Adding Graphics, Audio, and Video
เราสามารถใส่ Graphic Audio Clip Art หรือ Multimedia เข้าไปในหน้าเว็บไซด์ได้ ซึ่งรวมถึงใน Chapter page, bullet page, Step-by-Step exercise, Tell Me More, Try This exercise sub-page หรือแม้แต่ใน Glossary items นอกจากนั้นยังสามารถรวมไฟล์ที่ Audio, simulations, plug-in, Java หรือเครื่องมือที่ใช้บนเว็บใดก็สามารถทำได้
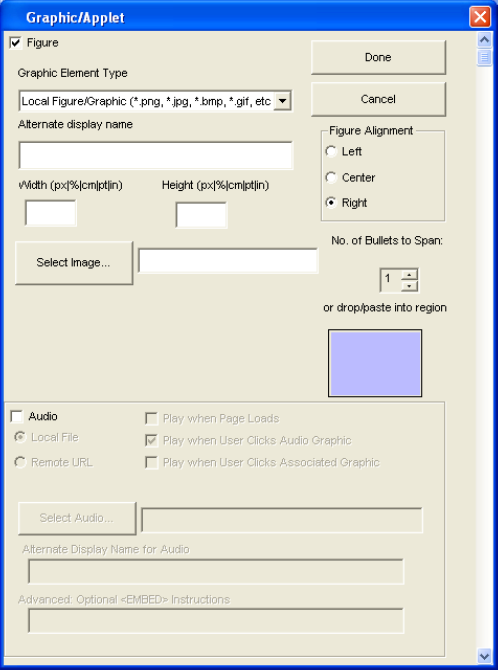
1. Click ปุ่ม Graphic/Audio ที่เราต้องการจะใส่ Graphic ![]() Graphic/Applet Dialog Box จะปรากฏตามภาพด้านล่าง
Graphic/Applet Dialog Box จะปรากฏตามภาพด้านล่าง

2. เลือกประเภทของ Graphic โดยมีตัวเลือกดังนี้
• Local Figure/Graphic – สามารถใส่ไฟล์ที่เป็นนามสกุลมาตรฐาน เช่น .gif, .jpeg, .png, .bmp หรือ Microsoft Clipart เช่น .wmf, .emf เป็นต้น โปรแรมจะทำการแปลงเหล่านั้นเป็นไฟล์ที่สามารถอ่านได้บนเว็บไซด์ เช่น .jpg เป็นต้น Click ปุ่ม Select Image เพื่อค้นหารูปจากคอมพิวเตอร์ หากต้องการดูรูป ให้เลือกที่รูปนั้นแล้ว เลือก Preview Graphic หรือสามารถเลือกรูปได้ด้วยการ Drag and Drop มาใส่ตรงกรอกที่เป็นบริเวณสีฟ้า เว็บจะทำการเก็บรูปนั้นไว้ให้
• Remote Graphic – ใส่รูปที่มาจาก remote location กรณีนี้มีประโยชน์ที่ Graphic นั้นมีการ update บ่อยครั้ง ให้ใส่ URL ของ Graphic นั้นๆ ไว้ด้วย
• Java Applet – ให้เลือก Applet เพื่อสำหรับหาโปรแกรม สำเนาของ Applet ที่หามาได้นั้น จะถูกจัดเก็บไว้ในเว็บ ใส่ parameter ที่ต้องการเพื่อให้ applet ทำงานได้อย่างถูกต้อง
• Plug-in – สำหรับใส่ video (.mpeg, .avi, เป็นต้น) Shockwave Flash (.swf) หรือ เอกสารแบบ pdf โดยให้เลือก Applet เพื่อหาไฟล์ที่ต้องการ โดยทั่วไป เราต้องระบุขนาดที่แสดงผลของเนื้อหา
• Local Image + Link to URL – เพื่อสร้าง Link มาสู่หน้าเว็บไซด์ จะเป็นประโยชน์มากหากเราใส่ logo ไปเป็น Graphic ไปพร้อมกับการสร้างลิงค์ เพราะเมื่อผู้เข้าชม Click ที่ Logo Graphic เว็บไซด์ของเราก็จะปรากฏบนบราวเซอร์ของเขา Click ที่ Select Image เพื่อหา Graphic ที่ต้องการจากคอมพิวเตอร์ และใส่ URL ของ Link
• Advanced/Other (Enter HTML) – สำหรับใส่ HTML ของเราเองหรือรหัส JavaScript เพื่อปรับคุณสมบัติของ Text หรือรูปที่แตกต่างไปจาก ReadyGo Mobile Standard
3. กำหนดความกว้างและความสูงของรูป
• หากไม่มีการกำหนดความสูงและความกว้าง เว็บเบราเซอร์จะกำหนดขนาดการแสดงผลให้โดยอัตโนมัติ อย่างไรก็ตามการระบุความสูงที่แน่นอนและความกว้างของ Graphic อาจช่วยเพิ่มความเร็วในการแสดงผลของหน้าเว็บได้ เราสามารถระบุค่าสำหรับทั้งความกว้างหรือความสูงและภาพจะถูกปรับขนาดและรักษาอัตราส่วน สำหรับเนื้อหา plug-in เราจะต้องระบุความกว้างและความสูงไว้
4. ใส่ Audio ไฟล์ใน page ให้เลือกที่กล่อง Audio
5. เลือกว่าไฟล์ Audio นั้นอยู่ในไฟล์ในเครื่องหรือมาจาก Remote Location ที่เราจะต้องใส่ URL ที่มาของ Audio file นั้นๆ
6. เลือกว่าจะเป็น Audio แสดงผลอย่างไร
7. หากเลือก Audio File จากในคอมพิวเตอร์ click ที่ Select Audio เพื่อค้นหาไฟล์จากในคอมพิวเตอร์ สำหรับ Remote file ให้ใส่ URL แทน