Bagaimana cara membuat web :
1. Gunakan Dreamweaver untuk pengaturan, layout web
2. Gunakan software grafis: Firework/Photoshop untuk desain gambarnya
3. Bisa menggunakan flash & css untuk mempercantik halaman web
"Selain itu diperlukan usaha untuk mencapai hasil yang maksimal, dan yang ga' kalah penting jangan lupa berdoa :)"
|
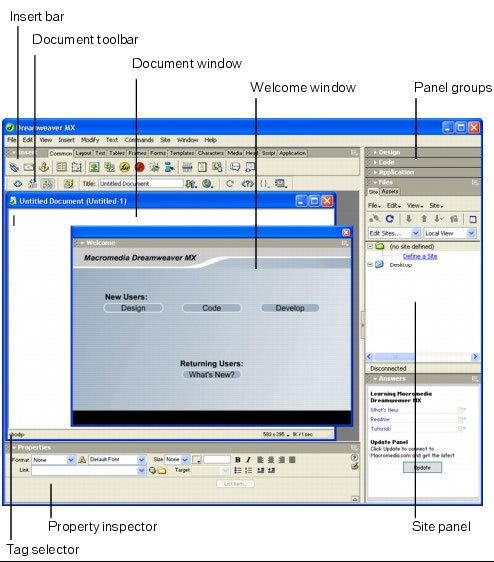
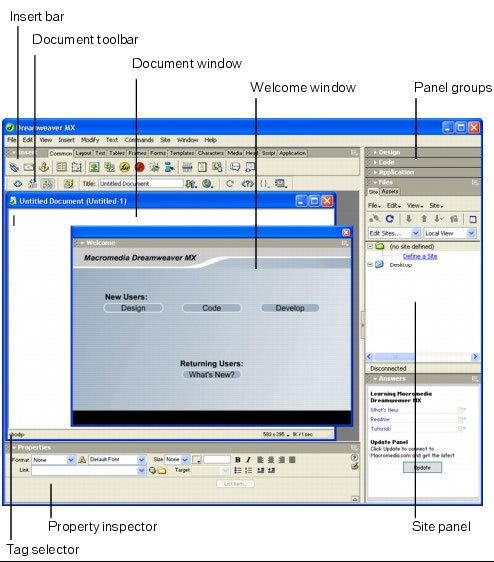
Pada halaman tutorial ini saya isi dengan tutorial pembuatan website menggunakan Dreamweaver, langsung aja kita mulai yah, let's go !!!!
Desain Web Dengan Macromedia dreamweaver MX
Macromedia Dreamweaver MX dirilis pada pertengahan tahun 2002. Software in merupakan software web design yang terbesar dan terlengkap. Dalam mendesain web, dreamweaver menyediakan berbagai macam objek seperti tabel, layer, menu puldown dan rool over dan banyak lagi.
Disamping itu, Dreamweaver MX a mendukung script server-side seperti ASP dan PHP. Yang paling menonjol dari dreamweaver MX adalah ketersediaan berbagai alat bantu untuk menciptakan script client side. Bila anda seorang pemula dalam hal script client side seperti Java Script, Anda tidak perlu berkecil hati. Dengan dreamweaver MX anda dapat menciptakan berbagai macam efek website dinamis seperti rollover image, hidden menu dan lainnya dengan mudah dan singkat.
Minimum Software Requirement
Prossesor Intel Pentium II atau yang sejenis, 300 MHz
Sistem operasi Windows 98 / 2000 / NT(server pack 3) / ME / XP
RAM 98 MB (disarankan 128 MB)
Free disk space 275 MB
Microsoft Internet Explorer atau Netscape 4
Monitor 256 warna mampu beresolusi 800x600

1. Desain Halaman Web Dengan Tabel
Tabel merupakan salah satu tool yang sangat berguna untuk mendesain halaman web. Tabel terdiri dari tiga bagian yaitu baris, kolom dan sel.
| sel |
sel |
| sel |
sel |
| sel |
sel |
| sel |
sel |
Anda bisa memasukkan berbagai item seperti teks, gambar, form, applet java dan juga membuat tabel dalam tabel.
Jika Anda ingin bekerja dengan tabel, maka Anda harus menggunakan Design View.
Untuk membuat table baru:
1. Letakkan insert point dimana Anda ingin membuat tabel
2. Ikuti salah satu langkah berikut
a. Dengan menggunakan Insert Bar klik tombol Table pada menu Category
b. Pilih Insert > Table
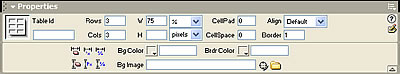
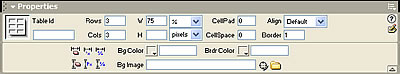
3. Masukkan nilai yang diminta dalam kotak dialog
Rows untuk menentukan jumlah baris tabel
Columns untuk menentukan jumlah kolom tabel
Cell Padding untuk menentukan jumlah pixel antara isi dan sel tabel
Cell Spacing untuk menentukan jumlah pixel antar tiap tabel
Width untuk menentukan lebar tabel
Border untuk menentukan lebar border tabel. Nilai 0 (nol) berarti tidak ada border
Memilih Elemen Tabel
Untuk memilhi tabel, ikuti salah satu langkah berikut:
Klik pojok kiri atas tabel atau klik dimana saja pada sisi kanan atau bawah sel.
Klik dalam sel tabel dan pilih table tag dalam tag selector pada pojok kiri bawah Document Window
Klik sel tabel dan pilih Modify > Table > Select Table
Klk dalam sel tabel dan pilih Tabel Tag dalan Tag Inspector
Memilih Baris atau Kolom
Untuk memilih baris atau kolom tabel:
1. Letakkan ponter pada sisi luar kiri baris jika Anda ingin memilih baris atau pada sisi atas kolom jika Anda ingin memilih kolom
2. Saat pointer berubah menjadi gambar panah, klik baris atau kolom yang telah terpilih
Memilih Sel Tunggal
Untuk memilih sel tunggal, ikuti salah satu langkah berikut:
Klik dalam sel tabel, pilih tag td dalam tag selector pada pojok kiri bawah Document Window
Klik sel tabel, pilih Edit > Select All

Membuat Link
Dreamwever menyediakan beberapa alternatif untuk membuat link ke dokumen, gambar, atau software lain. Untuk membuat link yang lebih menarik profesional, Anda dapat menggunakan image map, navagation bar atau jump menu.
Link Teks
Untuk membuat link teks:
1. pilih teks yang akan anda pakaiuntuk link
2. Pada kotak proerti teks,kilk tombol Browse pada bagina Link
3. Pilh file atau alam web yang akan di-link.
Untuk mengubah warna warna link teks:
1. Pilih menu Modify > Page Properties
2. Pada kotak Links, Visited Links dan Active Links pilih warna yang anda inginkan
Link Gambar
Untuk membuat link gambar:
1. Pilih gambar yang akan digunakan sebagai link
2. Pada kotak properti masukkan link yang diinginkan
Link ke Email
Link email digunakan untuk mempermudah pengunjung mengirimkan email ke alamat pemilik email.
Untuk membuat email link:
1. Pilih teks atau gambar yang akan dijadikan link
2. Pada kotak property yang muncul, pada mail to isikan alamat email
3. Cara lain yaitu pilih menu Insert > Email Link
4. Klik Ok
Link Lokal
Link lokal yaitu link yang menuju ke bagian lain dalam satu dokumen.
Untuk membuat link ke bagian tertentu dari dokumen:
1. Tandai bagian yang akan di-link dengan menggunakan menu Insert > Named Anchor
2. Pada kotak dialog yang muncul, berikan nama link tersebut.
3. Klik OK
Setelah bagian dokumen selesai ditandai, kini anda dapat membuat link ke bagian dokumen tersebut:
1. Pilih teks yang akan dijadikan link
2. Pada kotak properti, ketikkan # diikuti nama anchor atau drag tombol Point to File ke tanda anchor
Flash Text
Untuk membuat Flash Text :
1. Letakkan pointer dimana Anda akan meletakkan flash text
2. Ikuti salah satu langkah di bawah ini
Pada Insert Bar pilih Media, klik icon Flash Text
Pada Insert Bar, pilih media, drag icon Flash Text ke dalam Document Window
Pilih mehu Insert > Interactive Images > Flash Text
3. Pilih model huruf pada Font dan ukuran huruf pada Size
4. Pada menu Color pilih warna yang anda inginkan
5. Pada Rollover Color pili h warna yang anda inginkanpada saat rollover
6. Masukkan teks link pada text field
7. Isikan nama file yang akan di-link pada kotak Link
8. Pilih warna latar belakang yang sesuai pada Bg Color
9. Pada kotak Save As isikan nama file
10. Klik OK
Flash Button
Untuk membuat Flash Text :
1. Letakkan pointer dimana anda akan meletakkan flash text
2. Ikuti salah satulangakah dibawah ini
Pada Insert Bar pilih Media, klik icon Flash Button
Pada Insert Bar, pilih media, drag icon Flash Button ke dalam Document Window
Pilih menu Insert > Interactive Images > Flash Button

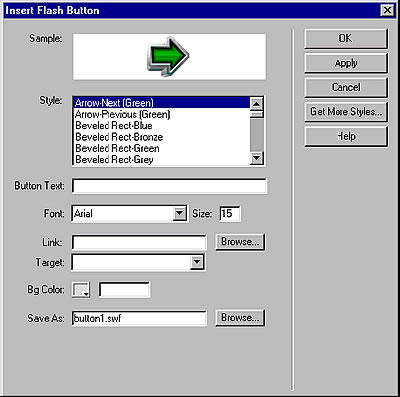
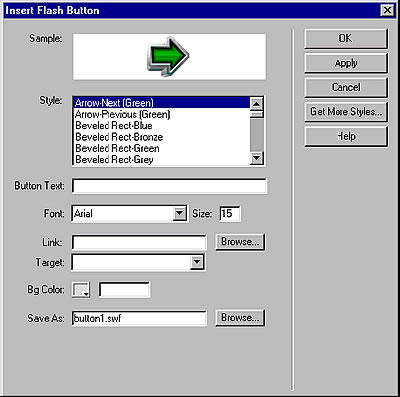
3. Pilih model tombol pada Style
4. Pada kotak Button Text isikan nama tombol yang akan ditampilkan
5. Pilih model huruf pada Font dan ukurannya pada Size
6. Isikan nama file yang akan di-link pada kotak Link
7. Pilih warna latar belakang yang sesuai pada Bg Color
8. Pada kotak Save As isikan nama file
9. Klik OK
"Dengan Menguasai sedikit Tutorial diatas Anda dapat membuat website sederhana, jangan takut untuk mencoba dan mengutak-atik." kan bisa di Undo (control Z)
|

System Standard Requipment for Macromedia Dreamweaver:
1. Pentium 3
2. Memory : 128MB
3. Harddisk free 300MB
|