









บทที่ 1
ความรู้เบื้องต้นเกี่ยวกับภาพกราฟิก
ปัจจุบันภาพกราฟิกนิยมมาใช้ในการออกแบบสื่อต่าง ๆ ได้แก่ สื่อสิ่งพิมพ์ ป้ายโฆษณา สร้างเว็บเพจ และอื่น ๆ อีกมากมาย เพื่อสื่อให้คนโดยทั่วไปเข้าใจความหมายและเกิดความสนใจยิ่งขึ้น โดยหากภาพกราฟิกที่นำมาใช้นั้นมีความสวยงาม แปลกตา ก็จะทำให้มีความน่าสนใจมากยิ่งขึ้น
โปรแกรมสร้างหรือตกแต่งภาพกราฟิกจึงเป็นสิ่งที่มีความจำเป็นในการนำมาสร้างภาพกราฟิกให้มีความสวยงามและมีลูกเล่นที่น่าสนใจ ผู้ที่สนใจจะแต่งภาพกราฟิกจึงควรเรียนรู้โปรแกรมกราฟิก เพื่อให้เข้าใจและสามารถใช้งานได้อย่างถูกต้อง แต่ก่อนจะเริ่มต้นเรียนวิธีการตกแต่งรูปภาพควรจะเรียนรู้และทำความเข้าใจเกี่ยวกับกราฟิกก่อน
ประเภทของกราฟิก
ภาพกราฟิกแบ่งเป็น 2 ประเภท คือ ภาพกราฟิกแบบ 2 มิติ และแบบ 3 มิติ
ภาพกราฟิกแบบ 2 มิติ เป็นภาพที่พบเห็นโดยทั่วไป เช่น ภาพถ่าย รูปวาด สัญลักษณ์ การ์ตูนต่าง ๆ ในโทรทัศน์ เช่น ชินจัง โดเรม่อน แบ่งออกเป็น 2 ประเภทคือ
1. ภาพกราฟิกแบบ Raster
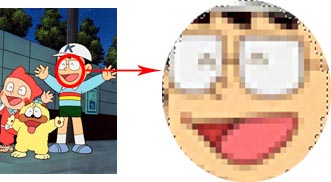
ภาพกราฟิกแบบ Raster หรือเรียกอีกอย่างหนึ่งว่า แบบ Bitmap เป็นภาพกราฟิกที่เกิดจากการเรียงตัวของจุดสี่เหลี่ยมเล็ก
ๆ หลากหลายสี ที่เรียกว่า พิกเซล ในการสร้างภาพกราฟิกแบบ Raster จะต้องกำหนดจำนวนพิกเซลให้กับภาพที่ต้องการสร้าง
ถ้ากำหนดจำนวนพิกเซลน้อย เมื่อขยายภาพให้มีขนาดใหญ่ขึ้น จะทำให้มองเห็นภาพเป็นจุดสี่เหลี่ยมเล็ก
ๆ หรือถ้ากำหนดจำนวนพิกเซลมากก็จะทำให้แฟ้มภาพมีขนาดใหญ่
ดังนั้น การกำหนดจำนวนพิกเซลจึงควรกำหนดให้เหมาะสมกับงานที่จะสร้าง เช่น งานที่มีความละเอียดน้อย
หรือภาพสำหรับเว็บไซต์ ควรกำหนดจำนวนพิกเซล ประมาณ 72 ppi (pixel / inch คือ จำนวนพิกเซลใน
1 ตารางนิ้ว) แต่ถ้าเป็นงานแบบพิมพ์ เช่น นิตยสาร ปกหนังสือ โปสเตอร์ขนาดใหญ่ จะกำหนดประมาณ
300 - 350 ppi เป็นต้น
ข้อดีของภาพกราฟิกแบบ Raster คือ สามารถปรับแต่งสี ตกแต่งภาพได้ง่ายและสวยงาม ซึ่งโปรแกรมที่นิยมใช้สร้างภาพกราฟิกแบบ
Raster คือ Photoshop, Paint เป็นต้น
ภาพกราฟิกแบบ Raster ที่ขยายใหญ่ขึ้น จะมองเห็นภาพเป็นจุดสี่เหลี่ยม
2 ภาพกราฟิกแบบ Vector
เป็นภาพกราฟิกที่เกิดจากการอ้างอิงความสัมพันธ์ทางคณิตศาสตร์ หรือการคำนวณ ซึ่งภาพจะมีความเป็นอิสระต่อกัน
โดยแยกชิ้นส่วนของภาพทั้งหมดออกเป็นเส้นตรง เส้นโค้ง รูปทรง เมื่อมีการขยายภาพความละเอียดของภาพจะไม่ลดลง
แฟ้มมีขนาดเล็กกว่าแบบ Raster
ภาพกราฟิกแบบ Vector นิยมใช้เพื่องานสถาปัตยกรรมตกแต่งภายใน และการออกแบบต่าง ๆ
เช่น การออกแบบรถยนต์ การออกแบบอาคาร การสร้างการ์ตูน เป็นต้น ซึ่งโปรแกรมที่นิยมใช้สร้างภาพแบบ
Vector คือ โปรแกรม Illustrator, CorrelDraw, 3Ds Max แต่อุปกรณ์ที่ใช้แสดงผลภาพ
เช่น จอคอมพิวเตอร์ หรือเครื่องพิมพ์ จะเป็นการแสดงผลภาพแบบ Raster
ภาพกราฟิกแบบ Vector ที่ขยายใหญ่ขึ้น ความละเอียดของภาพจะไม่ลดลง
ภาพกราฟิกแบบ 3 มิติ เป็นภาพกราฟิกที่ใช้โปรแกรมสร้างภาพ 3 มิติ เช่น 3D max, Maya ทำให้ได้ภาพที่มีสีและแสงเงาเหมือนจริง เหมาะสำหรับการออกแบบและสถาปัตยกรรม เช่น การผลิตรถยนต์ และภาพยนตร์การ์ตูน 3 มิติ
รูปแบบสีของภาพกราฟิก
สีที่ใช้ในงานด้านกราฟิกทั่วไป มี 4 ระบบ
คือ
1. RGB
2. CMYK
3. HSB
4. LAB
1. RGB
เป็นระบบสีที่ประกอบด้วยแม่สี 3 สี คือ แดง (Red), เขียว (Green) และน้ำเงิน (Blue)
เมื่อนำมาผสมผสานกันทำให้เกิดสีต่าง ๆ บนจอคอมพิวเตอร์มากถึง 16.7 ล้านสี ซึ่งใกล้เคียงกับสีที่ตาเรามองเห็นปกติ
สีที่ได้จากการผสมสีขึ้นอยู่กับความเข้มของสี โดยถ้าสีมีความเข้มมาก เมื่อนำมาผสมกันจะทำให้เกิดเป็นสีขาว
จึงเรียกระบบสีนี้ว่าแบบ Additive หรือการผสมสีแบบบวก
การผสมสีแบบ RGB
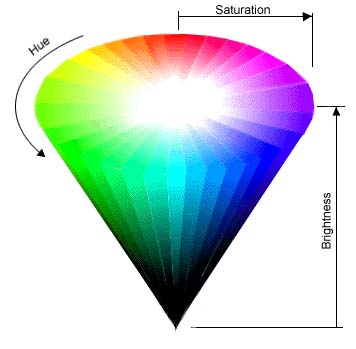
2. HSB
เป็นระบบสีแบบการมองเห็นของสายตามนุษย์ ซึ่งแบ่งออกเป็น 3 ส่วน คือ
Hue คือ สีต่าง ๆ ที่สะท้อนออกมาจากวัตถุแล้วเข้าสู่สายตาของเรา ซึ่งมักจะเรียกสีตามชื่อสี
เช่น สีเขียว สีเหลือง สีแดง เป็นต้น
Saturation คือ ความสดของสี โดยค่าความสดของสีจะเริ่มที่ 0 ถึง 100 ถ้ากำหนด Saturation
ที่ 0 สีจะมีความสดน้อย แต่ถ้ากำหนดที่ 100 สีจะมีความสดมาก
Brightness คือ ระดับความสว่างของสี โดยค่าความสว่างของสีจะเริ่มที่ 0 ถึง 100
ถ้ากำหนดที่ 0 ความสว่างจะน้อยซึ่งจะเป็นสีดำ แต่ถ้ากำหนดที่ 100 สีจะมีความสว่างมากที่สุด
3. CMYK
เป็นระบบสีที่ใช้กับเครื่องพิมพ์ที่พิมพ์ออกทางกระดาษหรือวัสดุผิวเรียบอื่น ๆ ซึ่งประกอบด้วย
สีหลัก 4 สี คือ สีฟ้า (Cyan), สีม่วงแดง (Magenta), สีเหลือง (Yellow) และสีดำ
(Black) เมื่อนำมาผสมกันจะเกิดสีเป็นสีดำ แต่จะไม่ดำสนิท เนื่องจากหมึกพิมพ์มีความไม่บริสุทธิ์
จึงเป็นการผสมสีแบบลบ (Subtractive)
หลักการเกิดสีของระบบนี้ คือ หมึกสีหนึ่งจะดูดกลืนแสงจากสีหนึ่งแล้วสะท้อนกลับออกมาเป็นสีต่าง
ๆ เช่น
สีฟ้าดูดกลืนแสงของสีม่วงแล้วสะท้อนออกมาเป็นสีน้ำเงิน ซึ่งจะสังเกตได้ว่าสีที่สะท้อนออกมาจะเป็นสีหลัก
ของระบบ RGB การเกิดสีในระบบนี้จึงตรงข้ามกับการเกิดสีในระบบ RGB ดังภาพ
การผสมสีแบบ CMYK
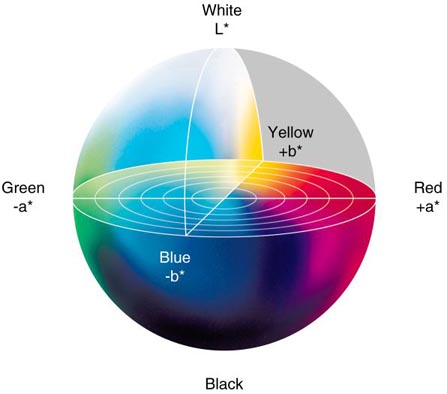
4. LAB
เป็นระบบสีที่ไม่ขึ้นกับอุปกรณ์ใด ๆ (Device Independent) โดยแบ่งออกเป็น 3 ส่วน
คือ
"L" หรือ Luminance เป็นการกำหนดความสว่าง ซึ่งมีค่าตั้งแต่ 0 ถึง 100
ถ้ากำหนดที่ 0 จะกลายเป็นสีดำ แต่ถ้ากำหนดที่ 100 จะเป็นสีขาว
"A" เป็นค่าของสีที่ไล่จากสีเขียวไปสีแดง
"B" เป็นค่าของสีที่ไล่จากสีน้ำเงินไปเหลือง
![]() ---------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------
![]()