ส่วนประกอบที่สําคัญของภาษา HTML
ได้แก่ Tag และ Attribute
Tag คือ คําสั่งที่ใช้ในภาษา HTML อยู่ในเครื่องหมาย < และ > ใช้สําหรับจัดรูปแบบข้อความ ภาพหรือ วัตถุอื่นๆ ซึ่ง tag ในภาษา HTML ส่วนมาก จะมี tag เปิด และ tag ปิด เช่น
<h1>…</h1> ใช้เน้นหัวข้อเรื่อง
<p>…</p> ใช้จัดพารากราฟ
<b>…</b> ใช้กำหนดให้ตัวอักษรเป็นตัวหนา
แต่บาง tag ก็ไม่มี tag ปิด เช่น
<hr> ใช้สร้างเส้นคั่น
<br> ใช้สําหรับการขึ้นบรรทัดใหม่
Attribute เป็นส่วนขยายใน tag ใช้สําหรับจัดรูปแบบเพิ่มเติม เช่น ขนาด สี ระยะห่าง เป็นต้น ค่าของ attribute จะอยู่ในเครื่องหมาย "…" เช่น
<p align="center">ข้อความในพารากราฟนี้จัดวางอยู่กึ่งกลางหน้าจอ</p>
<hr width="200" color="red" noshade> ใช้สร้างเส้นคั่นยาว 200 pixel สีแดงทึบ
ในการเขียน tag, attribute และค่าของ attribute จะใช้เป็นตัวอักษรพิมพ์เล็กหรือพิมพ์ใหญ่ก็ได้ แต่เพื่อให้เป็นไปตามมาตรฐานของ (X)HTML รุ่นใหม่ ขอให้ใช้เป็นตัวอักษรพิมพ์เล็กทั้งหมด และสำหรับ tag ที่ไม่มี tag ปิด ให้ใส่ เป็น " / >" เช่น <hr />, <br />
HTML Element ประกอบด้วย tag เริ่ม (attribute) + content + tag ปิด เช่น
Example
<p align="center">ข้อความในพารากราฟนี้จัดวางอยู่กึ่งกลางหน้าจอ</p>
Output
ข้อความในพารากราฟนี้จัดวางอยู่กึ่งกลางหน้าจอ
Exampleลิงค์
<a href="http://www.enjoyday.net">link to enjoyday</a>
Output
link to enjoyday
Exampleเส้นคั่น
<hr width="200" color="red" noshade> หรือ
<hr width="200" color="red" noshade="noshade" />
Output
Example<br> หรือ <br /> ใช้สำหรับขึ้นบรรทัดใหม่
ก<br />ข<br /><br />ค
Output
ก
ข
ค
ตัวอย่าง เว็บเพจที่สร้างจาก HTML Element ต่างๆ
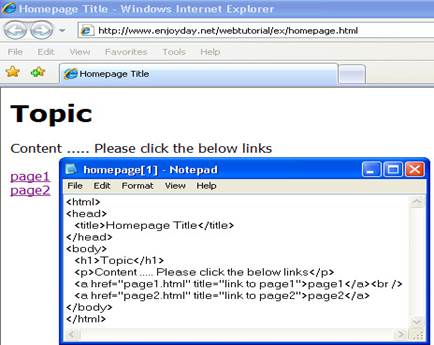
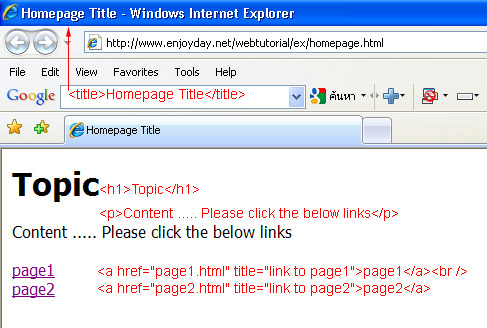
เอกสาร HTML ที่มีนามสกุลเป็น .htm หรือ .html ภายในจะประกอบด้วย HTML Element ต่างๆ เอกสาร HTML 1 ไฟล์ ก็คือ หน้าเว็บเพจ 1 หน้า นั่นเอง
<html>
<head>
<title>Homepage Title</title>
</head>
<body>
<h1>Topic</h1>
<p>Content ..... Please click the below links</p>
<a href="page1.html" title="link to page1">page1</a><br />
<a href="page2.html" title="link to page2">page2</a>
</body>
</html>
Output

page1.html
<html>
<head>
<title>Page1 Title</title>
</head>
<body>
<h2>Topic in page1</h2>
<p>Content in page1</p>
<a href="homepage.html" title="homepage">Return to homepage</a>
</body>
</html>
Output
Topic in page1
Content in page1
Return to homepage
page2.html
<html>
<head>
<title>Page2 Title</title>
</head>
<body>
<h2>Topic in page2</h2>
<p>Content in page2</p>
<a href="homepage.html" title="homepage">Return to homepage</a>
</body>
</html>
Output
Topic in page2
Content in page2
Return to homepage
จากตัวอย่างนี้น่าจะทำให้พอทราบวิธีการสร้างเว็บเพจ และการเชื่อมโยงเว็บเพจหลายๆ หน้า แล้วนะคะ ในบทต่อๆ ไป จะเรียนรู้เรื่อง tag ต่างๆ ให้มากขึ้น เพื่อเพิ่มความสามารถในการจัดรูปแบบให้กับหน้าเว็บเพจของเรา
ถึงแม้เราจะเรียนรู้ tag ต่างๆ ที่มีในภาษา HTML ทั้งหมดแล้ว แต่การใช้งานจริงจะใช้อยู่เพียงไม่กี่ tag และการทำเว็บไซต์แบบมาตรฐานนั้น จะใช้ CSS เข้ามาช่วยในการกำหนดคุณสมบัติของ tag ต่างๆ แทนที่จะกำหนดค่าผ่าน attribute ของ tag เมื่อเรียนรู้ถึงเรื่อง CSS แล้วจะเข้าใจเองค่ะ
วิธี view ดู source code HTML ของเว็บเพจในเว็บไซต์ต่าง ๆ
เราสามารถ view ดู code HTML ของเว็บเพจอื่นๆ ได้ด้วยวิธีการง่ายๆ สำหรับโปรแกรม IE ให้คลิกเมาส์ขวาบนหน้าเว็บเพจ แล้วเลือก View Source ส่วนโปรแกรม Firefox ให้คลิกเมาส์ขวาบนหน้าเว็บเพจ แล้วเลือก View Page Source หรือ ให้คลิกที่เมนู View>Page Source