

Aprende a conectarte a tu FTP con el editor Dreamweaver y actualizar con rapidez y sencillez tu sitio web.Una aplicación que si es bien usada podría mejorar nuestras maneras de trabajar en un sitio web y cambiar la dinamicidad de la misma.
Concibamos las facilidades que Dreamweaver nos ofrece como es administrar nuestros archivos desde el FTP y hagamos a un lado nuestros gestores de FTP convencionales.Para empezar tengamos en cuenta nuestra dirección FTP de nuestro sitio web y las opciones para accesar a el que son un usuario y una contraseña. para dar incio debemos seguit los siguentes puntos.

Las siguientes observaciones del programa nos asesorará para abrir las opciones y poder agregar un nuevo sitio administrable a Dreamweaver: , y hacer click posteriormente en la opción de New Site (Nuevo sitio).
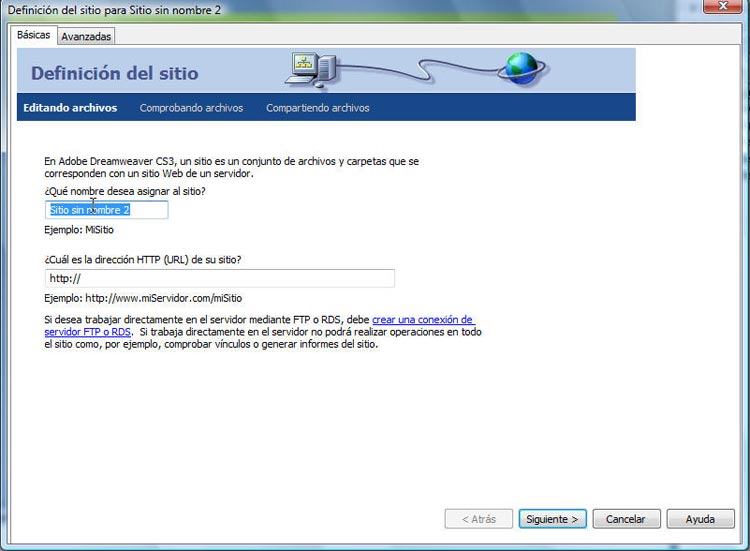
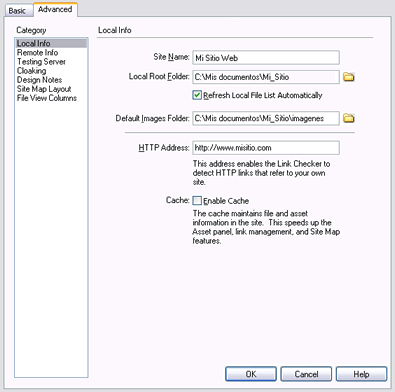
Enseguida se muestra el procedimiento visual principal de la configuración de nuestras propiedades:

Podemos observar que hemos elegido la carpeta donde esta nuestro sitio web, el nombre de nuestro sitio (Este nombre se grabará soloen Dreamweaver), nuestra dirección URL (opcional) y nuestra carpeta predefinida de las imagenes (opcional).

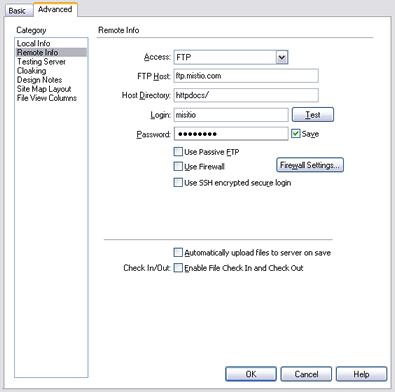
Hemos elegido y agregado las opciones principales para la conexión al FTP, dirección FTP, carpeta donde se almacena. Después de haber cumplido los pasos anteriores, tendremos que darle aceptar u OK a la ventana, al finalizar la configuraciónrán los archivos (public_html), también hemos agregado nuestra información primordial como es el usuario y clave de acceso.
deberemos apretar la tecla F8 o seguir la siguiente secuencia: Site/Site Files (Sitio/Archivos de sitio).
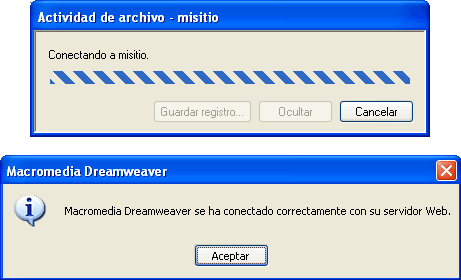
Podremos ver enseguida nuestros archivos de nuestra configuración local (Nuestra computadora), existen en la ventana opciones como: “Conectar
al servidor remoto”, “Actualizar”, “Descargar archivos”, “Subir archivos”, entre otras opciones.
En esa misma ventana podremos administrar nuestros otros sitios configurados y cambiar de la Vista Local (PC) a la Vista Remota (Sitio web),es asi como podremos sencillamente administrar nuestros archivos de manera rápida y eficiente.Esta es una de las capacidades de Dreamweaver que lo hacen distinguirse entre los mejores.

Hemos elegido y agregado las opciones principales para la conexión al FTP, dirección FTP, carpeta donde se almacenarán los archivos
(En ocasiones es httpdocs/ y htdocs/, para usuarios de hosting gratuito sería una simple /, httdocs/usuario/ ó bienhtdocs/usuario/), también hemos agregado nuestra información primordial como es el usuario y clave de acceso.

Retomando la conficguracion de la pagina anterior pasaremos a explicar de una manera mas secilla como subir tu pagina web a un servidor desde dremweaver , como ya se han explicado Dreamweaver es una aplicacion para elaborar una pagina web y previo a esto de ayuda a subirlo a un servido, lee con mucha antencion os siguentes paso:Después si deseamos configurar un servidor de prueba en el panel categoriasseleccionaremos Servidor de prueba En ella deberemos rellenar "Los datos necesarios (observar el ejemplo) " y luego pulsaremos sobre el botón"Prueba" y al final el botón "Aceptar".

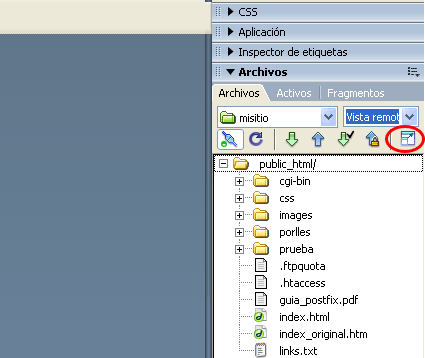
Estando en el entorno de trabajo del dreamweaver en el panel Archivos de la derecha pulsaremos el siguiente icono para Mostrar sitios locales y remotos.

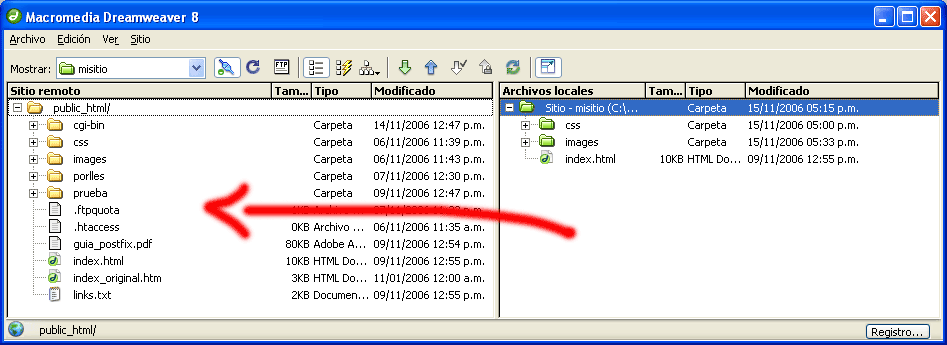
Se nos mostrará en pantalla un entorno en el cual podemos ver los archivos locales y los archivos remotos, en donde procederemos a copiar, mover, eliminar, etc los archivos .

Se nos abre un cuadro de dialogo, preguntandonos si queremos subir los archivos dependientes de nuestra página, esto es, que suba tambien todo lo que forma nuestra página, es decir, las imagenes, fondos, música si la hubiera, es decir cualquier elemento que forme parte de la misma. Como nosotros no hemos subido nada de esta página, le damos a aceptar, para que vaya subiendo todo, si en breve hicieramos cualquier modificación, que no conllevara ninguna modificación en las imagenes u objetos de nuestra página, no tenemos por qué subir esos archivos dependientes, ya que con ellos, ahorrariamos tiempo.
Y ya tenemos subida nuestra primera página web. Sencillo verdad?
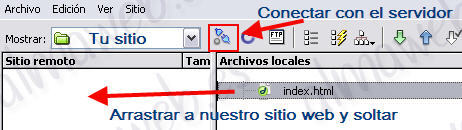
2.- La segunda posibilidad es a través de la ventana de archivos remotos y locales, damos click en el icono para abrirla:

Si no se ve nuestro sitio web, tan solo debemos dar click al icono de conectar, y una vez en las dos ventanas podamos ver los archivos correspondientes a nuestro sitio web y nuestro sitio de trabajo en el pc, tan solo debemos arrastrar nuestra página hacia el sitio web, tambien en esta ocasión nos pedirá si queremos subir tambien los archivos dependientes.