

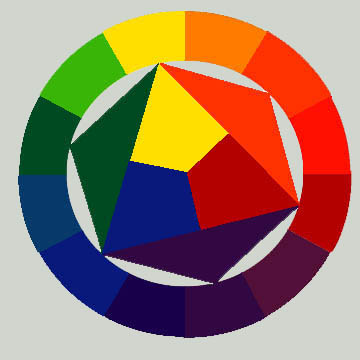
The color wheel is divided into three categories: primary, secondary, and tertiary. The three primary colors are red, yellow and blue. These colors are considered to be foundation colors because they are used to create all other colors. By combining two of the primary colors, three secondary colors are formed. They are orange, green and violet. The six tertiary colors are made by combining a primary and an adjacent secondary color. These colors are red-orange, red-violet, yellow-green, yellow-orange, blue-green and blue-violet.


Colors are also divided into cool and warm categories. The cool colors are green, blue and violet. Warm colors are red, orange and yellow.
A tint of a color is made by adding white.
A shade is made by adding black.
Color Schemes
Related Schemes
Monochromatic - This color scheme uses a single hue. (example: red and its varying tints and shades)
Analogous - This scheme uses adjacent hues. (example: red, red-orange, and red-violet)Contrasting Schemes
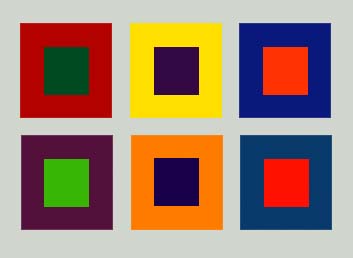
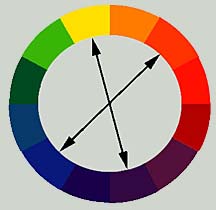
Complementary -

If two hues are opposite each other on the color wheel they are considered to be complementary colors. When used together in a design they make each other seem brighter and more intense. (example: red and green) Split complementary -
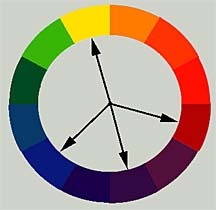
This color scheme uses three colors: any hue and the two adjacent to its complement. (example: red, yellow-green, and blue-green) Triadic -

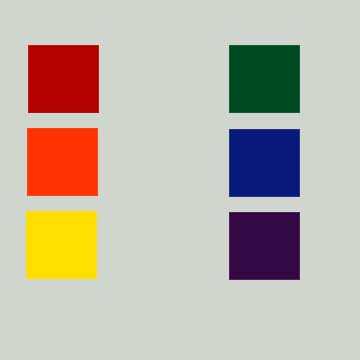
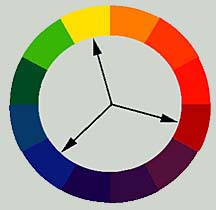
This scheme also uses three colors. They are evenly spaced from each other. (example: red, yellow, and blue)
Discordant Schemes
Double complement -

This color scheme uses two pairs of complements. (example: yellow and violet, blue and orange) Alternate complement -

This scheme uses four colors: a triad and a complement to one of the hues. (example: red, yellow, blue and violet) Tetrad -

This scheme uses four colors evenly spaced on the color wheel. A primary, secondary and two tertiary colors are used. (example: red, green, yellow-orange, and blue-violet)
Back To Murray's Classroom | Dynamic Color Wheel