

 | |
 | |
The "stack-diagram" can be thought of as a 'mental tool' that is both 'simple' and 'powerful' at the same time. By means of this 'tool', planes of an array that would normally be interpreted as uselessly occupying the "same space" (as described in the previous section), can instead be managed in a more effective manner. The main idea lying behind the 'stack-diagram' is as follows: the subject, rather than trying to deal with surrounding rooms / planes as they exist in physical reality, attempts to manage the planes by picturing representations of the planes lined up separately in a chart-like fashion. The mechanism of action upon which the 'stack-diagram' relies to operate lies in the fact that the arrays we are dealing with are in fact linear. That is, the arrangement of the elements of the array can be best described as a 'single-file line'. Every element within the array, in turn, can be thought of as occupying a unique position within that line. Being arranged in a linear fashion, the elements of the array extend outward in two opposite directions, and accumulate in the process. Because the directions in which the planes accumulate are directions that are perpendicular to the planes themselves, no means exists as of the subject's dimension to designate the spatial separateness of surrounding planes. Putting this into consideration, it's easy to see how the subject's best guess as to the location of surrounding planes is that they occupy the "same space" as his own plane. The purpose of the stack-diagram is to enable the subject to think of the rooms / planes as being spatially separate. How is this done?
 |
 |
 |
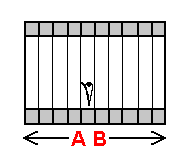
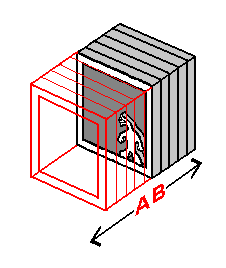
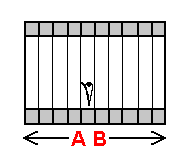
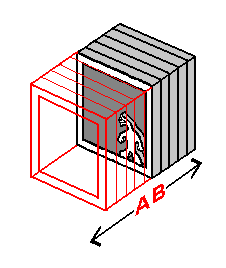
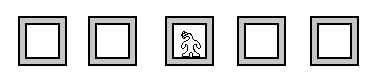
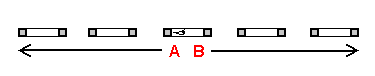
It is by means of the stack-diagram that say, a Flatlander, having never experienced more than one 2-room / 2-plane at a time, can visualize the entire array of 2-rooms (like the one displayed directly above) of which his room is a part. That is, since the Flatlander has experienced a 2-room before, and is familiar with the concept of a 2-room, to visualize the array of 2-rooms, he need only conceive of multiple instances of the concept of a 2-room. To construct a 'stack-diagram' of this array of rooms, the Flatlander first imagines the planes of the array - as he understands them to be - lined up in a row, as in the top illustration on the right. Doing so is a necessary expression of the spatial separateness of the rooms in that managing planes that all occupy the "same space" would be difficult if not impossible. Take note that just as the 2-room array, in physical reality, is linear, the representation of it - in the top illustration on the right - is linear as well. And though directions 'A' and 'B' of the actual 2-room array are perpendicular to the entire dimension of the Flatlander, the linear 'representation' is not. By 'labeling' the stack-diagram (as is done in the center illustration on the right), we are saying that the directions in which the planes in the stack-diagram extend, "represent" the directions that the planes in physical reality extend into. Let these concepts present themselves for what they are. Displayed directly under this stack-diagram of an array of 2-rooms, in turn, is a representation of how a Linelander would use the same means to conceive of an array of 1-rooms (like the one displayed up above at the top of this section). All concepts involved in representing an array of 1-rooms in stack-diagram form, take note, remain identical to the concepts we've just covered concerning an array of 2-rooms.
A Flatlander, equipped with this 'mental tool', could envision movement through his 'room array', or visualize 3-dimensional objects, or even 3-space itself. Now that we are familiar with the stack-diagram and how it works, we will attempt the visualization of a 3-plane array.
| to previous section |
to table of contents |
to next section |
||
| Comments, questions, feedback: [email protected] |