Einleitung - Anleitung
Was folgt, sind meine Schulungsunterlagen,
die ich für den Unterricht aus verschiedenen Quellen zusammengestellt habe.
Gleich unter dem Thema habe ich die Quelle, die ich verwendet habe, aufgeführt.
Ich habe im Internet gesucht und sehr Brauchbares gefunden.
Es gibt bei der Zentrale für Unterrichtsmedien
http://www.zum.de/
einen Internet Kurs. Da wird HTML behandelt.
Es wird auf weitere Quellen verwiesen.
Ich habe auch englische Internet Seiten zum Thema HTML benutzt.
Sie waren gut erklärt und interaktiv gestaltet.
Da ist zum Beispiel die Internet Adresse:
http://archive.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html/.
Natürlich ist auch das Nachschlagewerk von Stefan Münz sehr gut.
http://selfhtml.teamone.de/
Von Ulli Meybohm habe ich seinen HTML Editor heruntergeladen jedoch nur
einmal verwendet.
http://www.meybohm.de/
Auf traditionelle Medien wie Bücher habe ich auch zurück gegriffen.
Das Buch Die eigene Homepage von Ralf Weisbecker und Cora Taeumel
erschienen bei DATA BECKER, war eine Quelle brauchbarer Informationen.
Die Befehle in den einzelnen Kapiteln habe ich ausprobiert.
Aus diesem Buch habe ich einzelne Themen selber gelernt.
Obwohl das Buch alt ist, Erscheinungsjahr 1997 und für eine HTML Version 2.0
geschrieben worden war, sind so grundsätzliche Themen wie
"Was man besser lassen sollte" auch jetzt noch aktuell. Es war sehr gut.
Weiterhin habe ich an Lehrgängen teilgenommen.
Die Sparkasse hatte einen Internet Führerschein für Lehrer und
Lehrerinnen angeboten.
An der Universität zu Köln habe ich als Gasthörerin an einem Kurs
teilgenommen, Erstellen von WWW-Dokumenten,
im Umfang von 9 Doppelstunden à 90 Minuten.
Für die Lehrerfortbildung wurde
Intel Lehren für die Zukunft mit Unterstützung von Microsoft -
Unterrichtspraxis Edition 1.0 angeboten.
Dieser Kurs umfasste 40 Unterrichtsstunden und 30 Stunden eigenes Lernen.
Ein Kapitel beschäftigte sich mit Webseiten erstellen.
Hier waren die Ideen zur Webseitengestaltung hilfeich.
Um den Jugendlichen eine Einführung in die Programmierung zu geben,
habe ich 4 Programmierbausteine in einer PowerPoint Präsentation vorgestellt.
Konkret habe ich den linearen
1) Ablauf,

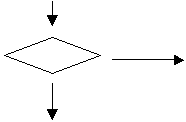
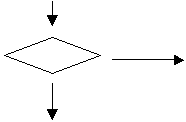
2) Verzweigung,

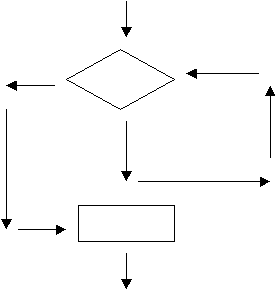
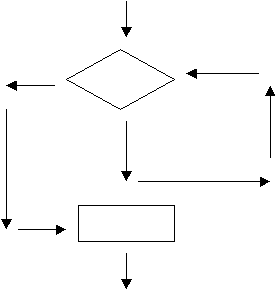
3) Schleife,

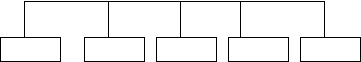
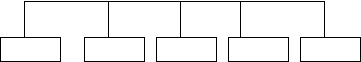
4) Fallunterscheidung

gezeigt. Diese einzelnen Schritte können angewandt werden, um ein Ei zu kochen.
Hier ist darzulegen, welche Entscheidungen zu treffen sind.
Welche Reihenfolge ist zu beachten?
Mit diesem Beispiel haben wir den Algorithmus, das heisst, ein Flussdiagramm
für diese Aufgabe ausgearbeitet.
Für die eigene Homepage wird Inhalt und die Reihenfolge festgelegt.
Beim ersten Mal hatten wir weder einen HTML - Editor noch ein HTML - Programm wie Frontpage.
Wir haben die HTML - Befehle mit dem im Zubehör befindlichen Editor eingegeben.
Die unter 20 Punkten aufgeführten Themen habe ich als einzelne Lektionen ausgearbeitet.
Die Unterlagen für die einzelnen Lektionen waren nicht länger als 1 Seite.
Je nach Leistungsstand und Interesse der Jugendlichen habe ich eine Unterrichtsstunde
(45 Minuten) pro Thema angesetzt.
Ohne Schreibmaschinenkenntnisse ist das Tippen schon eine langwierige Aufgabe.
Erfolg haben, und den noch möglichst schnell, ist sehr wichtig im Unterricht.
Ein Beispiel Dokument für eine Homepage folgt nach der Zusammenfassung.
Wenn ein Schüler oder Schülerin fehlt oder die Anforderung zu hoch ist,
konnte er oder sie an Hand des Beispiels die eigene Homepage erstellen.
Natürlich kann man auch ein Word-Dokument als HTML-Seite speichern.
Mit Word 2000 wird sehr viel Code generiert. Das vergrössert die Datei.
Anbieter wie
http://www.yahoo.com/
oder
http://www.tripod.de/
bieten auch Hilfen an, im Internet interaktiv eine Homepage zu erstellen.
So schnell wie eine E-Mail eingerichtet werden kann,
so schnell geht es auch mit einer Homepage.
Von keiner Homepage haben, bis zum Hochladen einer Homepage bei http://www.yahoo.com,
haben wir 12 Wochen à einer Unterrichtsstunde pro Woche benötigt.
Die Bilder sind nicht aus bestehenden Dateien kopiert worden.
Die Jugendlichen habe mit dem Malprogramm Paint eine Zeichnung erstellt.
Mit Windows 98 kann ein Bitmap picture bmp in gif oder jpg gespeichert werden.
Mit der Millenium Ausgabe von Windows ist es ebenfalls möglich, die Zeichnung
gleich im Internet Format speichern zu können.
Zeichnerische Talente werden so in der Homepage gezeigt.
Siehe die Homepage von Danijel.
http://www.geocities.com/danijelilic2001/
Auch mit den Autoformen in MS Word hat sich ein Jugendlicher eine Zeichnung erstellt.
Diese Zeichnung wurde als HTML-Datei gespeichert. Das nun in gif umgewandelte
Bild konnte so in seine Homepage eingebunden werden.
Nicht nur die einzelnen Talente der Jugendlichen kamen zum Einsatz in diesem Projekt,
sondern auch der Umgang mit unterschiedlichen Computerprogrammen wurde gübt.
Der Verlag Klemm Music Technology hat der Jugendwerkstatt gegen eine
kleine Gebühr, nicht für die regulären Programm Kosten,
Musikprogramme wie Cakewalk Home Studio 9.0 deutsch, Cakewalk Pro Audio 9.0,
Finale Allegro 2001 und Cakewalk SONAR zur Verfügung gestellt.
Ein Jugendlicher hat mit Cakewalk Home Studio die Noten zu Jingle Bells eingegeben
und diese als MIDI- Datei gespeichert. Das Ergebnis konnte er in seine Homepage einbinden.
Mit diesen Musikprogrammen können wir eigene Musik machen.
Ich habe auch eigene Kompositionen im Midi - Format zur Verfügung gestellt.
Die Homepage Gestaltung steht ziemlich am Ende in meinem Inhaltsverzeichnis.
Das kann auch an den Anfang des Projektes gestellt werden.
Ich wollte nicht mit theoretischen Erklärungen anfangen.
Die Jugendlichen in meinem Unterricht sind nicht gymnasial Schüler oder
Schülerinnen.
Vorstellungen lassen sich schnell fixieren, anstatt selber etwas zu entwerfen.
Ich wollte den Jugendlichen die Chance geben, sich selber auszudrücken.
Das Dokument kann einfach heruntergeladen werden.
Die einzelnen Übungen können markiert und in die Zwischenablage kopiert werden.
Dann kann man den Editor aus dem Zubehör aufrufen.
Der Inhalt der Zwischenablage kann in den Editor mit Bearbeiten
Einfügen oder Strg - V eingefügt werden.
So kann schnell ausprobiert werden und lästige Tipperei gespart werden.
Zum einen habe ich dokumentiert, wie meine Jugendlichen mit wenig Kosten aufwendigen
Mitteln eine Homepage erstellt haben.
Mit dem Editor aus dem Zubehör und dem Malprogramm Paint haben
wir Ansatzweise eine multimediale Homepage erstellt.
Die zur Verfügung gestellten Musikprogramme von Klemm Music Technology
haben nun das multimediale Können meiner Jugendlichen erweitert.
Zum anderen habe ich meinen Lernaufwand dokumentiert.
Ich habe viel Weiterbildung durch Teilnahme an Lehrgängen, Lesen von Büchern
oder den Einsatz des Internet betrieben. Dieses Lernen war schulbegleitend.
Am Ende meiner Träume bin ich aber noch nicht angelangt.
Ich möchte mit einem Notebook, Anschluß ans Internet und einem Beamer,
mein Unterrichtsmaterial in das Klassenzimmer tragen. Wozu?
1) Ich weiß nicht jeden Befehl auswendig.
Mit so einer Ausstattung kann ich jederzeit schnell nachschauen.
So kann ich Methodenkompetenz vorführen.
2) Lernen lebt; und was lebt unterliegt Veränderungen.
Kaum sind meine Unterlagen erstellt, habe ich schon bessere Einfälle.
Auf diesem elektronischen Weg lassen sich leicht Modifikationen vornehmen.
3) Die Welt ist im stetigen Wandel, und EDV Wissen veraltet schnell.
Mit diesem Medium kann schnell umgestellt und aktualisiert werden.
4) Anderes Lernen ermöglicht der Computer mit Internet Zugang,
Sound Systemen, Speaker Boxen, digitalem Keyboard, MP3 Player,
DVD Player, TV-Gerät, digitaler Videokamera, digitaler Fotokamera,
Handheld PDA, WebCam, etc.
5) Die Kommunikationsmöglichkeiten mit E-Mail, Chatten, SMS, Web-Telefonie
werden auch im Klassenzimmer zugänglich.
Vielleicht werden mir noch mehr Gründe einfallen,
wenn ich länger darüber nachdenke.
Die kann ich dann ja noch hinzufügen.
Vielleicht hast Du, lieber Internet Besucher, auch noch Ideen,
an die ich gar nicht denken kann.
Ich freue mich über Deine Vorschläge.
Nun wünsche ich Ihnen oder Dir erfolgreiches und frohes Schaffen
bei der Erstellung einer Homepage.
HTML - Grundgerüst