1. World Wide Web
World Wide Web หรือที่เรามักเรียกสั้นๆว่า Web หรือ W3 (WWW) คือ คอมพิวเตอร์ส่วนหนึ่งบนอินเตอร์เน็ต ที่ถูกเชื่อมต่อกันในแบบพิเศษที่ทำให้คอมพิวเตอร์เหล่านั้นสามารถเข้าถึงข้อมูลเนื้อหาที่เก็บไว้ภายในของแต่ละเครื่องได้ (กลายเป็นแหล่งข้อมูลขนาดใหญ่) โดยผ่านทาง บราวเซอร์ (Browser) ซึ่งเป็นซอฟต์แวร์ประเภทหนึ่งที่ถูกสร้างขึ้นเพื่อใช้อ่านและตอบโต้ข้อมูลต่างๆที่มีอยู่ใน World Wide Web โดยเฉพาะ บราวเซอร์ที่พบเห็นได้มากที่สุดในปัจจุบัน ได้แก่ Internet Explorer ของ และ Netscape ที่มาของ World Wide Web เวิร์ลไวด์เว็บถือกำเนิดขึ้นเป็นครั้งแรกโดยมีโครงการทางวิชาการในการแลกเปลี่ยนข้อมูลข่าวสาร ระหว่างนักวิทยาศาสตร์ในทวีปยุโรป โดยมีศูนย์กลางอยู่ที่ CERN ซึ่งเป็นศูนย์วิจัยทางนิวเคลียร์ฟิสิกส์ ที่ประเทศสวิตเซอร์แลนด์ ผู้ที่ได้รับเกียรติเป็นบิดาของเวิร์ลไวด์เว็บได้แก่ Tim Berners-Lee ทิมได้คิดโครงการเชื่อมโยงข้อมูลข่าวสารขึ้นมา โดยใช้ระบบไฮเปอร์เท็กซ์ และโครงการ ของเขาก็ได้รับความนิยมขึ้นเรื่อยจนเขากลายเป็นผู้สร้างประวัติศาสตร์ไป ปัจจุบันนี้ทิมทำงานอยู่ที่ World Wide Web Consortium หรือชื่อย่อว่า W3C ซึ่งเป็นองค์กรศูนย์กลางของเครือข่าย ใยแมงมุมทำหน้าที่รับรอบมาตรฐานต่างๆ ของระบบทั้งหมด
2. Web site
เว็บไซต์ คือ สื่อสำหรับนำเสนอข้อมูลบนเครื่องคอมพิวเตอร์ ซึ่งต้องเปิดด้วยโปรแกรมเฉพาะทางที่เรียกว่า Web Browser เว็บไซต์ นั้นสร้างขึ้นด้วยภาษาคอมพิวเตอร์ที่เรียกว่า HTML (Hyper Text Markup Language) และได้มีการพัฒนานำภาษาคอมพิวเตอร์ ภาษาอื่น ๆ มาร่วมพัฒนา เว็บไซต์ ทั้งนี้เพื่อให้ เว็บไซต์ มีความสามารถเพิ่มมากขึ้น เช่น ภาษา PHP, ภาษา SQL เป็นต้น เว็บไซต์ นั้นมีคำศัพท์เฉพาะทางหลายคำ เช่น เว็บเพจ (web page), โฮมเพจ (home page) และ ลิงก์ (hyperlink) เป็นต้น ปัจจุบันการออกแบบ เว็บไซต์ไม่ใช่เรื่องยากอีกต่อไป เนื่องจากมีเครื่องมือในการ ออกแบบ เว็บไซต์ ให้เลือกมากมาย ไม่ว่าจะเป็นโปรแกรมสำเร็จรูป หรือแม้กระทั่ง CMS (Content Management System) อย่าง joomla, wordpress, drupal เป็นต้น เว็บไซต์ ถูกสร้างขึ้นด้วยวัตถุประสงค์ที่แตกต่างกัน เช่นเพื่อแสดงข้อมูล ข่าวสาร ของบริษัท ห้างร้าน หรือองค์กรต่าง ๆ หรืออาจจะออกแบบเว็บไซต์เพื่อขายสินค้าออนไลน์ เว็บไซต์ประเภทนี้จะมีความซับซ้อนในการ ออกแบบเว็บไซต์ มากกว่าเว็บไซต์ ประเภทแสดงข้อมูล ข่าวสาร เนื่องจากจะต้องมีระบบต่าง ๆ เข้ามาเกี่ยวข้อง เช่น ระบบตะกร้าสินค้า ระบบชำระเงิน เป็นต้น ปัจจุบันการ ออกแบบ เว็บไซต์ ที่ดีนั้นจะต้องแสดงผลได้ดีบนหลากหลายอุปกรณ์ ไม่ว่าจะเป็นเครื่องคอมพิวเตอร์, สมาร์ทโฟน หรือแท็บเล็ต ทั้งนี้เพราะเว็บไซต์ ไม่ได้จำกัดอยู่บนเครื่องคอมพิวเตอร์เพียงอย่างเดียว หากแต่ เว็บไซต์ สามารถเปิดได้บนอุปกรณ์ที่หลากหลาย มากขึ้น
3. Web Browser
เว็บบราวเซอร์ (Web Browser) คือโปรแกรมที่สามารถแปลงภาษาคอมพิวเตอร์ Html ให้กลายเป็นเว็บเพจที่มนุษย์สามารถอ่านและเข้าใจได้ โดยเว็บบราวเซอร์จะทำการแปลงชุดคำสั่ง html ออกมาปรากฏหน้าเว็บเพจนั้น ๆ การเรียกใช้งานของเว็บบราวเซอร์นั้นจะรับ โดเมนเนม (Domain name) จากผู้ใช้งาน และแปรงโดเนมเนมนั้นให้กลายเป็นไอพีแอดเดรส (Internet Protocol) ซึ่งไอพีนี้จะมีลักษณะเป็นตัวเลขและจำได้ยาก ด้วยเหตุนี้จึงต้องใช้งานเว็บบราวเซอร์ในการแปลงจากโดเมนเนมให้กลายเป็น IP ทำให้ผู้ใช้งานสามารถใช้งานได้ง่ายขึ้น
4. Web hosting
เว็บโฮสติ้ง คือ พื้นที่การใช้งานในอินเทอร์เน็ต โดยการเช่าพื้นที่ ฮาร์ดดิสก์ในเครื่อง Server ของผู้ให้บริการ โดยเครื่อง Server นี้จะเชื่อมต่อ Internet ความเร็วสูง และ online 24 ชม. สำหรับเว็บไซต์ทั่วไป โฮสติงมีลักษณะที่เปรียบเทียบได้เหมือนกับ ฮาร์ดดิสก์ ในเครื่องคอมพิวเตอร์ของเรา ฉะนั้นถ้าคุณมีพื้นที่การใช้งานโฮสติ้งที่มาก คุณก็จะสามารถเก็บ ไฟล์, รูปภาพ, เอกสาร และอื่นๆ ได้มากตามไปด้วยเช่นกัน บางครั้งเราอาจเรียกได้หลายแบบเช่น โฮสติง โฮสติ้ง เว็บโฮสติง โฮส แต่ทั้งหมดก็มีความหมายเหมือนกัน เว็บโฮสติ้ง มี 2 แบบ คือ Windows Hosting และ Linux Hosting โดยแยกตามระบบปฏิบัติการ (OS) ที่ตัวเว็บโฮสติ้งใช้งาน ซึ่งมีอยู่ 2 ระบบปฏิบัติการที่ใช้งานคือ Microsoft Windows Server และ Linux ความแตกต่างระหว่างระบบปฏิบัติการ 2 ระบบนี้ คือ ตัว Windows Hosting สามารถใช้งานได้กับเว็บไซต์ที่เขียนโดยภาษา ASP ,ASP.net และ PHP ได้ ในขณะที่ตัว Linux Hosting สามารถใช้งานกับเว็บไซต์ที่เขียนโดยภาษา PHP ได้เท่านั้น แต่หากเว็บไซต์ของคุณเขียนโดยใช้ HTML ก็สามารถเลือกใช้เว็บโฮสติ้งได้ทั้ง 2 แบบ โดยที่การแสดงผลของทั้ง 2 ระบบไม่ต่างกัน แต่แนะนำให้ใช้เป็น Linux Hosting เพราะจะมีค่าใช้จ่ายน้อยกว่า
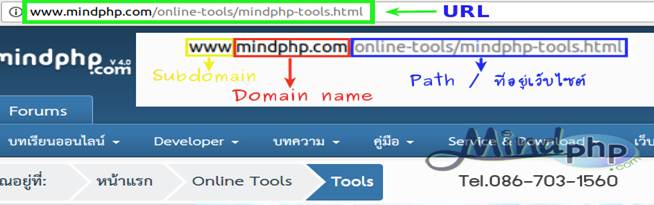
5. URL
URL ย่อมาจากคำว่า Uniform Resource Locator คือ ที่อยู่ (Address) ของข้อมูลต่างๆใน internet เช่น ที่อยู่ของไฟล์หรือเว็บไซต์บนอินเตอร์เน็ต

ในปัจจุบันเว็บไซต์ เป็นแหล่งที่อยู่ใหม่ของหลายๆ ธุรกิจช่องทางที่สามารถเข้าถึงได้อย่างง่าย และยังสามารถใช้งานได้ทุกที่ทุกเวลาเว็บไซต์เป็นแหล่งที่รวมรวบข้อมูลต่างๆ ไว้และแสดงให้เห็นผ่านเว็บเบราว์เซอร์ ปกติแล้วเว็บไซต์จะมีชื่อและที่อยู่ของมันเองเพื่อให้ระบุได้ว่าเป็นเว็บไซต์ของใครโดยชื่อของเว็บไซต์หรือ Domain name (โดเมน เนม) จะไม่ซ้ำกันของแต่ละเว็บซึ่งการเปิดให็บริการเว็บไซต์จะมีการจดโดเมนเนมก่อนจึงจะสามารถให้บริการได้
6. FTP
FTP ย่อมาจาก (File Transfer Protocol) คือ รูปแบบมาตรฐานบนโครงข่าย (standard network protocol) ชนิดหนึ่ง ที่ใช้สำหรับการส่งไฟล์ หรือรับไฟล์ (receive file) ระหว่างเครื่องคอมพิวเตอร์ที่เป็นลูกข่ายที่ส่วนใหญ่จะเรียกว่าไคลเอนต์ (client) กับเครื่องคอมพิวเตอร์ที่เป็นแม่ข่ายที่ส่วนใหญ่จะเรียกว่า โฮสติง (hosting) หรือ เซิร์ฟเวอร์ (server) โดยที่การติดต่อกันทาง FTP เราจะต้องติดต่อกันทาง Port 21 ซึ่งก่อนที่จะเข้าใช้งานได้นั้น จะต้องเป็นสมาชิกและมีชื่อผู้เข้าใช้ (User) และ รหัสผู้เข้าใช้ (password) ก่อน โปรแกรมสำหรับติดต่อกับแม่ข่าย (server) ส่วนมากจะใช้โปรแกรมสำเร็จรูป เช่นโปรแกรม Filezilla, CuteFTP หรือ WSFTP ในการติดต่อ
7. DNS
ระบบการตั้งชื่อโดเมน หรือ ดีเอ็นเอส (อังกฤษ: Domain Name System: DNS) เป็นระบบที่ใช้เก็บข้อมูลของชื่อโดเมน (โดเมนเนม) ซึ่งใช้ในเครือข่ายขนาดใหญ่อย่างอินเทอร์เน็ต โดยข้อมูลที่เก็บมีหลายอย่าง แต่สิ่งสำคัญคือความสัมพันธ์ระหว่างชื่อโดเมนนั้นๆ กับหมายเลขไอพีที่ใช้งานอยู่ คำว่าดีเอ็นเอสสามารถหมายถึง บริการชื่อโดเมน (Domain Name Service) ก็ได้ ส่วนเครื่องบริการจะเรียกว่า เครื่องบริการชื่อ หรือ เนมเซิร์ฟเวอร์ (name server) ประโยชน์ที่สำคัญของดีเอ็นเอส คือช่วยแปลงหมายเลขไอพีซึ่งเป็นชุดตัวเลขที่จดจำได้ยาก (เช่น 207.142.131.206) มาเป็นชื่อที่สามารถจดจำได้ง่ายแทน (เช่น wikipedia.org)
8. Home page
โฮมเพจ คือ หน้าแรกของเว็บไซต์โฮมเพจ คือคำที่ใช้เรียกหน้าแรกของเว็บไซต์ โดยเป็นทางเข้าหลักของเว็บไซต์ เมื่อเปิดเว็บไซต์นั้นขึ้นมา โฮมเพจ ก็จะเปรียบเสมือนกับเป็นสารบัญและคำนำที่เจ้าของเว็บไซต์นั้นได้
ตัวอย่าง Home page ของ Google

ในหน้าโฮมเพจของเว็บไซต์ มักประกอบด้วยส่วนต่าง ๆ ดังนี้
1.โลโก้ (logo) คือสิ่งสำคัญที่จะช่วยให้ผู้เข้าชมสามารถจดจำเว็บไซต์ของเราได้ นอกจากนี้แล้วโลโก้ยังช่วยให้เว็บไซต์ของเราดูมีเอกลักษณ์อีกด้วย
2. เมนูหลัก (link menu) เป็นจุดที่เชื่อมโยงข้อมูลที่สำคัญ ซึ่งรวบรวมไว้ในรูปแบบของปุ่มเมนู หรือข้อความที่ผู้เยี่ยมชมเว็บไซต์สามารถรับรู้เรื่องราวที่น่าสนใจของเว็บไซต์ได้ ควรมีข่าวใหม่ๆ เนื้อหาใหม่ๆมาตลอด
3. โฆษณา (Banner) เป็นส่วนที่สำคัญอีกเช่นเดียวกัน เพราะเว็บไซต์ที่มีโฆษณาจะช่วยส่งเสริมภาพลักษณ์ ความน่าเชื่อถือ และช่วยกระตุ้นความสนใจเพราะมักใช้ภาพเคลื่อนไหว
(Gif Animation) ประกอบซึ่งจะทำให้เว็บไซต์ของเราดูตื่นตาตื่นใจมากขึ้น จากการวิจัยพบว่าภาพเคลื่อนไหวยังช่วยให้เว็บไซต์ของเราดูน่าสนใจมากยิ่งขึ้นถึง 30% แต่ไม่ควรมีโฆษณามากเกินไปและควรจัดวางตำแหน่งให้เหมาะสมอีกด้วย
4. ภาพประกอบและเนื้อหา (content) เป็นส่วนที่ให้สาระความรู้กับผู้เข้าชม ซึ่งเนื้อหาที่ให้จะต้องมีขนาดพอเหมาะไม่สั้นหรือยาวจนเกินไป ควรมีการปรับเนื้อหาให้ใหม่ทันกับปัจจุบันอยู่ตลอดเวลา จัดวางเนื้อหาให้เหมาะสมกับผู้ที่เข้ามาชมเนื้อหา และการมีภาพที่เกี่ยวข้องประกอบอยู่ยิ่งจะทำให้เว็บไซต์เป็นที่น่าสนใจมากยิ่งขึ้น
5. การใช้สีให้เหมาะสมกับหน้าโฮมเพจ (color) เพราะสีแต่ละสีจะให้ความรู้สึกที่มีผลด้านอารมณ์กับผู้เข้าชมใน
9. Hyperlink
คือตัวเชื่อมโยงกับ Internet โดยมีลักษณะเป็นคำ, ข้อความ และรูปภาพ แทนข้อความเดิมๆที่อยู่บนเว็บเพจ คำว่า Hyperlink หรือ เราจะเรียกอีกอย่างหนึ่งว่า Link เป็นส่วนหนึ่งของ และเชื่อมโยงกับ โดยมีลักษณะเป็นคำ, ข้อความ และรูปภาพ แทนข้อความเดิมๆที่อยู่บนเว็บเพจ จะมีความโดนเด่นกว่าตัวอื่นๆ สามารถใส่เป็นข้อความสีหรือลูกเล่นต่างๆเพื่อให้เกิดความสำคัญของข้อความนั้นและสามารถคลิกเข้าไปเพื่อเกิดการเชื่อมต่อโดยส่งให้ผู้ใช้เปิดหน้าเว็บเพจที่ต้องการหรือต้องการเปิดเอกสารต่อไป แทนการพิมพ์ในแถบ web browser โดยตรง
10. Named Anchor
Named Anchor ซึ่งเป็นลิงค์แบบกำหนดจุดอ้างอิงค์ในการลิงค์ซึ่งเราจะนำมาใช้ในการทำลิงค์ในหน้าเว็บเดียวกัน หรือลิงค์ไปหน้าอื่น ๆ โดยสามารถระบุจุดอ้างอิงค์ที่จะลิงค์ไปในแต่ละส่วนของเพจ ซึ่งมีวิธีการทำง่าย ๆ ดังนี้
ขั้นตอนที่ 1 เปิดโปรแกรม Dreamweaver ขึ้นมา และได้สร้างชิ้นงานใหม่ เมื่อเรามีข้อมูลในหน้านั้น ๆ แล้ว แต่ต้องการลิงค์แบบใช้ Named Anchor ในที่นี้ขอสมมุติว่าในเพจของเรามีข้อมูลอยู่เยอะเกิน 1 Screen หน้าจอ (ในที่นี้ขอสมมุติข้อมูลจำนวน 10 บรรทัด แทนจำนวนข้อมูลของเพจ) แล้วเราต้องการทำปุ่มลิงค์ Go to Top ที่บริเวณล่างสุดของเพจ เพื่ออำนวยประโยชน์ให้คนเข้าเว็บได้ใช้ส่วนนี้เพื่อลิงค์กลับขึ้นมาด้านบน ของเพจ (ไม่ต้องเสียเวลาเลื่อน Scrollbar)


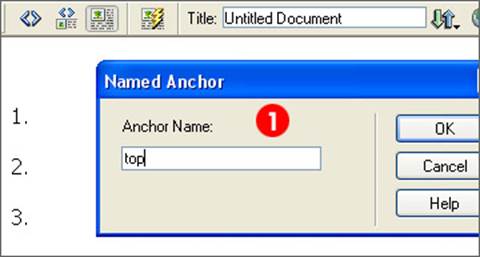
ดังนั้นเราจะต้องมีการสร้างจุดอ้างอิงค์เสียก่อน ในที่นี้จุดอ้างอิงของเราก็คือส่วนบนสุดของเพจ (เพราะเราจะให้ลิงค์แล้วแสดงส่วนบนของเพจ) ให้เราสร้าง Named Anchor ที่บริเวณนี้ โดยวาง Cursor ที่จุดบริเวณด้านบนสุดของเพจ จากนั้นใช้คำสั่ง Insert ---> Named Anchor ซึ่งจะมีหน้าต่างดังภาพในตำแหน่งที่ 1 ปรากฏขึ้น เพื่อให้เราสร้างชื่อจุดอ้างอิงของ Named Anchor ที่เราจะสร้าง ซึ่งควรตั้งชื่อให้เหมาะสมตามจุดประสงค์ของการใช้งาน ในที่นี้ขอตั้งชื่อว่า "top" (เพราะเป็นจุดอ้างอิงค์ด้านบน) ซึ่งจะได้สัญลักษณ์ Named Anchor ตามภาพที่ 2

ขั้นตอนที่ 2 วิธีการลิงค์ Named Anchor
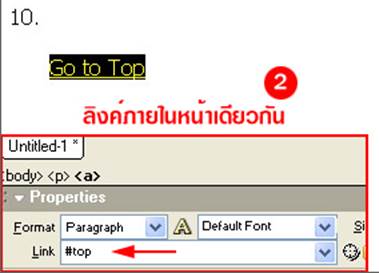
2.1 สำหรับการลิงค์ในหน้าเดียวกัน เช่น การสร้างปุ่ม Go to Top ให้เราสร้างข้อความหรือรูปที่จะทำปุ่มลิงค์ที่ด้านล่างสุดของเพจ จากนั้นลิงค์ไปหา Named Anchor ที่เราได้สร้างไว้ในขั้นตอนที่ 1
วิธีการใส่ลิงค์ภายในหน้าเดียวกัน คือใส่ #ตามด้วยชื่อ Named Anchor ตามตัวอย่างนี้ก็จะสามารถระบุลิงค์เป็น #top ตามภาพตำแหน่งที่ 2
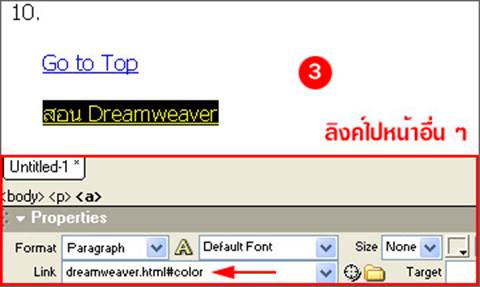
2.2 สำหรับการลิงค์ข้ามเพจ เช่น ในหน้านี้เราทำลิงค์เรื่องการสอน Dreamweaver ไว้ เพื่อลิงค์ไปหน้้าชื่อ dreamweaver.html ซึ่งในหน้านั้นจะมีข้อมูลหัวข้อต่าง ๆ มากมายเกี่ยวกับการสอน Dreamweaver รวมทั้งมีหัวข้อเกี่ยวกับสี ซึ่งเราจะลิงค์ไปหน้า Dreamweaver ในเรื่องของสี เราก็สามารถสร้าง Named Anchor ชื่อ color ไว้ในหน้า Dreamweaver ในบริเวณหน้าที่เป็นเนื้อหาหัวข้อเรื่องสี จากนั้นเราก็มาทำลิงค์ในหน้าที่เราต้องการ ตามตัวอย่างในภาพตำแหน่งที่ 3

 |