1.World Wide Web
World Wide Web หรือที่เรามักเรียกสั้นๆว่า Web หรือ W3 (WWW) คือ คอมพิวเตอร์ส่วนหนึ่งบนอินเตอร์เน็ต ที่ถูกเชื่อมต่อกันในแบบพิเศษที่ทำให้คอมพิวเตอร์เหล่านั้นสามารถเข้าถึงข้อมูลเนื้อหาที่เก็บไว้ภายในของแต่ละเครื่องได้ (กลายเป็นแหล่งข้อมูลขนาดใหญ่) โดยผ่านทาง บราวเซอร์ (Browser) ซึ่งเป็นซอฟต์แวร์ประเภทหนึ่งที่ถูกสร้างขึ้นเพื่อใช้อ่านและตอบโต้ข้อมูลต่างๆที่มีอยู่ใน World Wide Web โดยเฉพาะ บราวเซอร์ที่พบเห็นได้มากที่สุดในปัจจุบัน ได้แก่ Internet Explorer ของ และ Netscape ที่มาของ World Wide Web เวิร์ลไวด์เว็บถือกำเนิดขึ้นเป็นครั้งแรกโดยมีโครงการทางวิชาการในการแลกเปลี่ยนข้อมูลข่าวสาร ระหว่างนักวิทยาศาสตร์ในทวีปยุโรป โดยมีศูนย์กลางอยู่ที่ CERN ซึ่งเป็นศูนย์วิจัยทางนิวเคลียร์ฟิสิกส์ ที่ประเทศสวิตเซอร์แลนด์ ผู้ที่ได้รับเกียรติเป็นบิดาของเวิร์ลไวด์เว็บได้แก่ Tim Berners-Lee ทิมได้คิดโครงการเชื่อมโยงข้อมูลข่าวสารขึ้นมา โดยใช้ระบบไฮเปอร์เท็กซ์ และโครงการ ของเขาก็ได้รับความนิยมขึ้นเรื่อยจนเขากลายเป็นผู้สร้างประวัติศาสตร์ไป ปัจจุบันนี้ทิมทำงานอยู่ที่ World Wide Web Consortium หรือชื่อย่อว่า W3C ซึ่งเป็นองค์กรศูนย์กลางของเครือข่าย ใยแมงมุมทำหน้าที่รับรอบมาตรฐานต่างๆของระบบทั้งหมด
2. Web site
Web (ใยแมงมุม) และ Site(โครงข่าย) หรือเรียกว่า "โครงข่ายในแมงมุม" ซึ่งหมายถึง กลุ่มของเว็บเพจที่เกี่ยวข้องและสัมพันธ์กัน ประกอบไปด้วย เว็บเอกสาร(Web Documents) และสื่อประสมต่าง ๆ เช่น ภาพ เสียง ข้อความ เป็นต้น ซึ่งอาจเรียกเอกสารต่าง ๆ เหล่านี้ว่า เว็บเพจ (Web Page) และเรียกเว็บหน้าแรกของแต่ละเว็บไซต์ว่า โฮมเพจ (Home Page) หรืออาจกล่าวได้ว่า เว็บไซต์ก็คือเว็บเพจอย่างน้อยสองหน้าที่มีลิงก์ (Links) เชื่อมต่อถึงกัน
หลักในการออกแบบเว็บไซต์ (Web Design)
- กำหนดเป้าหมาย (Target) ทำเว็บมาเพื่อจุดประสงค์อะไร เพื่อจะได้เตรียมข้อมูลและวางแผนเจาะจงและตรงกับกลุ่มเป้าหมายมากที่สุด
- เนื้อหาดีมีประโยชน์ (Useful) ควรมีเนื้อหาที่ครบถ้วนสมบูรณ์และมีการปรับปรุงให้ทันต่อสถานการณ์ เพื่อให้ผู้ชมเกิดความสนใจและกลับเข้ามาใช้บริการอีกในอนาคต
- หาจุดเด่น (Highlights) เนื่องจากเป้าหมายที่ไม่เหมือนกัน ถ้าเว็บไซต์ของคุณเน้นไปทางธุรกิจ คุณต้องหาจุดเด่นและความได้เปรียบให้เหนือกว่าคู่แข่งขัน เพราะเว็บไซต์เปรียบเสมือนหน้าตาของธุรกิจของเรา
- ความเรียบง่าย (Plainness) ควรออกแบบเรียบง่าย อ่านสบายตา ไม่รู้สึกสับสนกับข้อมูล ใช้งานง่าย (User Friendly)
- มีความเป็นเอกลักษณ์ (Identity) มีรูปแบบสะท้อนถึงเอกลักษณ์และลักษณะขององค์กรนั้น ๆ ได้เช่น สี ตัวอักษร รูปภาพ เป็นต้น
- มีระบบเนวิเกชั่นที่ดี (Navigation) คือ ระบบนำทางในเว็บไซต์ เพื่อให้ผู้ชมสามารถเลือกไปใช้บริการเดินทางในจุดสนใจในเว็บไซต์ได้อย่างสะดวก
- ลดขนาดไฟล์รูปภาพ (Redure) เพื่อให้สามารถเปิดหน้าเพจอย่างรวดเร็ว ควรมีการลดขนาดไฟล์
- ติดต่อได้สะดวก (Contact) โลโก้, ชื่อการค้า, เบอร์โทรศัพท์ รวมไปถึงข้อมูลที่ผู้ใช้ (Clients) สามารถติดต่อได้สะดวก เช่น แผนที่, อีเมลล์ เป็นต้น
- หมั่นปรับปรุงเว็บไซต์ให้มีความเคลื่อนไหว (Update) ทันสมัยอยู่เสมอ ซึ่งจะช่วยในการติดอันดับ Top ของเว็บ Search Engine
3. Web Browser
เว็บเบราว์เซอร์ (web browser) เบราว์เซอร์ หรือ โปรแกรมเรียกดูเว็บไซต์ คือโปรแกรมคอมพิวเตอร์ ที่ผู้ใช้สามารถดูข้อมูลและโต้ตอบกับข้อมูลสารสนเทศที่จัดเก็บในหน้าเวบที่สร้างด้วยภาษาเฉพาะ เช่น ภาษาเอชทีเอ็มแอล (html) พีเอชพี (php) ที่จัดเก็บไว้ที่ระบบบริการเว็บหรือเว็บเซิร์ฟเวอร์ หรือระบบคลังข้อมูลอื่นๆ โดยโปรแกรมค้นดูเว็บเปรียบเสมือนเครื่องมือในการติดต่อกับเครือข่ายคอมพิวเตอร์ขนาดใหญ่ที่เรียกว่าเวิลด์ไวด์เว็บ (www)
4. Web hosting
เว็บโฮสติ้ง คือ พื้นที่การใช้งานในอินเทอร์เน็ต โดยการเช่าพื้นที่ ฮาร์ดดิสก์ในเครื่อง Server ของ ผู้ให้บริการ โดยเครื่อง Server นี้จะเชื่อมต่อ Internet ความเร็วสูง และ online 24 ชม.
สำหรับเว็บไซต์ทั่วไป โฮสติงมีลักษณะที่เปรียบเทียบได้เหมือนกับ ฮาร์ดดิสก์ ในเครื่องคอมพิวเตอร์ของเรา ฉะนั้นถ้าคุณมีพื้นที่การใช้งานโฮสติ้งที่มาก คุณก็จะสามารถเก็บ ไฟล์, รูปภาพ, เอกสาร และอื่นๆ ได้มากตามไปด้วยเช่นกัน บางครั้งเราอาจเรียกได้หลายแบบเช่น โฮสติง โฮสติ้ง เว็บโฮสติง โฮส แต่ทั้งหมดก็มีความหมายเหมือนกัน
เว็บโฮสติ้ง มี 2 แบบ คือ Windows Hosting และ Linux Hosting โดยแยกตามระบบปฏิบัติการ (OS) ที่ตัวเว็บโฮสติ้งใช้งาน ซึ่งมีอยู่ 2 ระบบปฏิบัติการที่ใช้งานคือ Microsoft Windows Server และ Linux
ความแตกต่างระหว่างระบบปฏิบัติการ 2 ระบบนี้ คือ ตัว Windows Hosting สามารถใช้งานได้กับเว็บไซต์ที่เขียนโดยภาษา ASP ,ASP.net และ PHP ได้ ในขณะที่ตัว Linux Hosting สามารถใช้งานกับเว็บไซต์ที่เขียนโดยภาษา PHP ได้เท่านั้น แต่หากเว็บไซต์ของคุณเขียนโดยใช้ HTML ก็สามารถเลือกใช้เว็บโฮสติ้งได้ทั้ง 2 แบบ โดยที่การแสดงผลของทั้ง 2 ระบบไม่ต่างกัน แต่แนะนำให้ใช้เป็น Linux Hosting เพราะจะมีค่าใช้จ่ายน้อยกว่า
5.URL
URL ย่อมาจากคำว่า Uniform Resource Locator คือ ที่อยู่ (Address) ของข้อมูลต่างๆ ในInternet เช่น ที่อยู่ของไฟล์หรือเว็บไซต์บนอินเตอร์เน็ต
ในปัจจุบันเว็บไซต์ เป็นแหล่งที่อยู่ใหม่ของหลายๆธุรกิจช่องทางที่สามารถเข้าถึงได้อย่างง่าย และยังสามารถใช้งานได้ทุกที่ทุกเวลาเว็บไซต์เป็นแหล่งที่รวมรวบข้อมูลต่างๆไว้และแสดงให้เห็นผ่านเว็บเบราว์เซอร์ ปกติแล้วเว็บไซต์จะมีชื่อและที่อยู่ของมันเองเพื่อให้ระบุได้ว่าเป็นเว็บไซต์ของใครโดยชื่อของเว็บไซต์หรือ Domain name(โดเมน เนม) จะไม่ซ้ำกันของแต่ละเว็บซึ่งการเปิดให็บริการเว็บไซต์จะมีการจดโดเมนเนมก่อนจึงจะสามารถให้บริการได้
6.FTP
FTP ย่อมาจาก File Transfer Protocol คือ โปรโตคอลเครือข่ายชนิดหนึ่ง ถูกนำใช้ในการถ่ายโอนไฟล์ ระหว่างเครื่องคอมพิวเตอร์ อย่างการถ่ายโอนไฟล์ระหว่าง ไคลเอนต์ (client) กับเครื่องคอมพิวเตอร์ที่เป็นแม่ข่าย เรียกว่า โฮสติง (hosting) หรือ เซิร์ฟเวอร์ ซึ่งทำให้การถ่ายโอนไฟล์ง่ายและปลอดภัยในการแลกเปลี่ยนไฟล์ผ่านอินเตอร์เน็ต การใช้ FTP ที่พบบ่อยสุด ก็เช่น การดาวน์โหลดไฟล์จากอินเทอร์เน็ต ความสามารถในการถ่ายโอนไฟล์ ทำให้ FTP เป็นสิ่งจำเป็นสำหรับทุกคนที่สร้างเว็บเพจ ทั้งมือสมัครเล่นและมืออาชีพ โดยที่การติดต่อกันทาง FTP เราจะต้องติดต่อกันทาง Port 21 ซึ่งก่อนที่จะเข้าใช้งานได้นั้น จะต้องเป็นสมาชิกและมีชื่อผู้เข้าใช้ (User) และ รหัสผู้เข้าใช้ (password) ก่อน และโปรแกรมสำหรับติดต่อกับแม่ข่าย (server) ส่วนมากจะใช้โปรแกรมสำเร็จรูป เช่น โปรแกรม Filezilla,CuteFTP หรือ WSFTP ในการติดต่อ เป็นต้น
FTP แบ่งเป็น 2 ส่วน
1. FTP server เป็นโปรแกรมที่ถูกติดตั้งไว้ที่เครื่องเซิฟเวอร์ ทำหน้าที่ให้บริการ FTP หากมีการเชื่อมต่อจากไคลแอนเข้าไป
2. FTP client เป็นโปรแกรม FTP ที่ถูกติดตั้งในเครื่องคอมพิวเตอร์ของ user ทั่วๆไป ทำหน้าที่เชื่อมต่อไปยัง FTP server และทำการอัพโหลด ,ดาวน์โหลดไฟล์ หรือ จะสั่งแก้ไขชื่อไฟล์, ลบไฟล์ และเคลื่อนย้ายไฟล์ก็ได้เช่นกัน
ความสำคัญของ FTP
7.DNS
DNS หรือ Domain name server มีหน้าที่แปลงชื่อ Domain เป็นหมายเลข IP ของ Server ต่างๆ ตามที่ผู้ให้บริการตั้งค่าไว้ ซึ่ง DNS Server ถือเป็นลำดับความสำคัญที่สูงสุดเกี่ยวกับความเสถียรภาพของระบบ เพราะเมื่อ DNS Server นั้นล่ม ก็จะทำให้ไม่สามารถแปลงชื่อ Domain เป็น IP ได้ และ ก็จะทำให้ User ไม่สามารถติดต่อ Mail Server ได้ในที่สุด ยกตัวอย่าง เช่น ท่านตั้งค่า Incomming Server = pop.domain.com มีค่าเท่ากับ IP 123.456.789.10 หาก DNS Server นั้นล่มก็จะทำให้ User ทุกคนที่ Connect มายัง pop.domain.com ก็จะไม่สามารถใช้งานได้
8. Homepage
โฮมเพจ คือคำที่ใช้เรียกหน้าแรกของเว็บไซต์ โดยเป็นทางเข้าหลักของเว็บไซต์ เมื่อเปิดเว็บไซต์นั้นขึ้นมา โฮมเพจ ก็จะเปรียบเสมือนกับเป็นสารบัญและคำนำที่เจ้าของเว็บไซต์นั้นได้สร้างขึ้น เพื่อใช้ประชาสัมพันธ์องค์กรของตน นอกจากนี้ ภายในโฮมเพจก็อาจมีเอกสารหรือข้อความที่เชื่อมโยงต่อไปยังเว็บเพจอื่นๆอีกด้วย
ในหน้าโฮมเพจของเว็บไซต์ มักประกอบด้วยส่วนต่าง ๆ ดังนี้
1.โลโก้ (logo) คือสิ่งสำคัญที่จะช่วยให้ผู้เข้าชมสามารถจดจำเว็บไซต์ของเราได้ นอกจากนี้แล้วโลโก้ยังช่วยให้เว็บไซต์ของเราดูมีเอกลักษณ์อีกด้วย
2. เมนูหลัก (link menu) เป็นจุดที่เชื่อมโยงข้อมูลที่สำคัญ ซึ่งรวบรวมไว้ในรูปแบบของปุ่มเมนู หรือข้อความที่ผู้เยี่ยมชมเว็บไซต์สามารถรับรู้เรื่องราวที่น่าสนใจของเว็บไซต์ได้ ควรมีข่าวใหม่ๆ เนื้อหาใหม่ๆมาตลอด
3. โฆษณา (Banner) เป็นส่วนที่สำคัญอีกเช่นเดียวกัน เพราะเว็บไซต์ที่มีโฆษณาจะช่วยส่งเสริมภาพลักษณ์ ความน่าเชื่อถือ และช่วยกระตุ้นความสนใจเพราะมักใช้ภาพเคลื่อนไหว (Gif Animation) ประกอบซึ่งจะทำให้เว็บไซต์ของเราดูตื่นตาตื่นใจมากขึ้น จากการวิจัยพบว่าภาพเคลื่อนไหวยังช่วยให้เว็บไซต์ของเราดูน่าสนใจมากยิ่งขึ้นถึง 30% แต่ไม่ควรมีโฆษณามากเกินไปและควรจัดวางตำแหน่งให้เหมาะสมอีกด้วย
4. ภาพประกอบและเนื้อหา (content) เป็นส่วนที่ให้สาระความรู้กับผู้เข้าชม ซึ่งเนื้อหาที่ให้จะต้องมีขนาดพอเหมาะไม่สั้นหรือยาวจนเกินไป ควรมีการปรับเนื้อหาให้ใหม่ทันกับปัจจุบันอยู่ตลอดเวลา จัดวางเนื้อหาให้เหมาะสมกับผู้ที่เข้ามาชมเนื้อหา และการมีภาพที่เกี่ยวข้องประกอบอยู่ยิ่งจะทำให้เว็บไซต์เป็นที่น่าสนใจมากยิ่งขึ้น
5. การใช้สีให้เหมาะสมกับหน้าโฮมเพจ (color)เพราะสีแต่ละสีจะให้ความรู้สึกที่มีผลด้านอารมณ์กับผู้เข้าชมในลักษณะที่แตกต่างกันไป
9.Hyperlink
การเชื่อมโยงหลายมิติ [1] หรือ ไฮเปอร์ลิงก์ (อังกฤษ: hyperlink) นิยมเรียกโดยย่อว่า ลิงก์ (อังกฤษ: link) คือคำหรือวลีต่าง ๆ ที่ปรากฏอยู่ในเอกสารข้อความ ใช้สำหรับเปิดเอกสารอื่นที่เชื่อมโยงด้วยวิธีการคลิกลงบนคำหรือวลีนั้น โดยเฉพาะกับเว็บเพจซึ่งจะทำงานบนเว็บเบราว์เซอร์ ข้อความที่เป็นลิงก์มักจะปรากฏเป็นสีหรือรูปแบบที่โดดเด่นกว่าข้อความรอบข้าง ผู้ใช้งานอินเทอร์เน็ตสามารถคลิกบนลิงก์เพื่อเปลี่ยนหน้าไปยังเว็บเพจที่กำหนดไว้ แทนที่จะพิมพ์ในแถบที่อยู่ของเว็บเบราว์เซอร์โดยตรง
ไฮเปอร์ลิงก์สามารถใช้เป็นการอ้างอิงภายในเอกสารข้อความหลายมิติ นอกจากนี้การคลิกบนลิงก์อาจเป็นการเรียกใช้งานสคริปต์ที่เขียนไว้โดยผู้พัฒนาเว็บก็ได้
10. Anchor

Named Anchor คือ จุดอ้างอิง ซึ่งเราจะนำมาใช้ในการทำลิงค์ในหน้าเว็บเดียวกัน หรือลิงค์ไปหน้าอื่น ๆ โดยสามารถระบุจุดอ้างอิงค์ที่จะลิงค์ไปในแต่ละส่วนของเพจ ซึ่งมีวิธีการทำง่าย ๆ ดังนี้
ขั้นตอนที่ 1 เปิดโปรแกรม Dreamweaver ขึ้นมา และได้สร้างชิ้นงานใหม่ เมื่อเรามีข้อมูลในหน้านั้น ๆ แล้ว แต่ต้องการลิงค์แบบใช้ Named Anchor ในที่นี้ขอสมมุติว่าในเพจของเรามีข้อมูลอยู่เยอะเกิน 1 Screen หน้าจอ (ในที่นี้ขอสมมุติข้อมูลจำนวน 10 บรรทัด แทนจำนวนข้อมูลของเพจ) แ้ล้วเราต้องการทำปุ่มลิงค์ Go to Top ที่บริเวณล่างสุดของเพจ เพื่ออำนวยประโยชน์ให้คนเข้าเว็บได้ใช้ส่วนนี้เพื่อลิงค์กลับขึ้นมาด้านบน ของเพจ (ไม่ต้องเสียเวลาเลื่อน Scrollbar)
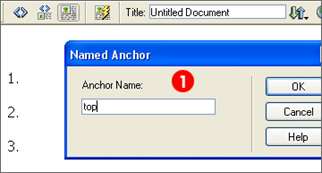
ดังนั้นเราจะต้องมีการสร้างจุดอ้างอิงค์เสียก่อน ในที่นี้จุดอ้างอิงของเราก็คือส่วนบนสุดของเพจ (เพราะเราจะให้ลิงค์แล้วแสดงส่วนบนของเพจ) ให้เราสร้าง Named Anchor ที่บริเวณนี้ โดยวาง Cursor ที่จุดบริเวณด้านบนสุดของเพจ จากนั้นใช้คำสั่ง Insert ---> Named Anchor ซึ่งจะมีหน้าต่างดังภาพในตำแหน่งที่ 1 ปรากฏขึ้น เพื่อให้เราสร้างชื่อจุดอ้างอิงของ Named Anchor ที่เราจะสร้าง ซึ่งควรตั้งชื่อให้เหมาะสมตามจุดประสงค์ของการใช้งาน ในที่นี้ขอตั้งชื่อว่า "top" (เพราะเป็นจุดอ้างอิงค์ด้านบน) ซึ่งจะได้สัญลักษณ์ Named Anchor ตามภาพที่ 2

ขั้นตอนที่ 2 วิธีการลิงค์ Named Anchor
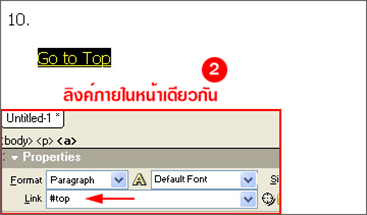
2.1 สำหรับการลิงค์ในหน้าเดียวกัน เช่น การสร้างปุ่ม Go to Top ให้เราสร้างข้อความหรือรูปที่จะทำปุ่มลิงค์ที่ด้านล่างสุดของเพจ จากนั้นลิงค์ไปหา Named Anchor ที่เราได้สร้างไว้ในขั้นตอนที่ 1
วิธีการใ่ส่ลิงค์ภายในหน้าเดียวกัน คือใส่ #ตามด้วยชื่อ Named Anchor ตามตัวอย่างนี้ก็จะสามารถระบุลิงค์เป็น #top ตามภาพตำแหน่งที่ 2
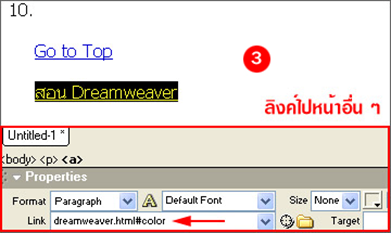
2.2 สำหรับการลิงค์ข้ามเพจ เช่น ในหน้านี้เราทำลิงค์เรื่องการสอน Dreamweaver ไว้ เพื่อลิงค์ไปหน้้าชื่อ dreamweaver.html ซึ่งในหน้านั้นจะมีข้อมูลหัวข้อต่าง ๆ มากมายเกี่ยวกับการสอน Dreamweaver รวมทั้งมีหัวข้อเกี่ยวกับสี ซึ่งเราจะลิงค์ไปหน้า Dreamweaver ในเรื่องของสี เราก็สามารถสร้าง Named Anchor ชื่อ color ไว้ในหน้า Dreamweaver ในบริเวณหน้าที่เป็นเนื้อหาหัวข้อเรื่องสี จากนั้นเราก็มาทำลิงค์ในหน้าที่เราต้องการ ตามตัวอย่างในภาพตำแหน่งที่ 3