คำศัพท์
1. World Wide Web
World Wide Web หรือที่เรามักเรียกสั้นๆว่า Web หรือ W3 (WWW) คือ คอมพิวเตอร์ส่วนหนึ่งบนอินเตอร์เน็ต ที่ถูกเชื่อมต่อกันในแบบพิเศษที่ทำให้คอมพิวเตอร์เหล่านั้นสามารถเข้าถึงข้อมูลเนื้อหาที่เก็บไว้ภายในของแต่ละเครื่องได้ (กลายเป็นแหล่งข้อมูลขนาดใหญ่) โดยผ่านทาง บราวเซอร์ (Browser) ซึ่งเป็นซอฟต์แวร์ประเภทหนึ่งที่ถูกสร้างขึ้นเพื่อใช้อ่านและตอบโต้ข้อมูลต่างๆที่มีอยู่ใน World Wide Web โดยเฉพาะ บราวเซอร์ที่พบเห็นได้มากที่สุดในปัจจุบัน ได้แก่ Internet Explorer ของ และ Firefox
อ้างอิง
World Wide Web. (ออนไลน์). 16 พฤศจิกายน 2551แหล่งที่มา :
http://oknation.nationtv.tv/blog/Patompong/2008/11/16/entry-2/
2. website
เว็บไซต์ (อังกฤษ: Website, Web site หรือ Site) หมายถึง หน้าเว็บเพจหลายหน้า ซึ่งเชื่อมโยงกันผ่านทางไฮเปอร์ลิงก์ ส่วนใหญ่จัดทำขึ้นเพื่อนำเสนอข้อมูลผ่านคอมพิวเตอร์ โดยถูกจัดเก็บไว้ในเวิลด์ไวด์เว็บ หน้าแรกของเว็บไซต์ที่เก็บไว้ที่ชื่อหลักจะเรียกว่า โฮมเพจ เว็บไซต์โดยทั่วไปจะให้บริการต่อผู้ใช้ฟรี แต่ในขณะเดียวกันบางเว็บไซต์จำเป็นต้องมีการสมัครสมาชิกและเสียค่าบริการเพื่อที่จะดูข้อมูล ในเว็บไซต์นั้น ซึ่งได้แก่ข้อมูลทางวิชาการ ข้อมูลตลาดหลักทรัพย์ หรือข้อมูลสื่อต่างๆ ผู้ทำเว็บไซต์มีหลากหลายระดับ ตั้งแต่สร้างเว็บไซต์ส่วนตัว จนถึงระดับเว็บไซต์สำหรับธุรกิจหรือองค์กรต่างๆ การเรียกดูเว็บไซต์โดยทั่วไปนิยมเรียกดูผ่านซอฟต์แวร์ในลักษณะของ เว็บเบราว์เซอร์ เว็บไซต์แห่งแรกของโลกถูกสร้างขึ้นเมื่อ 30 เมษายน พ.ศ. 2536 โดยวิศวกรของเซิร์น
อ้างอิง
Web site. (ออนไลน์). 25 สิงหาคม 2559แหล่งที่มา: www.//ninetechno.com/a/website/1174
3. Web browsor
Web browser คือซอฟต์แวร์หรือโปรแกรมคอมพิวเตอร์ที่ใช้ในการเข้าถึงข้อมูลเและติดต่อสื่อสารกับระบบสารสนเทศที่อยู่ในรูปแบบของเว็บเพจ ซึ่งอยู่บนเครือข่ายคอมพิวเตอร์ที่ชื่อว่า World Wide Web (WWW)
อ้างอิง
Web browsor. (ออนไลน์). 9 พฤศจิกายน 2559แหล่งที่มา:
www://xn--Webbrowsor-zc-5aprjea9b5g9j.blogspot.com/
4. Web hosting
เว็บโฮสติ้ง คือ พื้นที่การใช้งานในอินเทอร์เน็ต โดยการเช่าพื้นที่ ฮาร์ดดิสก์ในเครื่อง Server ของผู้ให้บริการ โดยเครื่อง Server นี้จะเชื่อมต่อ Internet ความเร็วสูง และ online 24 ชม.
อ้างอิง
Web hosting. (ออนไลน์). 2561 แหล่งที่มา:https://www.thaihostclub.com/
5.URL
URL คือ Internet address หรือที่อยู่ในระบบอินเตอร์เน็ตของข้อมูล ไฟล์ หรือเว็บไซต์ต่างๆ เพื่อให้ Web browser รู้ตำแหน่งหรือที่อยู่ที่ถูกต้องและสามารถเรียกข้อมูลหรือเว็บไซต์นั้นมาแสดงบนหน้าจอแสดงผลได้ตัวอย่างของรูปแบบของ URL เช่น http://www.comgeeks.net คือการเรียกหน้าเว็บไซต์ comgeeks.net ออกมา ส่วน http://www.comgeeks.net/vpn/ หมายถึงการเรียกหน้าข้อมูลเกี่ยวกับ VPN ของเว็บไซต์ comgeeks.net เป็นต้น URL นั้นเปรียบเสมือนที่อยู่ หรือ บ้านเลขที่ของข้อมูลต่างๆที่อยู่บนเครือข่ายอินเตอร์เน็ต ดังนั้นการระบุ URL ควรระบุให้ถูกต้องครบถ้วน มิฉะนั้นผู้ได้รับ URL นั้นจะไม่สามารถไปถึงข้อมูลปลายทางที่เราอ้างถึงได้
อ้างอิง
URL. (ออนไลน์). 21 กันยายน 2557 แหล่งที่มา: http://www.comgeeks.net/url/
6.FTP
FTP ย่อมาจาก (File Transfer Protocol) เป็นระบบโอนย้ายไฟล์ข้ามระบบเครื่องคอมพิวเตอร์ที่มีความปลอดภัยพอสมควร โดยใช้โปรโตคอล TCP เป็นกลไกขนส่งข้อมูล การเข้าใช้งานผู้ใช้จะต้องแนะนำตนเองต่อเซิร์ฟเวอร์ด้วยชื่อผู้ใช้และรหัสผ่านจากนั้นจะแสดงชื่อโฟล์เดอร์และชื่อไฟล์ที่มีอยู่ออกมา
ความสามารถของ FTP ทำให้ไคลเอนต์โอนย้ายไฟล์ ระหว่างไคลเอนต์ และ FTP Server ได้ รวมทั้งระหว่างเครื่องสองเครื่องที่อยู่ห่างไกลกัน
อ้างอิง
FTP. (ออนไลน์). 27 ก.ค. 2554 แหล่งที่มา: www.siam 1 .net/artcle-17494.html
7.DNS
DNS ย่อมาจาก Domain name server มีหน้าที่แปลงชื่อ Domain name เป็นหมายเลข IP ของ Server ปลายทาง และ ยังทำหน้าที่บังคับทิศทางของ Email ว่าให้ทำการส่งไปยัง Mail Hosting IP ใด หรือ เรียกง่ายๆว่า มันแปลงชื่อไปเป็น IP Server
อ้างอิง
DNS. (ออนไลน์). 12 พ.ย. 2557 แหล่งที่มา: http://emailserverhosting.maildee.com/2014/11/dns.html
8.Home page
โฮมเพจ (Home Page) คือ เว็บเพจหน้าแรกซึ่งเป็นทางเข้าหลักของเว็บไซต์ ปกติเว็บเพจทุกๆ หน้าในเว็บไซท์จะถูกลิงค์ (โดยตรงหรือโดยอ้อมก็ตาม) มาจากโฮมเพจ ดังนั้นบางครั้งจึงมีผู้ใช้คำว่าโฮมเพจโดยหมายถึงเว็บไซท์ทั้งหมด แต่ความจริงแล้วโฮมเพจหมายถึงหน้าแรกเท่านั้น ถ้าเปรียบกับร้านค้า โฮมเพจก็เป็นเสมือนหน้าร้านนั่นเอง ดังนั้นจึงมักถูกออกแบบให้โดดเด่นและน่าสนใจมากที่สุด
อ้างอิง
Home Page. (ออนไลน์). 9 พฤศจิกายน 2559 แหล่งที่มา: https://zazana.com/1865
9.Hiperlink
การเชื่อมโยงหลายมิติ (Hyperlink) ซึ่งมักเรียกกันย่อๆ ว่า "ลิงค์" หมายถึงจุดเชื่อมโยงบนหน้าเว็บเพจ ซึ่งอาจมีลักษณะเป็นข้อความ ปุ่มกดหรือรูปภาพ ที่สามารถคลิกเพื่อให้เกิดการเชื่อมโยงโดยจะส่งให้ผู้ใช้ไปสู่เว็บเพจหน้าอื่น ไปที่ทรัพยากรอื่น รวมทั้งไปยังโปรแกรมที่มีการทำงานในเว็บเพจเหล่านั้น
อ้างอิง
Hyperlink. (ออนไลน์). 27 มีนาคม 2553 แหล่งที่มา: http://tip.maxlayout.com/2010/04/hyperlink.html
10.Anchor
การทำลิงค์แบบ Named Anchor
Named Anchor คือ จุดอ้างอิง ซึ่งเราจะนำมาใช้ในการทำลิงค์ในหน้าเว็บเดียวกัน หรือลิงค์ไปหน้าอื่น ๆ โดยสามารถระบุจุดอ้างอิงค์ที่จะลิงค์ไปในแต่ละส่วนของเพจ ซึ่งมีวิธีการทำง่าย ๆ ดังนี้

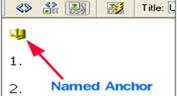
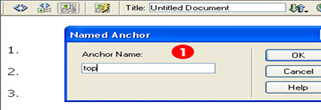
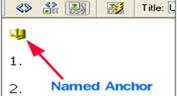
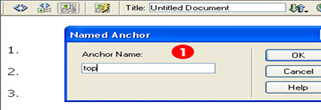
ขั้นตอนที่ 1 เปิดโปรแกรม Dreamweaver ขึ้นมา และได้สร้างชิ้นงานใหม่ เมื่อเรามีข้อมูลในหน้านั้น ๆแล้วแต่ต้องการลิงค์แบบใช้ Named Anchor ในที่นี้ขอสมมุติว่าในเพจของเรามีข้อมูลอยู่เยอะเกิน 1 Screen หน้าจอ (ในที่นี้ขอสมมุติข้อมูลจำนวน 10 บรรทัด แทนจำนวนข้อมูลของเพจ) แล้วเราต้องการทำปุ่มลิงค์ Go to Top ที่บริเวณล่างสุดของเพจ เพื่ออำนวยประโยชน์ให้คนเข้าเว็บได้ใช้ส่วนนี้เพื่อลิงค์กลับขึ้นมาด้านบน ของเพจ (ไม่ต้องเสียเวลาเลื่อน Scrollbar) ดังนั้นเราจะต้องมีการสร้างจุดอ้างอิงค์เสียก่อน ในที่นี้จุดอ้างอิงของเราก็คือส่วนบนสุดของเพจ (เพราะเราจะให้ลิงค์แล้วแสดงส่วนบนของเพจ) ให้เราสร้าง Named Anchor ที่บริเวณนี้ โดยวาง Cursor ที่จุดบริเวณด้านบนสุดของเพจ จากนั้นใช้คำสั่ง Insert ---> Named Anchor ซึ่งจะมีหน้าต่างดังภาพในตำแหน่งที่ 1 ปรากฏขึ้น เพื่อให้เราสร้างชื่อจุดอ้างอิงของ Named Anchor ที่เราจะสร้าง ซึ่งควรตั้งชื่อให้เหมาะสมตามจุดประสงค์ของการใช้งาน ในที่นี้ขอตั้งชื่อว่า "top" ซึ่งจะได้สัญลักษณ์ Named Anchor

ขั้นตอนที่ 2 วิธีการลิงค์ Named Anchor
2.1 สำหรับการลิงค์ในหน้าเดียวกัน เช่น การสร้างปุ่ม Go to Top ให้เราสร้างข้อความหรือรูปที่จะทำปุ่มลิงค์ที่ด้านล่างสุดของเพจ จากนั้นลิงค์ไปหา Named Anchor ที่เราได้สร้างไว้ในขั้นตอนที่ 1 วิธีการใส่ลิงค์ภายในหน้าเดียวกัน คือใส่ #ตามด้วยชื่อ Named Anchor ตามตัวอย่างนี้ก็จะสามารถระบุลิงค์เป็น #top

2.2 การลิงค์ข้ามเพจ เช่น ในหน้านี้เราทำลิงค์เรื่องการสอน Dreamweaver ไว้ เพื่อลิงค์ไปหน้าชื่อ dreamweaver.html ซึ่งในหน้านั้นจะมีข้อมูลหัวข้อต่าง ๆ มากมายเกี่ยวกับการสอน Dreamweaver รวมทั้งมีหัวข้อเกี่ยวกับสี ซึ่งเราจะลิงค์ไปหน้า Dreamweaver ในเรื่องของสี เราก็สามารถสร้าง Named Anchor ชื่อ color ไว้ในหน้า Dreamweaver ในบริเวณหน้าที่เป็นเนื้อหาหัวข้อเรื่องสี จากนั้นเราก็มาทำลิงค์ในหน้าที่เราต้องการ

อ้างอิง
การทำลิงค์แบบ Named Anchor. (ออนไลน์). 2561 แหล่งที่มา:
http://www.thainextstep.com/2013/12/01/การทำลิงค์แบบ Named Anchor/