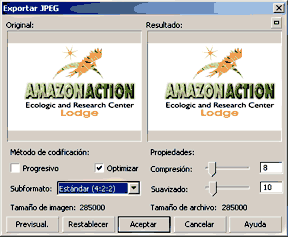
La personalización de la optimización es diferente dependiendo del formato elegido.
En caso de JPG tenemos 2 opciones de "Método de codificación". Si queremos que nuestra imagen aparezca paulatinamente mientras se carga la página usamos el método "Progresivo", eficaz para imágenes pesadas. La elección estándar es "Optimizar".

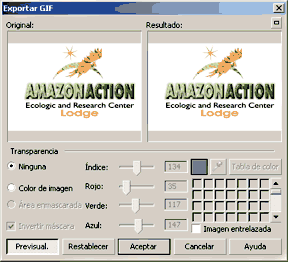
Si elegimos GIF, las opciones serán aplicar o no transparencia, si queremos que el fondo de la imagen no se visualice. Luego, por medio de un nuevo cuadro de diálogo, tendremos que elegir el número de colores que tendrá el archivo. El peso de la imagen será proporcional a la cantidad de colores incluído.

Aunque DRAW también posee los comandos respectivos, hacerlo en PHOTO-PAINT es mejor por la siguientes razones:
- DRAW no visualiza las imágenes al 100% de su tamaño real en pantalla sino aproximadamente.
- El comando 'Optimizar imágenes web' de DRAW no exporta los elementos independientemente sino toda la página.
- El comando 'Optimizar imágenes web' de DRAW no respeta el tamaño estipulado; casi siempre es mucho menor.
- El comando Exportar como GIF o JPG de DRAW añade un borde blanco de 1 px a los elementos.
- No se pueden añadir realces o efectos bitmaps a los objetos.
Calidad Exportación
Una vez optimizadas las imágenes necesitamos exportarlas a una carpeta que hayamos elegido dentro de la carpeta del sitio. Así será fácil colocar en el código xhtml la ruta respectiva, por ejemplo:
Ubicación: mi_sitio/imagenes_de_mi_sitio/mi_imagen.jpg
Para evitar problemas en la transferencia al servidor de internet todos nuestros carpetas y archivos deben EXCLUIR: acentos, eñes, caracteres raros, espacios y todo debe ir en minúsculas.
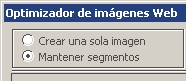
- La exportación la podemos hacer de 2 formas: con el comando Optimizador de imágenes o Exportar para Web. Si previamente hemos usado la herramienta Segmentación de imagen y tenemos varias divisiones, el Optimizador muestra en la parte superior lo siguiente:

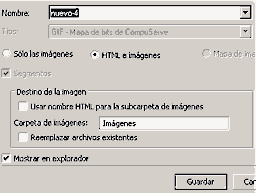
Si optamos por mantener segmentos, veremos el cuadro Exportación con las siguientes opciones:
Solo las imágenes: cada archivo se exportará con el nombre que le dimos al segmentarlo.
Html e imágenes: se exportarán éstas junto con el código html para ensamblar el archivo segmentado. Esta no es la mejor elección, porque crea tablas para el armado.

Con las imágenes listas, ya estamos preparados para crear el armazón de la página.
Se entiende que esas famosas imágenes se usan como rollovers de Java Script (cambian al pasar el cursor encima) pero el programa añade como 5 kilos de código entre java script y tablas para hacer visible la gracia. Por nuestra salud, es mejor olvidarnos de las 'imágenes cambiantes' ya que tenemos mejores formas para crear el efecto con vínculos de texto o imágenes gracias a las Hojas de estilo. Lo veremos en el paso 4.