TUTOWEB: Tutoriales de Diseño gráfico en la Web
Tutorial: Máscaras y Trayectos en Photo-paint (2)
Los Trayectos de PHOTO-PAINT
A quien haya utilizado la herrameinta Bézier de CorelDRAW, le resultarán sumamente familiar los trayectos. Estos se pueden aplicar para separar elementos de bordes definidos de objetos o personas. La ventaja es que nos permiten una manipulación precisa píxel a píxel. El cuerpo de nuestro personaje es un buen candidato para experimentar con trayectos.

Creamos puntos rectos bordeando la silueta del personaje haciendo clic de la misma forma que hicimos con la herramienta máscara mano alzada pero esta vez usando la herramienta Trayecto (F10) en su modalidad Bézier.
- Sin necesidad de mucha precisión, con cada clic creamos un nodo. Podemos crear tantos nodos como necesitemos, aunque siempre tenemos la posibilidad de añadir o eliminarlos en el momento de la edición. Es importante cerrar el trayecto haciendo clic en el mismo punto donde lo iniciamos.
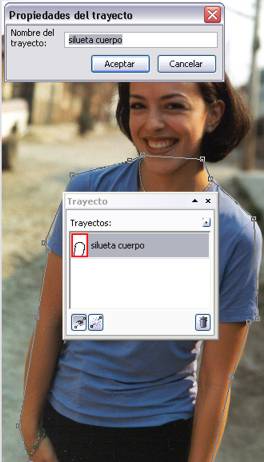
- Al terminar nuestro trayecto 'en bruto' podemos visualizarlo en la imagen y en la ventana Trayectos (ALT+F10). En el menú contextual de la ventana, en Propiedades del trayecto podemos darle un nombre descriptivo. Así quedará nuestro trayecto inicial:

Es hora de editar nuestro trayecto para ceñirlo perfectamente a la silueta del cuerpo del personaje. Usando la herramienta Trayecto, pero en la modalidad Forma de la barra de propiedades, seleccionamos todos los nodos creando una marquesina con la herramienta, luego damos clic en el botón Crear Curva. De esta forma podemos crear los trayectos curvos necesarios para ceñir la silueta.
Tips para el uso de trayectos
- Al acercar el ratón sobre el nodo o su(s) manejador(es), es necesario q nos aparezca el cursor convertido en flecha que nos indica q seleccionaremos el punto correcto.
- Podemos mover nodos o manejadores arrastrando o utilizando las teclas de dirección, lo que nos permite precisión píxel a píxel.
- Para añadir un nodo, hacemos doble clic en el trayecto, en el lugar elegido. Para eliminar un nodo, damos doble clic sobre él.
- Bordear con los trayectos dentro de la silueta del elemento y no fuera, para ceñir correctamente nuestra selección.
- Ampliar el Zoom (F3 o F2) para visualizar cómodamente la zona a trabajar .
- Con el icono Mostrar/ocultar trayecto de la ventana Trayectos visualizamos a voluntad.
- Utilizar los tipos de nodos adecuado: Simétrico, Asimétrico y Suave. Al seleccionar todos los nodos y convertir los trayectos a curvas, se crean todos los nodos del tipo Asimétricos, de modo que donde se requieran curvas suaves podemos elegir los tipos simétrico o suave según el caso.

Trayecto convertido en máscara
-Ahora que hemos terminado el trayecto, debemos crear un máscara basada en ese trayecto. Para ello, en la barra de propiedades de la Herramienta Trayecto presionamos el botón Crear máscara a partir de trayecto.
- Observaremos el típico Recuadro de máscara. Presionamos el botón Superposición de máscara para visualizar y asegurarnos que la máscara se ciña adecuadamente. Si queremos modificar, borramos la máscara (CTRL+R) y volvemos a editar el trayecto.
- Los trayectos pueden coexistir pacíficamente con las máscaras. Las imágenes de abajo muestran la máscara terminada junto con su trayecto (izquierda) y la máscara sin trayecto e invertida (CTRL+MAYUS+I) (derecha), ambas en el modo superposición de máscara .

- Para dar naturalidad a la máscara podemos dar un Fundido suave (menú Máscara/Contorno de máscara/Fundido) de 1 o 2 píxeles.
Unir Máscaras
En el primer paso guardamos la máscara de la cabeza del personaje. Es hora de unir esta nueva máscara y crear de ambas una sola para aislar o seleccionar todo el personje.
- Necesitamos entrar al modo Aditivo de Operaciones de máscara. Ya tenemos la selección del cuerpo. Activamos cualquier herramienta de máscara. En la barra de propiedades, a la izquierda elegimos el icono †, que es el modo Aditivo de máscara.
- Nos vamos al menú Máscara y de ahí cargamos el canal alfa, según el nombre que le hemos dado. Automáticamente ambas máscaras se harán una sola.

Entre los brazos y el tronco del personaje quedan zonas pequeñas que no se han seleccionado. Volvemos al Canal activo de la máscara (ALT+4) y con un pincel suave pintamos con blanco o negro como hicimos en el primer paso. Y retocamos los detalles pequeños que falten.
- Una técnica eficaz es usar pinceladas rectas para bordear una zona y luego rellenar el interior con un pincel duro: clic con el pincel en un punto, presionar ALT y hacer clic en otro punto crea una pincelada recta. Con esta técnica hemos bordeado la zona entre el brazo y el tronco (derecha) .
Con nuestra máscara terminada estamos listos para abrir nuestro fondo y pegar nuestra valiosa obra (o sea la máscara).
En nuestro caso tenemos un problema con el fondo y el elemento: en el primero, el sol alumbra de izquierda a derecha, mientras que en nuestro personaje es a la inversa. Reflejaremos entonces el personaje para que no haya discordancia en la imagen final.
- Aplicamos Curva Tonal (CTRL+T) o y aumentamos la curva para aclarar el personaje en relación al fondo. (Para conocer el uso de Curva tonal ver el tutorial Corrección de imágenes).
- Para finalizar, talves sea necesario 'pegar el personaje a su fondo', es decir difuminar levemente los bordes con el fondo. Para ello Combinamos ambos objetos (CTRL +MAYUS+Flecha abajo). Usamos la Herramienta Efectos (V) y seleccionamos Mezclar para bordear a lo largo del todo el personaje y su fondo, exactamente en entre ambos. Elegimos un pincel suave y de tamaño pequeño.

- El resultado final será algo así.

Origen de imágenes:
Fondo: http://ptiwistiti.joueb.com/images/Terrasse%20vue%20du%20jardin.jpg
Personaje: www.uniondetula.com/speopleadult.htm