I’m using
Photoshop 7 on a PC instillation.
This tutorial is
specifically aimed at the Photoshop user. The tricks and tools
used may not be available on other programs, however the basic
ideas can normally be emulated on other programs.
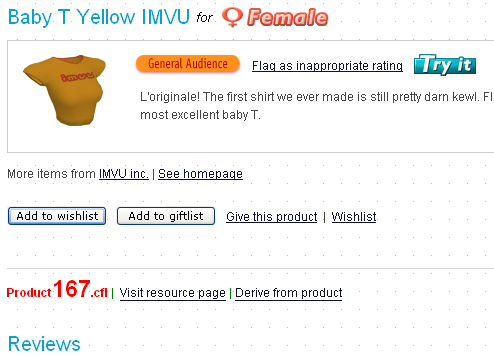
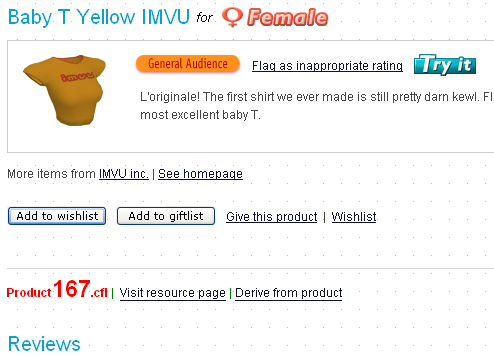
We'll be making
a new version of Baby
T Yellow IMVU product # 167

Before
we begin
Remember, you must
own your name and regester on the develpers page before you
can submit a product to IMVU.
First
go to the Developers
page
Download and Install
the Previewer.
Download and unzip
the shirt’s texture template.
Female01_Anime01_Tops_CapBabyCrewT_Product167
Be sure to put it
where you can find it.
Now print out and
DO the IMVU Getting Started tutorial
You should know
basically how the previewer can swap out a texture and how
to submit it.
So, How do how
do you make that texture in the first place?
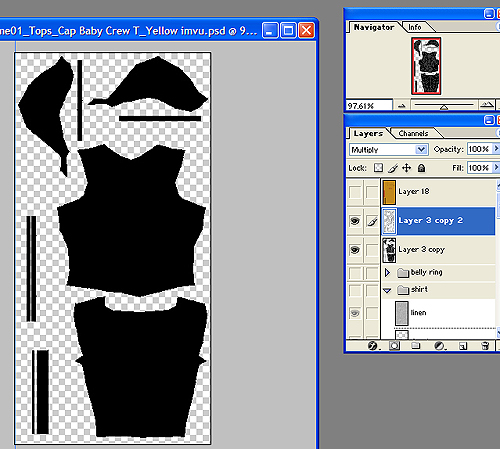
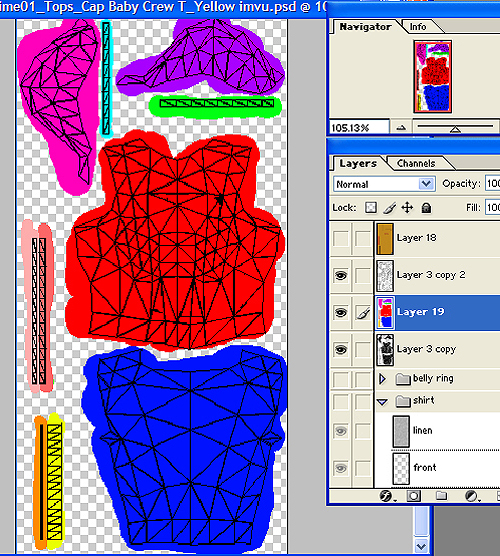
Open the shirt’s
PSD file you downloaded in Photoshop, you might get some
corrupted data errors, just click OK through that.
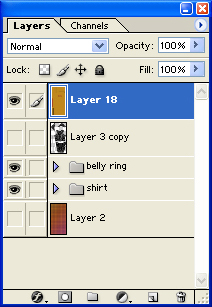
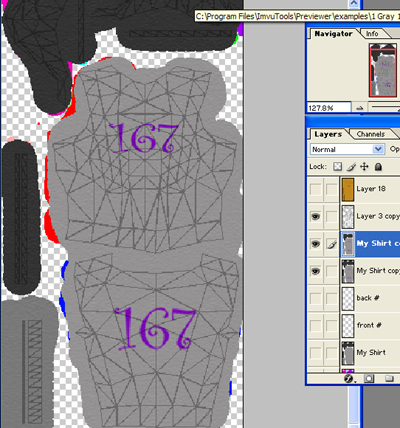
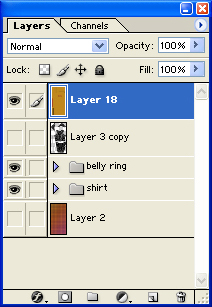
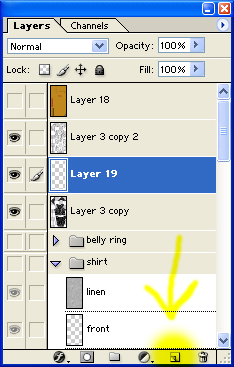
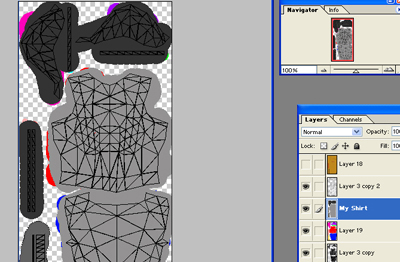
In Photoshop
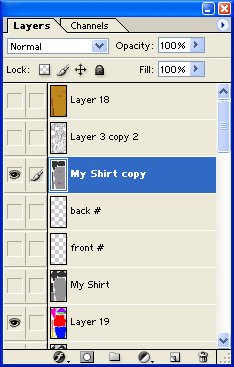
you will want to have the Layers panel visible, if it’s
not, open it by going up to windows and then checking layers.
When the eyeball
is on the layer is visible, off and it’s hidden.
The layer highlighted
in blue is the active layer, be sure when working you have
the correct layer active.

Switch off and
on the different layers to get used to how it works. Go
ahead and expand all the file folders and see how each layer
effects the image.
Making
a test texture wrapping shirt texture.
Depending on
how familiar you are to skinning you might want to skip
this step, but it’s something I do with every new
mesh just to get to know it better.
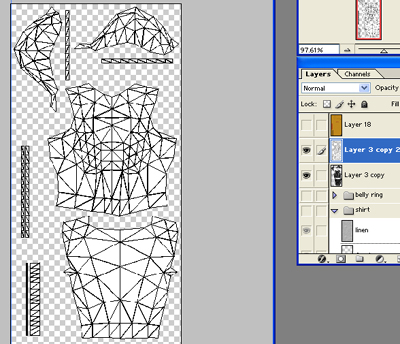
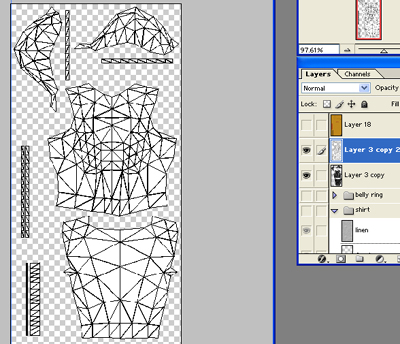
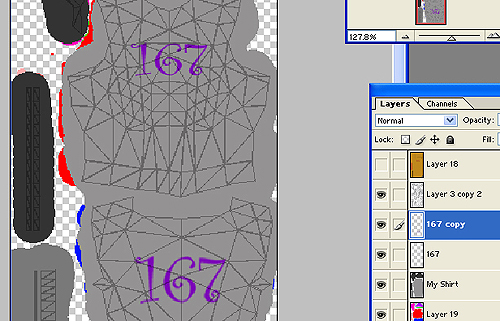
Switch off all
layers but the one that had the mesh pattern template on
it. (It’s the one with all the lines) Then select
it so it’s active.
On the layers
panel drag the opacity and the fill to 100%.
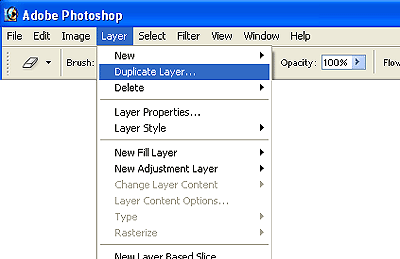
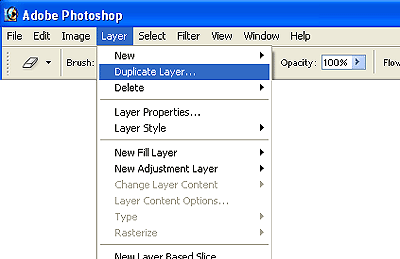
Make a duplicate
layer, Up top in the toolbar Layers, Duplicate layer, OK
(FYI were going to be doing this A LOT)

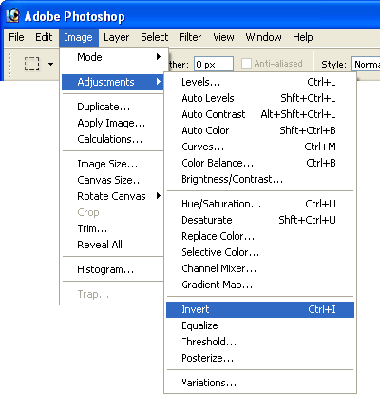
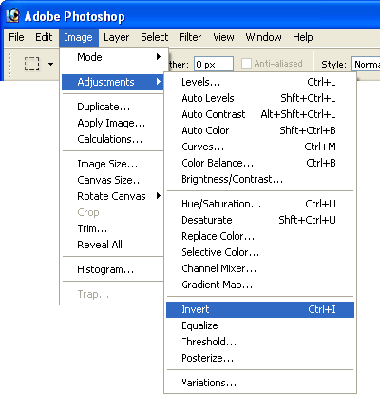
Now were going
to inverse the colors, go to Image, Adjustments, Invert.

Now you have
all Black lines on white.

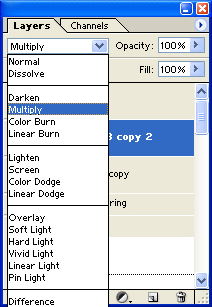
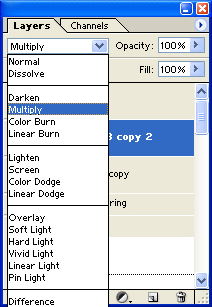
Go back to the
layers panel and just below where it says layers there is
a box, switch the new layer to Multiply.

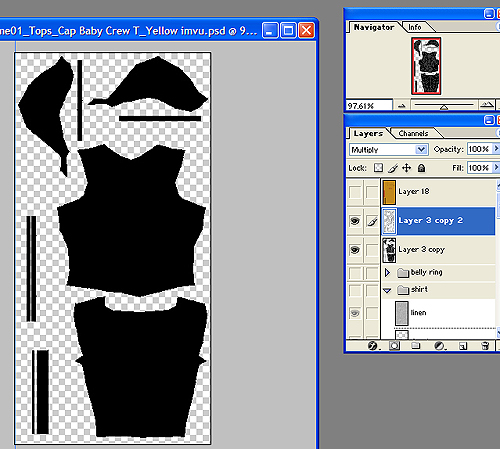
Everything should
have turned black. (Don’t panic, it didn’t really
;)

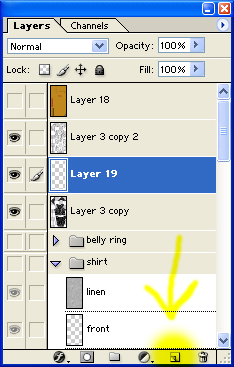
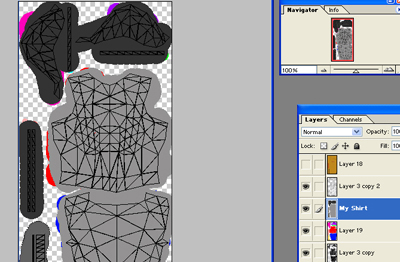
At the bottom
of the layers box there is a make a new layer shortcut,
click to make a new layer. Drag that layer in between the
two grid layers.

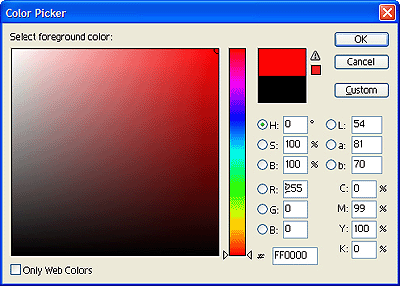
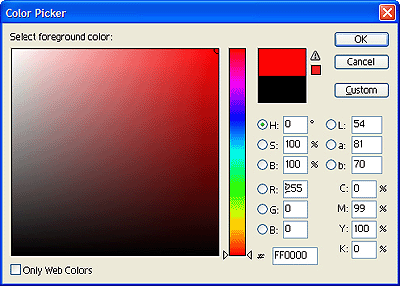
Here's the PS
is cool trick! Click on your color pallet and select a bright
color.

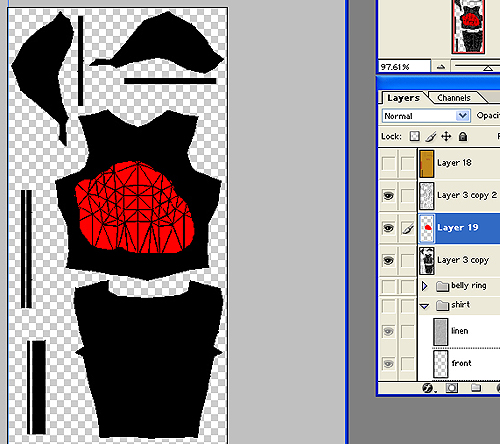
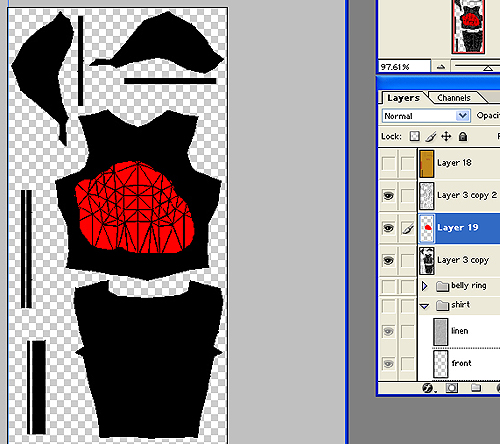
With the new
blank layer active, color in the main body of the shirt
using the pencil tool.

This is the ohhhhhh
moment, cool eh :D
Multiply makes
the white transparent and what is below show through.
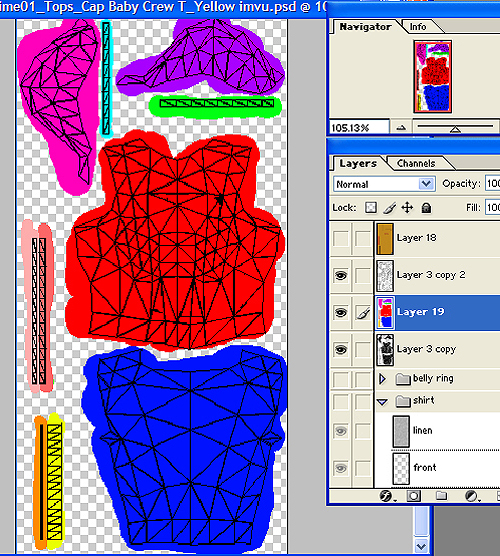
Color in each
element of the pattern a different color and no you don’t
have to stay in the lines ;) in fact It’s better you
spill over a bit, I’ve found the IMVU templates need
a bit of spill.
(Side note: Multiply
is the tool comic book colorists use to color in the ink
work of others, if you’re in to drawing comics or
anime, give it a try on your line art and you’ll fall
in LOVE with it.)

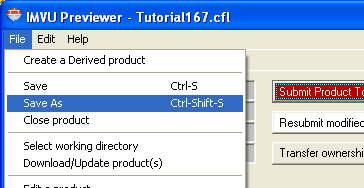
Now’s a
good time to save, use ‘save as’ not ‘save’
for you’ll want rename it and preserve the original
file. I’ll call mine ‘1 Demo 167’ you
can name yours whatever you wish. You can save it where
you like but its easer to save it to the Previewer’s
files for you will be saving there often too. Save it as
a PSD so that all the layer information is preserved.
We want to save
it again but this time as a JPG and to the Previewer. Some
folks use the IMVU folder to work from, the IMVU tutorial
says to use the Previewer’s. I like using the Previewer’s
just because there’s not as much stuff in it to wade
through. (Note: all files in the Previewer will be lost
if you ever reinstall or update so when done always keep
backup copy’s elsewhere on your computer or disc.)
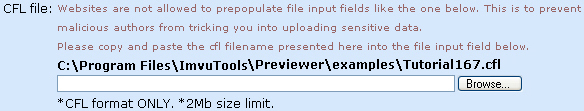
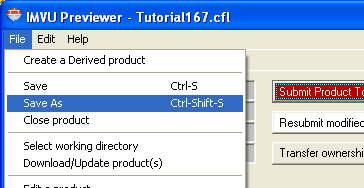
To save it click
File ‘Save as’, then search for the Previewer,
if you followed the default instillation it should be Program
Files, IMVU Tools, Previewer, Examples. Change the format
to Jpeg and save.
Pick the highest
quality for the save and click OK.
Putting
it in 3D, The Previewer.
If you have an
older slow computer go ahead and close out Photoshop, if
you have the RAM and possessor to support it though it is
nice to keep it open. You will be jumping back and forth
OFTEN.
Go to the Product
in the catalog and click Derive from Product and it will
launch the Previewer for you.
(FYI this is all covered in the IMVU getting started tutorial.
You did do it, right?)

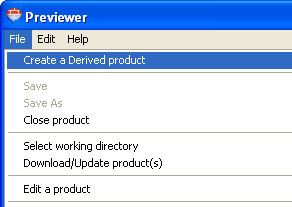
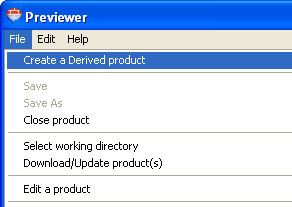
Or, you can Just
open the Previewer go to File, Create a Derived product,
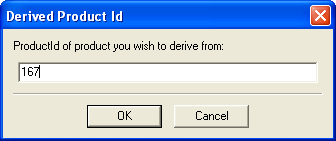
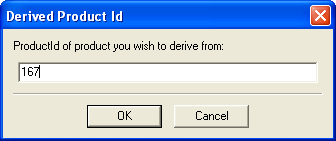
type in the shirts product number then click OK.


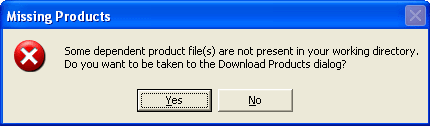
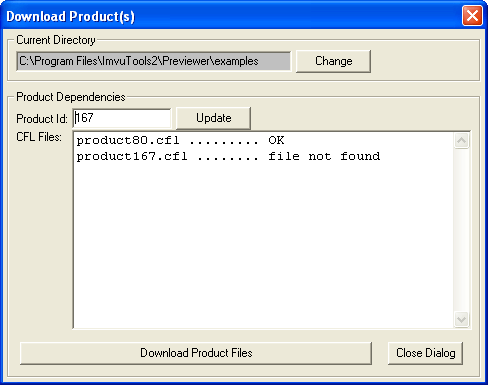
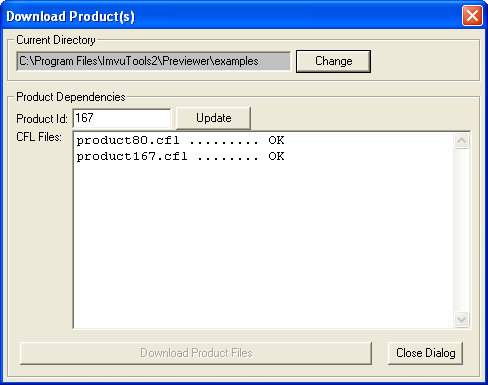
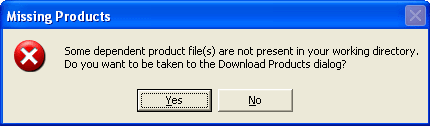
If this is the
first time deriving from this product you’ll get a
Missing Products Error.

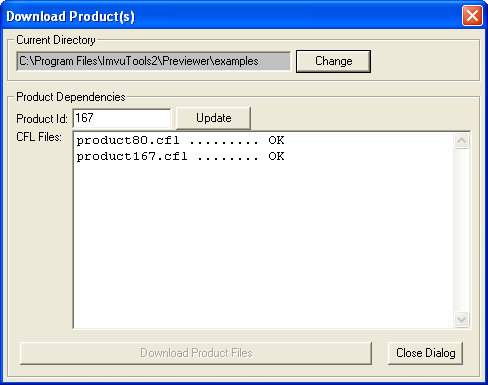
Click Yes to
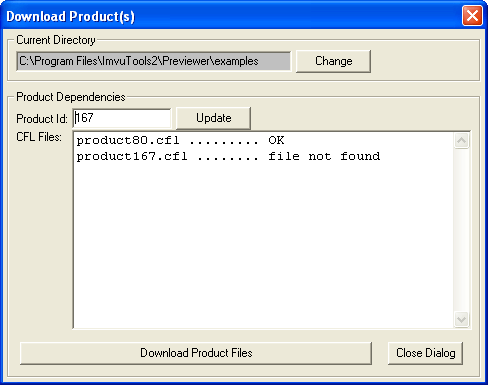
download the needed files. A new window will open.

Then click Download
Product Files to start the download. Once downloaded, click
Close Dialog.

One last box,
This assigns what you're making to you.

Now were getten
to business!
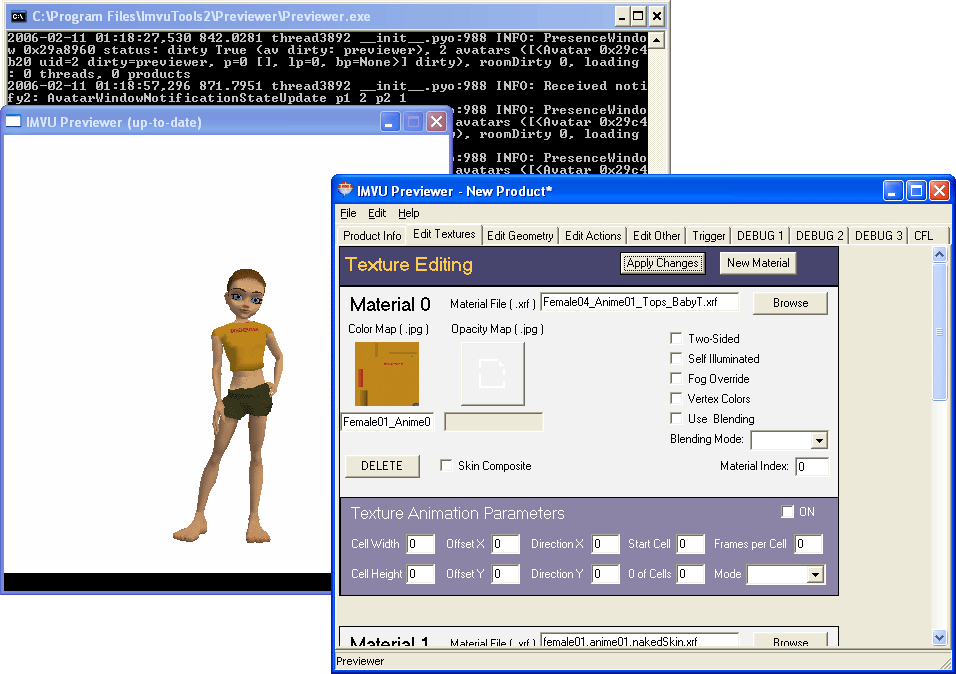
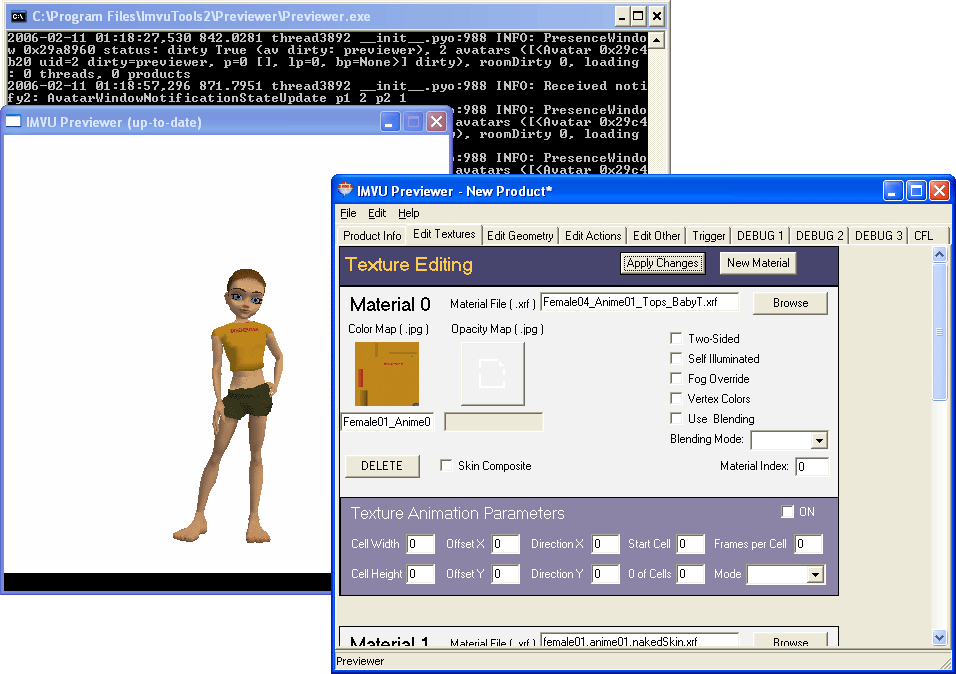
Drag the top
window aside a bit so you can see the 3d viewing window
and you can see our lovely model wearing the IMVU shirt.

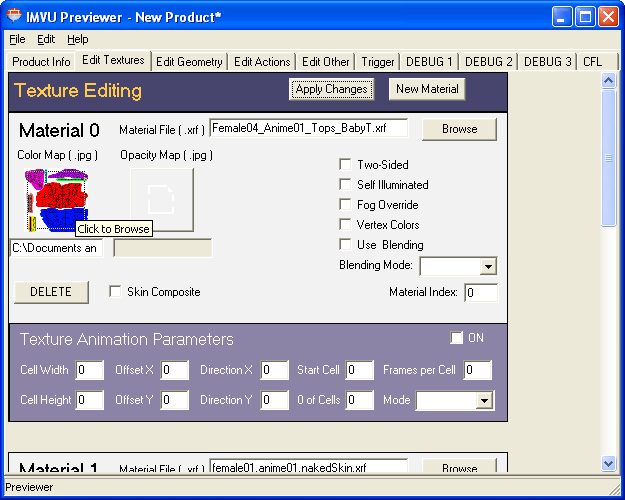
Select the Edit
Textures tab.
(note: my previewer is set to advanced mode for doing rooms
so more tabs are visible, you will not need them.)
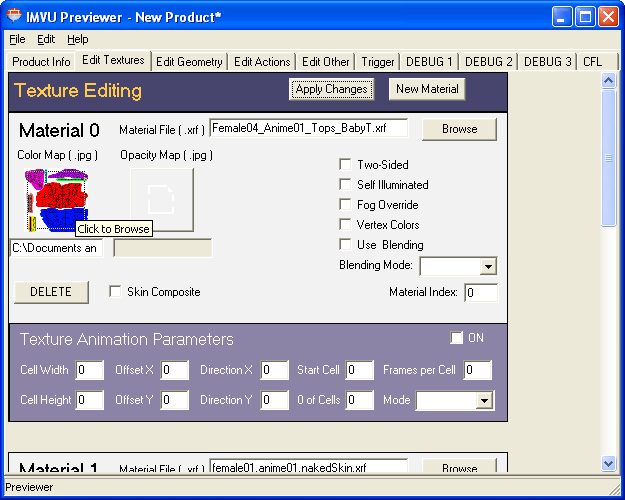
Click on the
shirt texture image, browse for the image you saved, and
open it.

Our model will
now be wearing the texture you saved on the shirt.
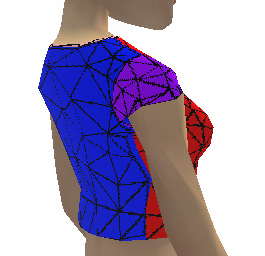
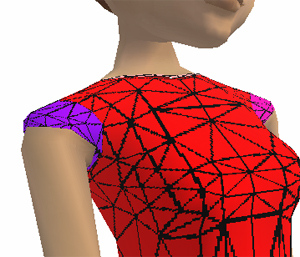
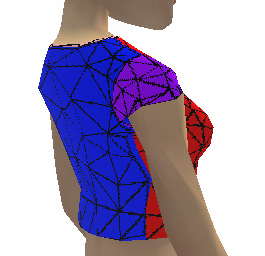
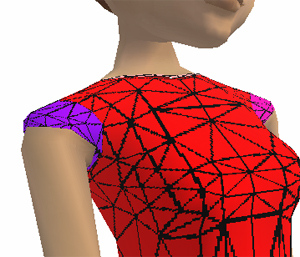
Zoom in all around
her and look at where all the colors ended up.


This is my first
time using this mesh, I can see now, the under inside is
textured differently than the face. I know which sleeve
is which.

I grab a few
screenshots of the mesh. (ALT + Print Screen and paste into
new image in Photoshop), If you have a printer handy you
might want to print out the pics for quick reference.
back to Photoshop...
Make
Your Shirt.
Now we know how
the mesh works, we can make our shirt.
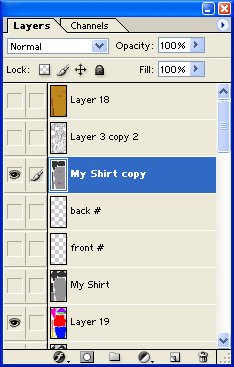
Make another new
layer and put it above the test color swatch layer and below
the grid that is set to Multiply.

While we’re
here, before we make a huge confusing mess, let’s label
that layer, hover over it in the layer panel. Right click
and click layer properties, rename it, my shirt. You can change
the names of the other layers if you wish too. You can also
delete all the layers but the templates that came in the original
file, all we will be using from the original file is the mesh
templates.
With that new layer
active. We can start painting our shirt. With having the map
on in multiply mode above us we can see where we are in the
mesh.
I’m going
make a 2 tone gray jersey look shirt. I color in the body
a light gray and the trim edges and sleeves a dark gray. The
part that is the inside bottom I colored just a shade darker
than the body.

Save save save,
then switch off the mesh layer so you just have the colors
and save again to the previewer as a Jpeg, to test it out.
This is when it’s
cool to have enough Ram and processor to run both programs
at once so you can quickly jump back and forth. I’m
spoiled in that I also have two monitors running so I can
have the previewer up on one and Photoshop on the other and
can see both at once.

How’s it look? It could be done now if you wished but
let’s do some more stuff to it.
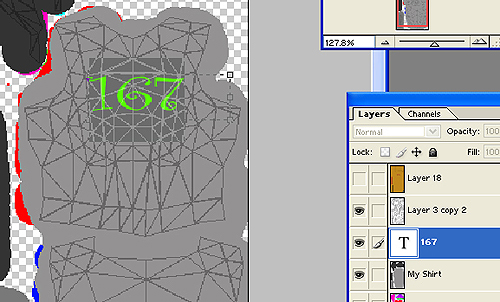
Adding
Text
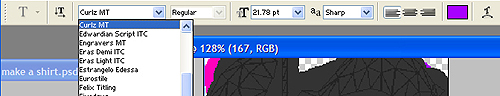
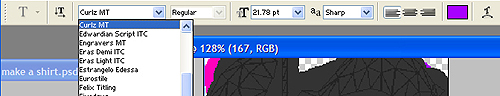
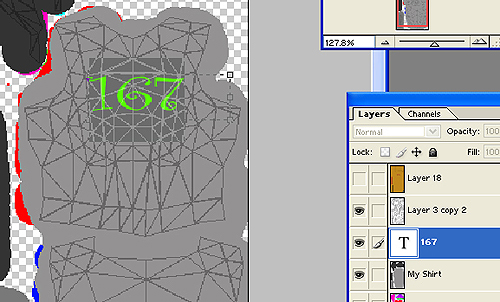
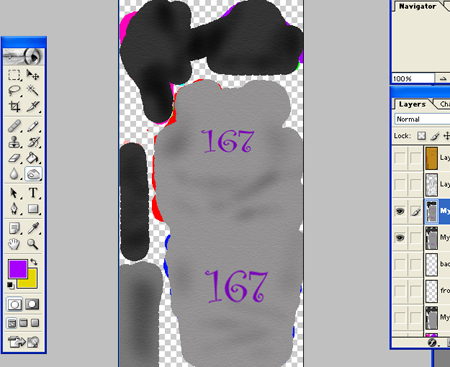
What’s a
jersey without numbers! Use the Type tool and add some numbers.
Any font installed on you computer can be used. I find it
easer to preview the fonts in MS Word because they give you
a little preview when scrolling through them, I’ll pick
it out there then select that one in PS. You can change the
color size strength and such up top when the T tool is selected.


Once you get it
close to what you want, go to the text layer and right click
on it and select Rasterize layer. This changes it from editable
text to an image layer. Once it’s Rasterized you can’t
go back to the text tools, If it’s a lot of text you
might want to make a duplicate layer of it and hide it before
you Rasterize so you can go back if needed without having
to retype it all.
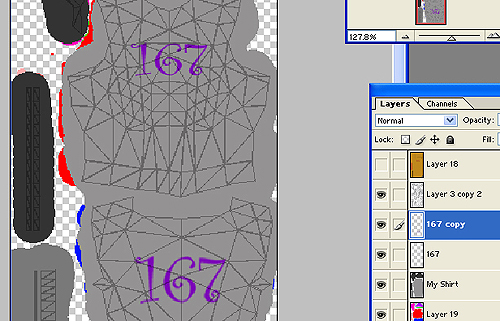
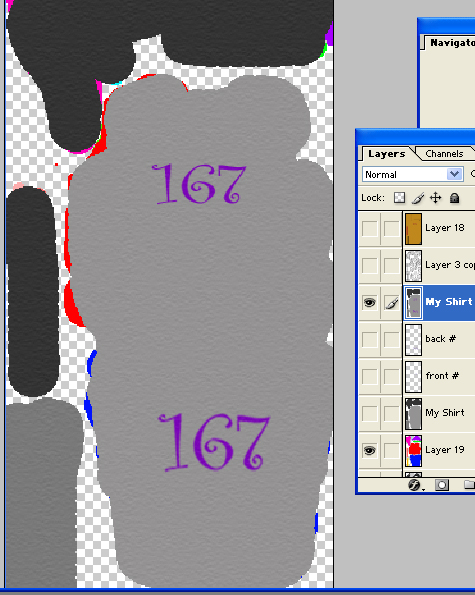
I made a duplicate
layer and moved it to the back area of the template so I could
have the numbers on both the back and front. But then when
I tested it noticed, like most mesh maps, the front and back
are different scales. I need to resize the numbers bigger
to match the front.

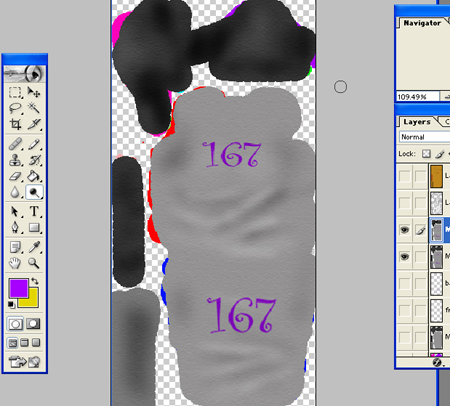
To resize a layer,
make sure that layer is active, go up to Tools, Edit, Transform,
Scale. (These are one of my favorite tool sets in PS. Play
with them all when you can. Distort alone is invaluable if
you ever get into photo sourcing.)
SAVE your PSD and
re-save it as a Jpg to the Previewer and test it out.


Some would stop
here but will we??? noooooooo lol
Adding
Texture
It looks flat so
let’s play with another set of Photoshop tools.
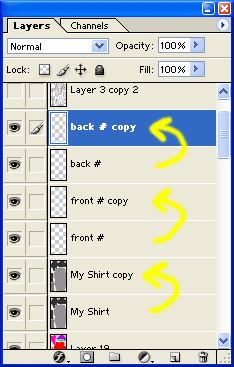
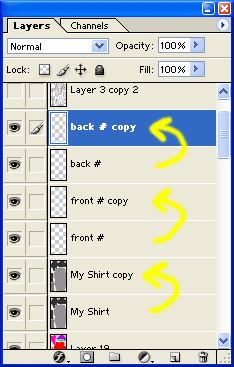
First, make copies
of the fabric layer and the number layers. Keep one set of
each and hide the rest as backups this is when labeling the
layers comes in handy
.
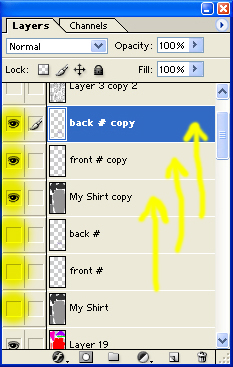
Take one of each
that is active and put them all in a row.

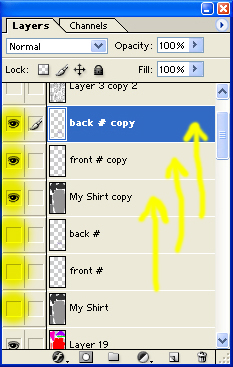
Now were going
to merge those layers. Turn of the mesh pattern if it’s
on. Make the top visible layer active, Go up to Layer and
merge down. (Ctrl+ Alt+E) Keep doing that until the new copies
are all one layer.
Turn the little
eyeball off and on on that layer to test that you got all
of the layers and nothing you didn’t want. Use Edit,
Undo if you went to far.

With that layer
on make yet another copy of it… yeah yeah, trust me
you’ll thank me later.
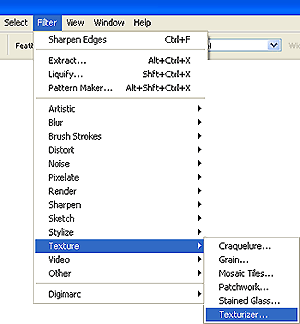
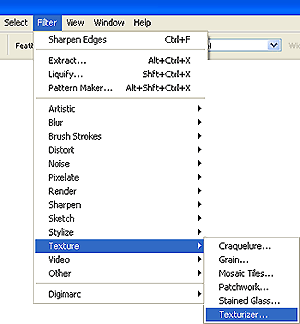
Now go up top,
Filter, Texture, Textureizer.

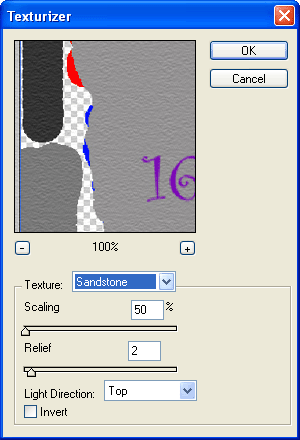
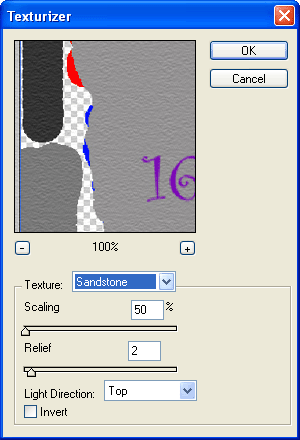
By default you’ll
have some cool textures loaded, play with them all and the
settings. I will use the sandstone on a very light setting.
Scaling 50% relief 2. Play with it, no set in stone rules
here, try canvas and burlap too.

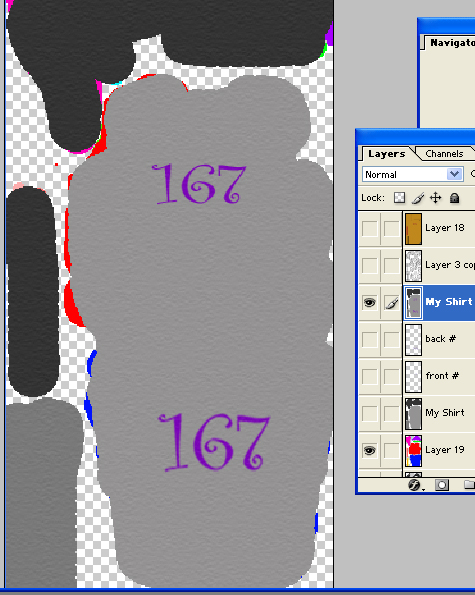
To me it seemed
a bit it harsh for what I was going for so I went back to
the layers panel and adjusted the fill down to make it softer.
This shows a bit of the copy we left under it once happy I
merged the two layers into one.

SAVE your PSD and
re-save it as a Jpg to the Previewer and test it out.
Cool eh!

Are we done now???
NOOOOOOO lol
Adding
Highlight and Shadow.
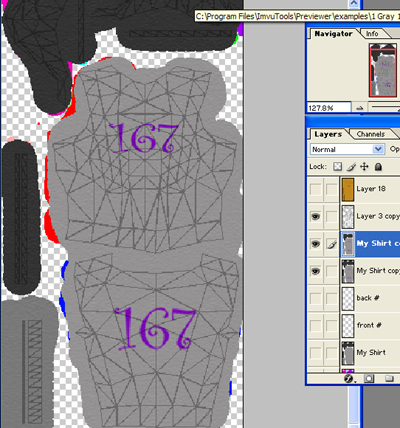
Turn back on the
mesh template layer to see what’s what. I’ve turned
the Fill down on the template layer so I can still see the
lines but can also see beneath.
Now to meet my
most favorite of all Photoshop tools, Dodge and Burn!
Dodge Lightens
Burn Darkens
Ok, make….
(insert drum roll here)… yes you guessed it a duplicate
layer! If you go to far with this next step you’ll want
it to start over again, trust me, I did :D

Go over to the
tool bar, every tool that has a little arrow in the bottom
right corner has more tools hiding below it. Click and hold
or right click on a tool with an arrow to show the hidden
ones. Dodge and Burn are hiding under sponge.

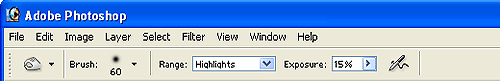
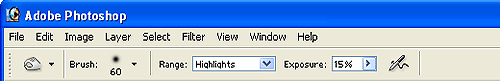
Start with Burn,
looks like a hand. Up in the top toolbar turn the exposure
way down to 10-20%. This is easy to overdo.

I shaded the armpit
areas, under the bust, added a bit of variation to the trim
and added a bit of shadow to imply a loosely fitting shirt
near the bottom.

SAVE your PSD and
re-save it as a Jpg to the Previewer and test it out.

:D
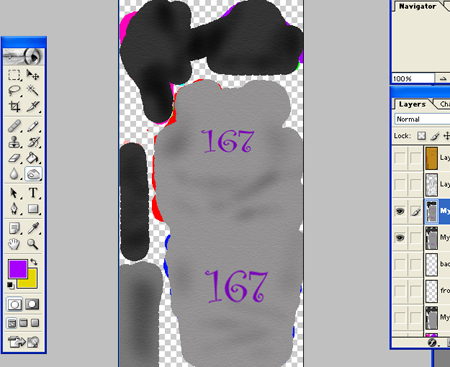
Dodge looks like
a black magnifying glass. Again set the Exposure way low.
Less is more. Now lightly hit all the spots that would be
highlighted, shoulder caps, mound of chest, top of loose folds.

SAVE your PSD and re-save it as a Jpg to the Previewer and
test it out.


Are we done now??
Okay, Alright you’re done. If I were selling it I’d
rework the folds a bit more to get them to hang better but
for a tutorial this should be good enough for you to get the
idea of how they're done.
Save the product
something easy to remember and you’re ready to upload.
Oh and don’t forget to take you catalog shots! (ALT
+ Print Screen and paste into new image in Photoshop then
crop and resize down to 100x80 pixels and save) IMVU has a
great tutorial just on catalog shots, How to: Catalog Icons.
It's the last on the list on the developers page.
Submitting
Your Product
I figured I'd better
add the actual submission process because there seem to be
so many question and confusion on the pricing. Though with
the latest update it makes it a lot more understandable.
First, Save your
product to you computer, name it something you'll remember.

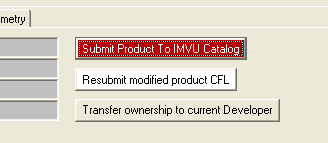
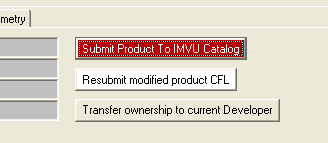
Now click the big
scary lookin red Submit Product To IMVU Catalog button.

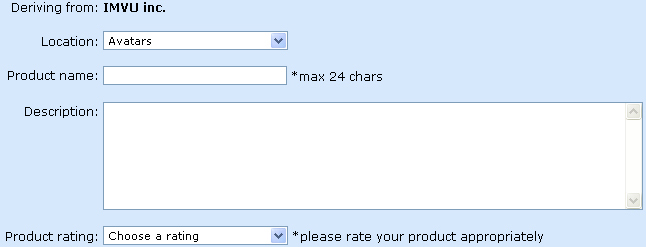
The
IMVU Product Submission Page will now open.
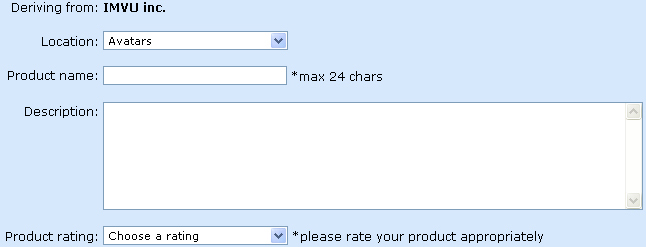
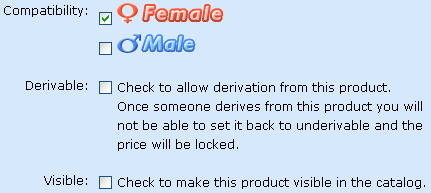
Browse for where
you want your product, in this case it would be, Girls Baby
Tees. Don’t worry if you get it wrong you can change
it later.
Name your product.
Add your product
description. Yes, you can use HTML code here so you can add
better pictures if you have an image hosing account.
Rate your product.
The general consensus seems to be it you can see parts or
it uses profanity it's mature but also use your better judgment
here. Repeated offences of putting adult products in the general
catalog will get your developer status revoked.

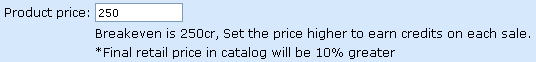
Now for the part
that confuses many...

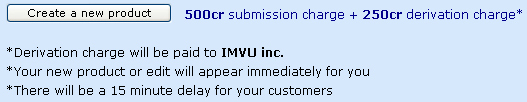
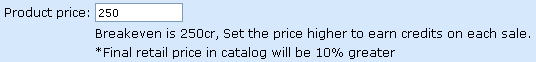
The Product price
is the SUM of the Breakeven price AND your profit.
If I leave it
at 250 I will not earn any credits on sales.
If I make it less than 250 whatever amount less than 250
it is will be deducted from my account on each sale.
So decide on
how much you want to profit, add it to the Breakeven price,
and put that sum in the Product price box.
IMVU will then
add on a 10% fee, so your products catalog price will be
10% greater than your product price. If you want to know
what that will be multiply you product price by 1.1
Breakeven
+ Your Profit = Product Price
Product Price x 1.1 = Catalog Price
(Note: Meshes
made by developers will have a higher Breakeven price. The
higher price includes their cut off of each sale for use
of their mesh.)
Next browse for
your catalog image shot.