
Dreamweaver ile Animasyon
Dw(Dreamweaver) ile animsyon yapmasını öğreneceğiz. Bu dersimizde. Dersin sonunda web sayfanız üzerinde hareket eden bir resim veya yazınız olacak. Ayrıca bu hareket tüm 4.0+ tarayıcılarda sorunsuz olarak çalışacak.
Öncelikle belirtmem gereken bir durum var ki bu çok önemli. Bu tür bir animasyon tekniği DHTML tarafından destekleniyor. Html'in çeşitli sürümlerinde yok. Yani bu nedemek animasyon için layer(katman) tekniği kullacağız.
Heme başlayalım. İlk öncelikle boş bir sayfa açıp, bize gerekli olan pencereleri görünür hale getirelim.Bunun için menüdeki windows sekmesini tıklıyoruz. Açılan diğer menüden bize lazım olan pencereler object, properties, timeline pencereleri.

Bunları görünür hale getirdikten sonra ilk yapacağımız object bölümünden draw layer ı seçmek. Draw layer ı seçtikten sonra web sayfamıza içine koyabileceğim nesnenin büyüklüğünü göz önünde bulundurarak bir layer çiziyoruz.

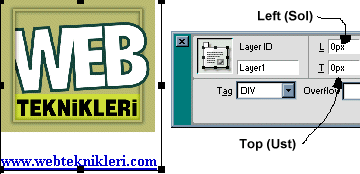
Daha sonra bu layerın içerisine tıklayıp eklemek istediğimiz resmi insert image yolu ile ekliyoruz. İsterseniz bir flash dosyası bile ekleyebilirsiniz. Resim, yazı ne eklediyseniz bu ekleme işleminden sonra layer ı seçili hale getirin. Seçili hale getirmek demek layer ın kenar çizgilerini tıklamaktan ibaret. Layer ı seçtiğinizde properties penceresinde Layer 1 adıyla zaten göreceksiniz. Daha sonra bu katmanın left (soldan boşluk) ve top(yukarıdan boşluk) değerlerini 0 olarak değiştirin.

Daha sonra layer ın sol üst köşesindeki kare kulağından tutup timeline penceresinin ilk satırına bırakın. Böylelikle timeline a layerınızı eklemiş oldunuz. Tabii layer kendisi oraya gitmedi. Sadece adı pencerede gözükür hale geldi değil mi?

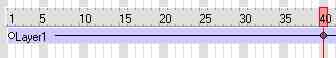
Bundan time line da bize otomatik olarak verilen 15 kareyi düşündüğümüz hareketin uzunluğuna göre uzatıyoruz. Mesela hareket için 80-90 kare normal bir uzunluktur. Şimdi timelines taki 1. kareye gelerek katmanın nerede olacağını belirtiyoruz. Sonrada en son kareyi seçili hale getirip layer ın nerede olmasını istiyorsak oraya getirip bırakıyoruz. Getirip bırakma işlemini layer ın sol üst kulağından tutarak yapabiliriz. Şimdi ne oldu. Katmanın izleyeceği yol muhtemelen gri renkli bir çizgi ile belirlendi.

Şimdi hareketimizi sadece belli bir doğrultuda gerçekleştirebildik değil mi? Ama mesela hareketin yön değiştirmesini istediğimizde ne yapacağız. İşte bu durumda animsayonda çok kullanılan key frame tekniği imdadımıza koşuyor. Key frame i dönüş noktası manasında kullanabiliriz. Öyle ise mesela hareketin 40. karesinde bir dönüş yapmak istiyoruz. Timeines ta 40. karenin üzerine gelip sağ tuşu tıklayıp Add Keyframe diyoruz.

Böylelikle bizim timeline çizgimizde key frame eklediğimiz yerde bir daire oluşuyor.

Şimdi key frame in bulunduğu karenin üzerinde iken katmanın nerede olmasının istediğinizi belirleyin. Ve böylelikle key frame in hakkını vermiş olun.

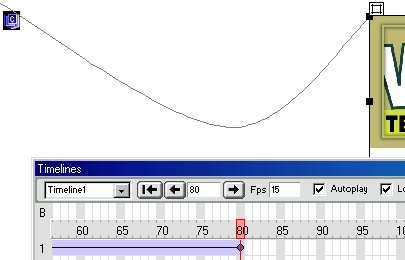
Benim hazırladığım animasyonun şekli aşağıda gördüğünüz şekilde.

En son olarak yapmanız gereken timelines penceresinde bulunan Autoplay seçeneğini check hale getirmek. Böylelikle animasyonun çalışı hale gelecek. Tabii bu şekli ile sadece bir kere hareketini gerçekleştirecek ve son karede duracaktır. Fakat siz Autoplay seçeneğinin yanındaki Loop seçeneğini de şeçili hale getirirseniz harket etme işlemi devamlı olara devam edecektir.