|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
|
O LAYOUT |
|
|
|
 |
|
|
Todo layout come�a de uma folha de papel em branco. O que voc� ter� de fazer � preench�-lo. |
|
|
|
|
|
 |
|
|
|
|
|
O Layout baseia-se em Diagrama�ao; Organiza��o; Equil�brio; Contraste e Inova��o. |
|
|
|
|
|
Voc� ter� que dispor de imagens, textos, cores. Mas acima de tudo com criatividade, originalidade e adequa��o ao seu principal objetivo: vender.
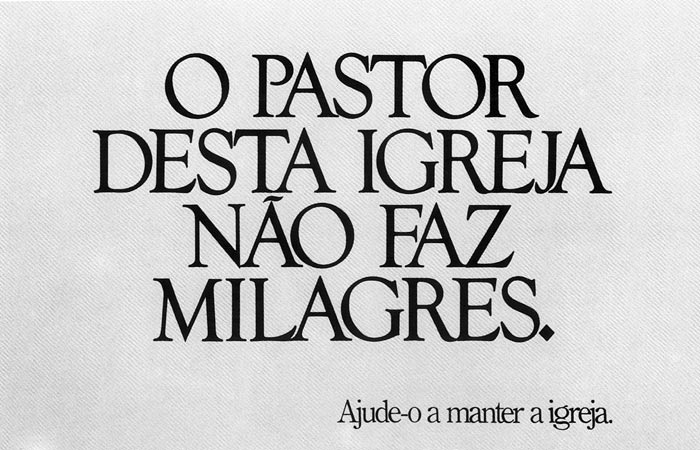
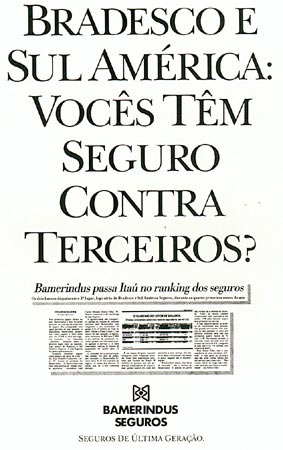
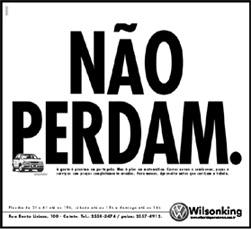
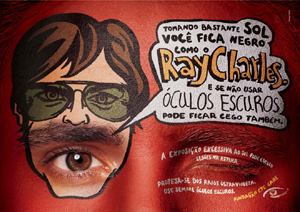
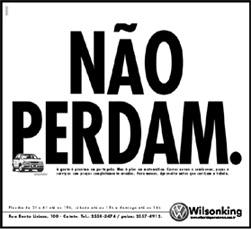
�O layout utiliza basicamente imagem e texto. As imagens podem ser fotogr�ficas ou ilustra��es. Os textos s�o: t�tulos, subt�tulos e massa de texto. Por�m, n�o � obrigat�rio que todos esse elementos apare�am. (exemplos ao lado) |
|
|
|
|
 |
|
|
|
|
|
|
1. Diagrama��o |
|
|
|
 |
|
|
|
|
� a distribui��o dos elementos gr�ficos em um an�ncio; folheto; embalagem; cat�logo; dentre as muitas pe�as de publicidade, linha editorial e merchandising. Em geral ouve-se falar em diagrama��o dando mais enfoque ao TEXTO (t�tulo; subt�tulo e massa de texto), por�m diagrama��o trata de todos os elementos. A boa diagrama��o, SIM�TRICA ou ASSIM�TRICA, pode ser correta, mas n�o obrigatoriamente criativa. A diagrama��o criativa � ousada. Para se obter uma� Diagrama��o correta voc� deve obedecer pelo menos regras b�sicas: |
|
|
|
|
|
1�) Em espa�os muito grandes, ou muito texto, utilize colunas.
2�) Pesos diferenciados para t�tulos, subt�tulos e massa de textos.
3�) Alinhamentos dos textos bem definidos e dispostos de forma equilibrada. |
|
|
|
|
 |
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
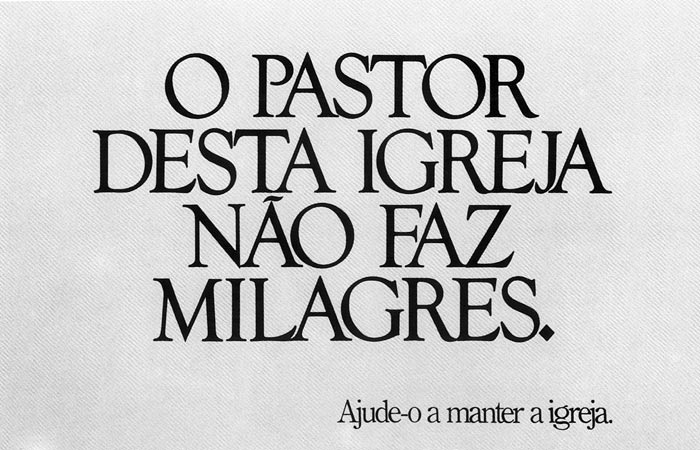
Diagrama��o Sim�trica possui um eixo central onde cada elemento fica equidistante. |
|
|
|
|
|
|
|
|
 |
|
|
|
 |
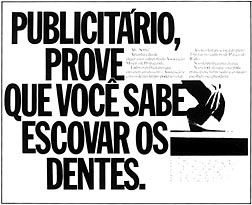
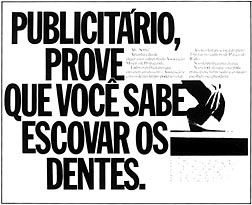
Diagrama��o Assim�trica os elementos s�o dispostos sem medidas equidistantes, e o equil�brio � obtido pela percep��o do diagramador. � aqui que o diretor de arte mostra a sua habilidade profissional. |
 |
|
|
|
|
|
|
|
|
|
|
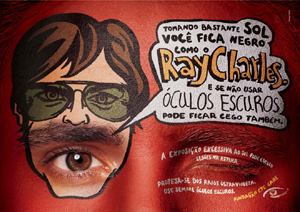
Diagrama��o Criativa� � aquela que quebra os padr�es. Exemplos: usar entrelinhas mais abertas que o comum, ou mais fechada; fazer os textos preencherem uma forma; uma intera��o arrojada entre imagem e texto. |
|
|
|
|
|
|
|
|
|
|
2. Organiza��o |
|
|
Organizar � arrumar. Para isso voc� vai definir qual a sua prioridade no an�ncio. Voc� tem um t�tulo ma-ra-vi-lho-so. Ent�o valorize isso. N�o, � a imagem que � duca! Ent�o n�o estoure o seu t�tulo. Deixe a sua imagem tomar conta da cena.
Qual o objetivo principal do meu an�ncio? � a imagem? Se voc� tem muitas imagens, qual a mais importante? Aonde eu coloco o t�tulo? Encima; embaixo; a direita ou esquerda? Aonde coloco a massa de texto, endere�os e logomarca?
Quando na sua cabe�a as coisas tiverem mais ou menos resolvidas, voc� j� tem quaaaase o seu layout resolvido. Agora � passear pelo seu espa�o em branco. |
|
|
|
 |
|
|
|
 |
|
|
|
|
 |
|
|
|
|
|
|
3. Equil�brio |
|
|
|
A sensa��o de equil�brio faz parte da percep��o. Existem estudos que mostram por exemplo que os cantos e o centro do ret�ngulo exerce uma for�a maior de atra��o. Quanto mais pr�ximo dessa �rea, mais sensa��o de movimento em dire��o a �rea de maior atra��o. Existem realmente esses campos visuais. Mas n�o precisamos ficar amarrados neles. Veja se voc� percebe essa for�a de atra��o visual e as sensa��es de equil�brio, movimento e desequil�brio que ela nos causa. A forma mais pr�tica para n�o correr riscos � fazer um layout simetrico. Mas n�s sabemos que o que a gente quer mesmo � correr riscos. Certo? Ent�o. Mexa-se. Ou melhor, mexa nos elementos do seu layout, at� esgotar as possibilidades. |
|
|
|
Algumas dicas para dar mais equil�brio ao layout: |
|
|
|
1�� Alinhe a sua massa de texto com a foto principal ou com o t�tulo, colocando-o na bitola (toda a larg.); ou todo � dir. ou todo � esq..
2� Quanto centralizar a massa de texto (em 1 coluna ou mais) escolha outro elemento para centralizar tamb�m.
3� Em caso de foto recortada (quando o fundo � eliminado), procure alinh�-la pelo centro. A n�o ser que o seu layout seja muito solto e que exista o objetivo explicito de criar movimento. |
|
|
|
4� N�o deixe o logotipo perdido, alinhe-o sempre ou com a massa de texto; ou com algum outro elemento importante.
5� D� pesos diferentes para t�tulos e imagens, principalmente entre t�tulo e massa de texto. 6� D� arejamento ao seu layout (deixe espa�os vazios).
7� Saiba usar as cores. As cores tamb�m interferem na percep��o. Elas podem esfriar e esquentar o layout. Uma cor pode dar maior profundidade ou n�o. Uma dica � combinar a cor predominante da foto com a cor do fundo ou da letra. Na d�vida, fique no branco de fundo e preto nos textos. N�o da zebra nunca. Apesar da zebra ser preta e branca... |
|
|
|
 |
|
|
|
|
|
4. Contraste |
|
|
O contraste ajuda muito na quest�o do impacto visual. Contrastar preto e branco, ou cores complementares. Contrastar imagens; texturas; grande e pequeno; etc. |
|
|
|
 |
|
 |
|
|
|
 |
|
|
|
|
|
|
|
|
|
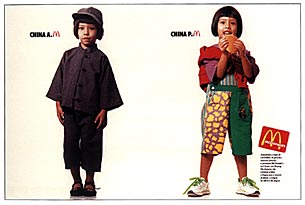
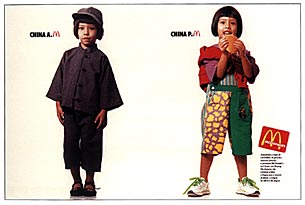
Contraste cultural e emocional. |
|
Contraste de cores. |
|
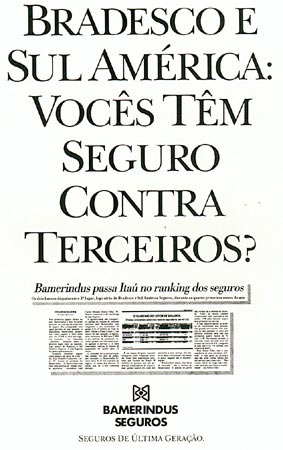
Contraste de tamanhos. |
|
|
|
|
|
|
5. Inova��o |
|
|
|
Inove sempre. Olhe tudo que voc� puder (anu�rios, revistas, etc) e fa�a diferente. Para isso que voc� foi contratado, mas n�o perca o alvo, isto �, o objetivo da campanha. Aprenda a ouvir, pois quem acha que sabe tudo n�o consegue aprender mais coisa alguma, e ent�o torna-se obsoleto. N�s vivemos numa �poca que n�o p�ra. Abra os ouvidos e OLHOS. Lembre-se que o publicit�rio utiliza os meios da arte, mas n�o � artista. Nosso objetivo � outro, bem diferente da est�tica e da express�o interior. Temos compromisso com o cliente e com o consumidor. |
|
|
|
 |
|
|
|
|
6. A Perspectiva - quando precisamos sugerir profundidade. |
|
|
|
|
|
A perspectiva d� id�ia de profundidade e convida o leitor a entrar na p�gina. Sugere realismo. Graficamente a perspectiva � sempre uma ilus�o. Por�m � capaz de sugerir mais realidade. No an�ncio a esq., a linha da perspectiva aponta a modelo. Observe tamb�m que as logos permaneceram dentro da linhas da perspectiva. |
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
7. �ngulos e Diagonais: quando desejamos conferir movimento � imagem. |
|
|
|
|
|
Mais explorados em design de folhetos; cat�logos; anu�rios. O exemplo mostra bem a sensa��o de movimento causada pelo aproveitamento da diagonal. Produtos que sugerem velocidade e energia tambem recorrem �s diagonais e angulos. |
|
|
|
|
 |
|
|
|
|
|
|
|
|
 |
|
|
|
|
Bibliografia: Dire��o de Arte em Propaganda - Newton C�sar - Ed. Futura |
|
|
|
|
|
|
|