Idéia
Introdução
Propósito
Estratégias
Desenho de Interface
Introdução(interface)
Desenho de Interface
pra Web-básico
Assuntos de Acesso
Navegação
Links e Navegação
Desenho de Site
Introdução
Estrutura de Site
Elementos de Site I
Elementos de Site II
Desenho de Intranet
Capas de Sites
Navegação
Providenciando um jogo de navegação
gráfica e links de interatividade
dentro de suas páginas Web você puxará
a atenção do usuário
para a página abaixo, desviando-os do
propósito geral dos links, e os levando mais adiante
em seu conteúdo. Montando seu próprio jogo consistente e
previsível de botões de navegação você
também ajuda o
usuário a sentir o senso de organização do seu site,
e
torna a lógica e a ordem de seu site visualmente explícita.
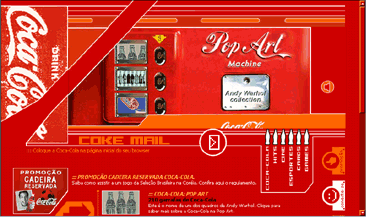
As muitas imagens e as cores mostram imediatamente
o que
o visitante encontra no site da Coca Cola.

Imagem reduzida do tamanho original: www.cocacola.com.br
Providencie um contexto ou
perca o leitor
Leitores precisam de um senso de contexto, do
seu lugar dentro da
organização de informação. Em documentos de
papel este senso de
"onde você está" é uma mistura de sugestões
organizacionais
dadas pelo projeto gráfico do
livro, a organização do texto e a sensação
física
do livro como um objeto. Documentos eletrônicos não dão
nenhuma das sugestões físicas das que nós levamos
como certas ao acessar
a informação. Quando nós vemos um link de hipertexto
Web na página,
temos poucas sugestões para onde nós seremos conduzidos,
quanto a
informação que está no outro fim do link, e exatamente
como
a informação linkada está relacionada à página
atual. Até mesmo a
visão de páginas de Web individuais é restringida
para a maioria dos usuários.
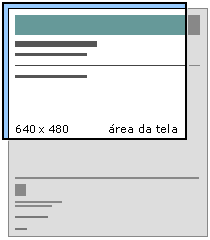
Uma boa parte das páginas Web não se ajustam completamente
em um monitor
padrão de exibição de 14 ou 15 polegadas , e assim
sempre há uma
parte da página que o usuário não pode ver.

Não se engane, ainda há muitos usuários
que usam 640x480.
As páginas Web precisam dar
ao usuário sugestões claras para o contexto
e organização de informação, porque só
uma porção pequena
de seu site (menos que uma página) é visível de uma
vez:

Como desenhista de página Web é você quem prevê
estas
sugestões de contexto e funcionalidade para o leitor.
Referências
Horton, W. K. 1994. Designing and
Writind online
documentation, 2nd edition. New York: Wiley
Coca Cola Brasil.