การปรับ Site Appearance
ReadyGo Mobile ให้เราสามารถปรับหน้าเว็บไซด์ได้อย่างสะดวก ได้แก่
• สีและ Graphic ในบริเวณของเนื้อหา Sidebar และ Services Bar
• Outline numbering
• การกำหนดทิศทาง Sidebar
• ตัวอักษร ขนาดและสี
• รูปแบบ
• Label และ Text
นอกจากนั้น ยังสามารถปรับแต่งหน้าเว็บได้โดยใช้ Cascading Style Sheets (CSS) วิธีที่ดีที่สุดในการเปลี่ยนรูปแบบหน้าเว็บก็คือการใช้ Template ที่จัดไว้ให้
สีและ Graphic
เราสามารถเปลี่ยนสีสำหรับ Sidebar, Service Bar, Bullet page และลิงค์ต่างๆ ได้ นอกจากนั้น เราก็ยังสามารถเปลี่ยน ReadyGo navigation graphic ด้วย Graphic ของเราเองได้อีกด้วย
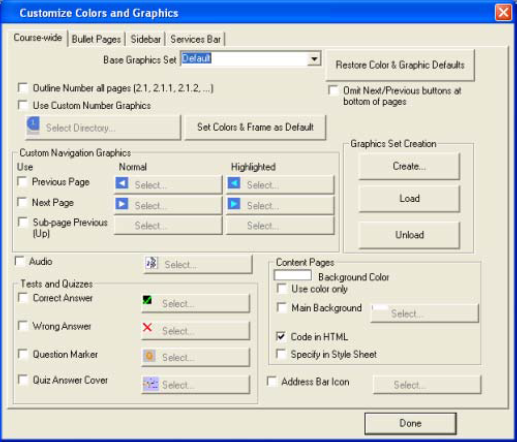
การปรับแต่งสีและ Graphic ใน site นั้น ให้เลือก Appearance> Colors and Graphics จาก Menu Bar ตามภาพด้านล่าง

ในการปรับแต่ง Graphic เราสามารถเลือก Base Graphic Set จากรายการ และเปลี่ยน Set ใด ๆ ของ ReadyGo Graphic กับ Graphic ของเราเอง จากนั้นเลือก Graphic ที่ต้องการเพื่อทดแทนและ Click Select เพื่อหา Graphic จากเครื่องคอมพิวเตอร์ของคุณ
หมายเหตุ : หลายๆ Graphic ที่กำหนดเอง อนุญาตให้ใช้ Graphic ได้ 2 แบบ อันแรกคือ Graphic ปกติ และอีกอันหนึ่งคือ Highlighted Graphic สำหรับเมื่อผู้เข้าชมเลื่อนเมาส์มาว่าบน Graphic (มักจะเรียกว่ากราฟิกแบบโรลโอเวอร์) หากใช้ทั้งสองแบบ จะต้องเป็นขนาดเดียวกัน หากไม่ต้องการที่จะใช้แบบโรลโอเวอร์ ก็ไม่ต้องระบุ
Online Numbering
หากมีการใช้ Automatic Outline Numbering Chapter 1 จะเป็นเลข 1 และแต่ละ Bullet page จะเป็นเลข 1.1 1.2 ตามลำดับ และชื่อเรื่องของ Chapter ก็จะมีหมายเลขกำกับด้วย
Sidebar Navigation
เราสามารถระบุได้ว่า Sidebar Menu จะมีการเชื่อมโยงกับ Chapter หรือเมนูแขนงที่สามารถแสดงลิงก์ไปยัง Bullet Page Click ที่สีและ Graphic Sidebar Tab ในการเข้าถึงคุณลักษณะนี้
Fonts
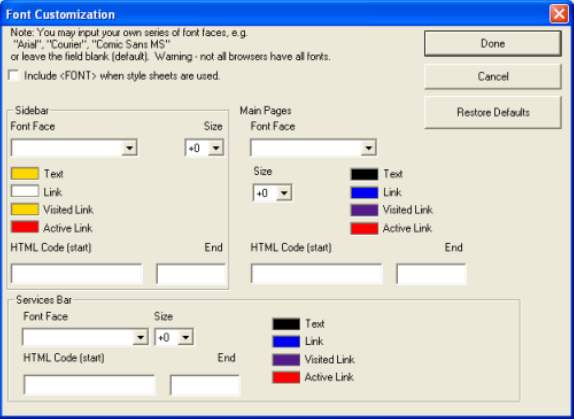
เราสามารถเปลี่ยนขนาดของตัวอักษร สี 3 รูปแบบที่แตกต่างกัน ในการเปลี่ยนตัวอักษร เลือก Appearance > Fonts จาก Menu Bar ตามภาพด้านล่าง

การเปลี่ยนสีมี 4 ประเภทของสีของตัวอักษรที่เราสามารถเปลี่ยน ในทั้งสามส่วนของเว็บไซต์หลัก ได้แก่
• Text – สีของ Text ทั้งหมดที่ไม่ใช้ Hypertext link
• Visited Link – สีที่ link text ถูกเปลี่ยนหลังจากที่ผู้เข้าชมได้ทำการ Click link นั้นแล้ว
• Active Link – สีที่ link text ที่เปลี่ยนชั่วคราวหลังจากที่ผู้เข้าชมได้ทำการ click ที่ link text มาแล้ว
Site Layout
เราสามารถเลือกจากโครงสร้างของไซด์ที่ต่างกัน ปรับแต่งความกว้าง ความสูง และย้ายปุ่ม Next และ Previous จากด้านล่างของ page โดยเลือก Appearance > Frame Layout เพื่อปรับแต่งคุณลักษณะของ Site ตามภาพด้านล่าง

Text และ Labels
เราสามารถเปลี่ยน Labels ตัวอย่างเช่น Label บน Service bar จาก Site Map ถึง Table of Contents
หากเราต้องการจะเปลี่ยนภาษาใน Site เราจำเป็นจะต้องเปลี่ยน Label ที่ถูกสร้างขึ้นโดยอัตโนมัติและ Text ด้วย โดยการเลือก
Appearance > Labels and Text จาก Menu Bar สำหรับเปลี่ยน Label มาตรฐานและ Text ของ Site
นอกจากการเปลี่ยน Label มาตรฐานของ Site แล้ว เรายังสามารถเปลี่ยน setting ต่างๆ Label และ Text ใน Dialog Box ได้ตามตารางด้านล่าง
คุณลักษณะ
|
Setting ปกติ
|
| Extension ของ file ใน page ที่ถูกสร้างขึ้น | .htm |
| ข้อมูลเกี่ยวกับลิขสิทธิ์ | N/A |
| ภาษา Html tag | Lang=en |
| ประเภทของเอกสาร HTML – เพื่อจะบอกถึงเบราว์เซอร์ซึ่ง เอกสาร HTML หรือ XHTML การใช้งาน | HTML 4.0 Transitional |
Style Sheets
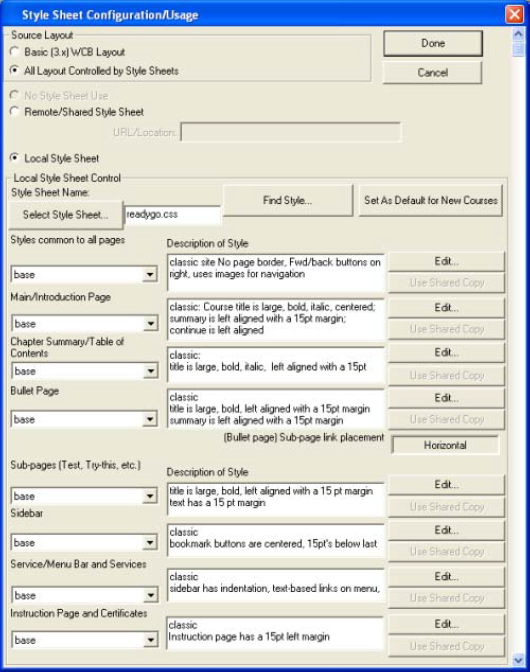
Style Sheets ให้เราสามารถเปลี่ยนรูปแบบตัวอักษร สิ่งที่องค์ประกอบ รูปแบบประโยคและอื่น ๆ ใช้ Style Sheets ในเว็บไซต์ เราต้องมีความรู้พื้นฐานเกี่ยวกับ CSS (Cascading Style Sheets) ดังภาพด้านล่าง

เราสามารถใส่ Style Sheetในเว็บไซต์ โดยการเลือก Appearance > Style Sheet และ Click Local Style Sheet (เรายังสามารถใช้Remote style sheet ที่ใช้ร่วมกันได้หลายเว็บไซต์) Style Sheet แบ่งออกเป็นหลายส่วนสำหรับส่วนต่าง ๆ ของเว็บไซต์ หาส่วนที่ต้องการที่จะแก้ไขและ Click Edit เพื่อให้การแก้ไข เราจังสามารถผสม องค์ประกอบ Style Sheet ที่มีอยู่ในโปรแกรม ReadyGo หรือสามารถสร้างของตัวเองได้
Master Template
ReadyGo ให้ Master Template ซึ่งเป็นแพคเกจสำเร็จรูป พร้อมทั้ง Template ที่แตกต่างกันสำหรับไว้ปรับแต่งเอง ซึ่งมีอธิบายอยู่ในส่วนนี้ (สี Graphic Navigation, Label และ Text, โลโก้, style sheet และอื่น ๆ) ทั้งนี้ เรายังสามารถใช้งาน Master Temple กับเว็บไซต์ได้ หรือ สร้าง Template ของเราเอง เพื่อให้รูปแบบที่สอดคล้องกันสำหรับเว็บไซต์ของเรา เราสามารถเข้าถึง Master Templateด้วยการเลือก Appearance > โหลด Template จาก Menu Bar