
|
|
ok well the main reason i moved over to png was that it seemed like the cool thing to do (i still maintain that it was the cool thing to do).
as you might know, gifs are the de-facto generic standard for image compression if you want to use transparency (as the other popular internet picture format, jpeg, doesn't support transparency). so what's wrong with using a gif? well for one thing it's only got 256 colors so that's kinda limiting, and as a more limiting factor it uses a patent compression method, so compuserv (the patent holder) is charging software companies or people for usage of the widely used gif format. so that's a bit of a bummer.
people, naturally wanting stuff for free, decided to go and implement the png file format to hopefully wipe out gif usage or at least be a usable alternative (note: my history of things is probably quite a ways off, but this is how i like to tell it). so what's cool about png? it doesn't have any royalty fees (though there is some patent iffiness about some parts of it apparently), it's lossless (meaning it doesn't make your picture uglier in order to make the file smaller), and it's got that nice aura of techiness. the lossless'ness became important when i moved over to my smoother looking title pictures because with gifs it just wouldn't look as nice.
so there was this pretty cool format sitting around looking cool, and i decided to use it whenever i got around to redoing my site. and that's what i did. and that's what got me in my current pinch of most browsers not liking the png format all that much. most recent/modern browsers should at least be able to display them, and some even get the transparency right as well as an added bonus. unfortunately, internet explorer (used by most people, myself included), is among those browsers that don't play nicely with the png format. so as a workaround i have my color background that hopefully helps all transparent blend in nicely with everything else the way they were supposed to do with any background.
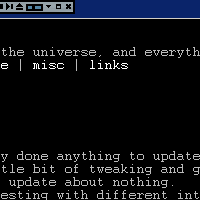
things being as they are is ok, but not the way i want it, so i'll continue looking into alternatives or just end up redoing all the pictures as gifs (evil ...). anywhere here are some screenshots of browsers trying to render my site.
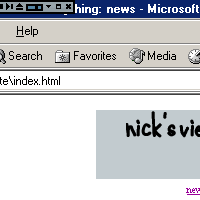
internet explorer 6.0

|
displays stuff, but has an annoying blue'ish background instead of transparency
|
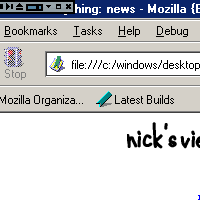
mozilla 0.9.7

|
nicely done mozilla, though i don't like that my small text looks so small
|
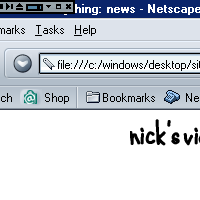
netscape 6.2.1

|
same story for netscape, which is about right since it uses the same rendering engine as mozilla but maybe a slightly older version
|
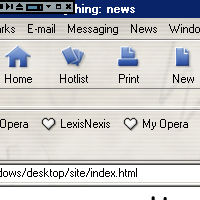
opera 6.0

|
looks nice, if only it was really free ...
|
lynx 2.8.4

|
you can't go wrong if you don't even show images
|
well that's what i got, so if you want to see my png transparency correctly use any recent browser other than internet explorer and things will look the way that they are supposed to. oh and feel free to send me screenshots of how your browser happens to handle my web site.
|


![]()