Web Browser หรือมักนิยมเรียกกันว่า Browser
โปรแกรม Internet Explorer
คือโปรแกรมที่ใช้สำหรับเป็นประตูเปิดเข้าสู่โลก WWW (World Wide Web) หรือพูดกันอย่างง่ายก็คือโปรแกรม
ที่ใช้สำหรับเล่นอินเทอร์เน็ต ที่เรานิยมใช้กันอยู่ทุกวันนี้โดยเว็บเบราว์เซอร์ (Web Browser) จะเข้าใจในภาษา HTML นี้คือเหตุผลว่าทำไมต้องใช้ภาษา HTML ในการสร้างเว็บเพจ
เพราะโปรแกรมเว็บเบราว์เซอร์นั่นสามารถเข้าใจ และสามารถทำงานตามคำสั่งของภาษา HTMLได้
ฉะนั้นเมื่อเขียนเว็บเพจด้วยภาษา HTML จะทราบว่าผลลัพธ์ของคำสั่งต่าง ๆ นั่นทำงาน
ถูกต้องหรือไม่อย่างไร ต้องใช้โปรแกรมเว็บเบราว์เซอร์เปิดดู ซึ่งโปรแกรมเว็บเบราว์เซอร์ที่นิยมใช้ ในปัจจุบันมีหลายโปรแกรม เช่น โปรแกรม Firefox , โปรแกรม Internet Explorer หรือโปรแกรม Netscape Comunicator แต่ส่วนมากนิยมใช้ โปรแกรม Internet Explorer หรือเรียกย่อ ๆ ว่า IE เพราะเป็นโปรแกรมที่มีมาพร้อมกับการติดตั้งระบบปฏิบันการวินโดวส์อยู่แล้ว ไม่
ต้องไปหาโปรแกรมเพิ่มเติม
Web browser มีอะไรบ้าง
Web browser ที่เป็นที่นิยมและใช้งานกันอย่างแพร่หลาย มีดังนี้
Internet Explorer
Mozilla Firefox
Google Chrome
Safari
โปรแกรม Netscape Comunicator


Browser ที่ได้รับความนิยมมีอะไรบ้าง
Browser ในปัจจุบันมีอยู่ไม่กี่รายที่ได้รับความนิยมใช้กันอยู่ในปัจจุบัน
1. Internet Explorer (IE) เป็นเว็บบราวเซอร์ที่ได้รับความนิยมมากที่สุดในตอนนี้ โดยเป็นเว็บบราวเซอร์ที่คนทั่วโลกใช้งานกัน โดยเว็บไซต์ส่วนมากก็จะรองรับการใช้งานของบราวเซอร์นี้
2. Google Chrome (Chorme) เป็นเว็บบราวเซอร์ที่มีความนิยมมาเป็นอันดับสอง รองจาก IE โดยเว็บบราวเซอร์นี้เป็นเว็บบราวเซอร์ที่ถูกพัฒนามาจาก Google ซึ่งเป็น Search engine รายใหญ่ของโลก ข้อดีของ Browser นี้คือเรื่องของความเร็วในการเข้าถึงเว็บไซต์พื้นที่หน้าจอในการใช้งานใหญ่เหมาะกับการใช้งาน
3. FireFox เป็นบราวเซอร์ที่มีคนใช้งานเป็นอันดับสาม ข้อดีของบราวเซอร์ FireFox คือสามารถเพิ่มโปรแกรมเสริมลงไปได้ด้วย มีลูกเล่นให้กับผู้ใช้งานเยอะกว่าบราวเซอร์อื่น จุดสำคัญที่เป็นจุดเด่นของบราวเซอร์ FireFox คือเรื่องความปลอดภัยนั้นเอง
4. Opera เป็นบราวเซอร์ที่ได้รับความนิยมมาเป็นอันดับสี่ ข้อดีของบราวเซอร์นี้คือความเร็วที่มีความเร็วในการโหลดเว็บไซต์ได้เร็วกว่า 3 บราวเซอร์แรกแต่ข้อเสียก็คือเวลาเปิดบราวเซอร์ Opera บ้างครั้งจะช้ามากและไม่มีลูกเล่นใหม่ๆพร้อมทั้งเว็บไซต์บ้างเว็บไซต์ไม่สนับสนุนการใช้งานเว็บบราวเซอร์ Operaนี้ด้วย
นอกจาก Browser 4 รายที่ยกตัวอย่างมาก็ยังมีเว็บบราวเซอร์อีกมากที่เป็นตัวเลือกให้กับผู้ใช้งานอินเตอร์เน็ต หนึ่งในนั้นก็คงเป็นเว็บบราวเซอร์ในตระกูลของ Apple ที่สาวก Apple ต้องรู้จักดี Safari เป็นเว็บบราวเซอร์ที่ใช้อยู่ในกลุ่มของผู้ใช้ผลิตภัณฑ์ของทาง Apple เท่านั้น

Browser ที่ได้รับความนิยมทั้งในอดีตและปัจจุบัน
แหล่งที่มาข้อมูลอ้างอิง
http://www.xn--12cg1cxchd0a2gzc1c5d5a.net/browser/
http://www.kts.ac.th/kts/kanghan/html/unit104.htm
https://xn--webbrowser-zc5aprjea9b5g9j.blogspot.com/
| BACK |
Client/Server คืออะไร
Client คือ เครื่องคอมพิวเตอร์ที่ไปร้องขอบริการและรับบริการอย่างใดอย่างหนึ่งจาก Server
server คือเครื่องคอมพิวเตอร์หรือระบบปฏิบัติการหรือโปรแกรมคอมพิวเตอร์ ที่ทำหน้าที่ให้บริการอย่างใดอย่างหนึ่งหรือหลายอย่าง โดยอาศัยโปรแกรม Web serverแก่เครื่องคอมพิวเตอร์หรือโปรแกรมคอมพิวเตอร์ที่เป็นลูกข่าย ในระบบเครื่อข่าย server แบ่งเป็น 3 ประเภทได้แก่
1.เครื่องคอมพิวเตอร์ที่ทำหน้าที่ให้บริการอะไรบางอย่างแก่คอมพิวเตอร์หรือโปรแกรมคอมพิวเตอร์อื่น
2.ระบบปฏิบัติการคอมพิวเตอร์ที่ทำหน้าที่ให้บริการอะไรบางอย่างแก่คอมพิวเตอร์หรือโปรแกรมคอมพิวเตอร์อื่น
3.โปรแกรมคอมพิวเตอร์ที่ทำหน้าที่ให้บริการอะไรบางอย่างแก่คอมพิวเตอร์หรือโปรแกรมคอมพิวเตอร์อื่น
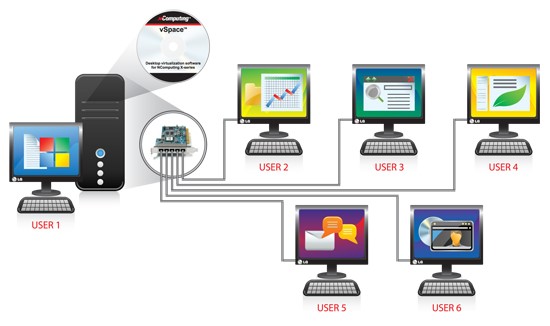
client/server คือ การที่มีเครื่องผู้ให้บริการ (server) และเครื่องผู้ใช้บริการ (client) เชื่อมต่อกันอยู่ และเครื่องผู้ใช้บริการได้มีการติดต่อร้องขอบริการจากเครื่องผู้ให้บริการ เครื่องผู้ให้บริการก็จะจัดการตามที่เครื่องผู้ขอใช้บริการร้องขอ แล้วส่งข้อมูลกลับไปให้
เครือข่ายแบบ Client / server เหมาะกับระบบเครือข่ายที่ต้องการเชื่อมต่อกับเครื่องลูกข่ายจำนวนมาก โดยการรองรับจำนวนเครื่องลูกข่าย (Client )อาจเป็นหลักสิบ หลักร้อย หรือหลักพัน เพราะฉะนั้นเครื่องที่จะนำมาทำหน้าที่ให้บริการจะต้องเป็นเครื่องที่มี ประสิทธิภาพสูง เนื่องจากถูกต้องออกแบบมาเพื่อทนทานต่อความผิดพลาด ( Fault Tolerance )และต้องคอยให้บริการทรัพยาการให้กับเครื่องลูกข่ายตลอดเวลา โดยเครื่องที่จะนำมาทำเป็นเซิร์ฟเวอร์อาจเป็นคอมพิวเตอร์แบบเมนเฟรม มินิคอมพิวเตอร์ หรือไมโครคอมพิวเตอร์ก็ได้

เครือข่ายแบบ Client / server
แหล่งที่มาข้อมูลอ้างอิง
http://www.mindphp.com
| BACK |
URL คืออะไร
URL ย่อมาจากคำว่า Uniform Resource Locator คือ ที่อยู่ (Address) ของข้อมูลต่างๆในInternet เช่น ที่อยู่ของไฟล์หรือเว็บไซต์บนอินเตอร์เน็ต

ในปัจจุบันเว็บไซต์ เป็นแหล่งที่อยู่ใหม่ของหลายๆธุรกิจช่องทางที่สามารถเข้าถึงได้อย่างง่าย และยังสามารถใช้งานได้ทุกที่ทุกเวลาเว็บไซต์เป็นแหล่งที่รวมรวบข้อมูลต่างๆไว้และแสดงให้เห็นผ่านเว็บเบราว์เซอร์ ปกติแล้วเว็บไซต์จะมีชื่อและที่อยู่ของมันเองเพื่อให้ระบุได้ว่าเป็นเว็บไซต์ของใครโดยชื่อของเว็บไซต์หรือ Domain name(โดเมน เนม) จะไม่ซ้ำกันของแต่ละเว็บซึ่งการเปิดให็บริการเว็บไซต์จะมีการจดโดเมนเนมก่อนจึงจะสามารถให้บริการได้
ปัจจุบันได้มีการแบ่งกลุ่มของโดเมนออกเป็นแต่ละประเภท
การแบ่งกลุ่มโดเมนของสหรัฐอเมริกา
com : กลุ่มธุรกิจการค้า
เช่น www.hotmail.com, www.clipmass.com
.org : หน่วยงานไม่หวังผลกำไร
เช่น thai.tourismthailand.org, th.wikipedia.org
.net : หน่วยงานเกี่ยวกับเครือข่าย
เช่น www.flashfly.net, www.thailand.net
.mil : หน่วยงานทหาร
เช่น www.uscg.mil, www.dla.mil
.gov : หน่วยงานรัฐบาล
เช่น www.cia.gov, www.state.gov
.edu : สถาบันการศึกษา
เช่น www.bbc.th.edu, www.kasemptc.th.edu
การแบ่งกลุ่มของประเทศอื่นๆ
.co : ภาคเอกชน
เช่น www.cointernet.co.th, www.pizza.co.th
.or : องค์กรไม่หวังผลกำไร
เช่น www.redcross.or.th, www.bot.or.th
.go : หน่วยงานราชการ
เช่น www.immigration.go.th, www.customs.go.th
.ac : สถาบันการศึกษา
เช่น www.satriwit.ac.th, www.sg.ac.th
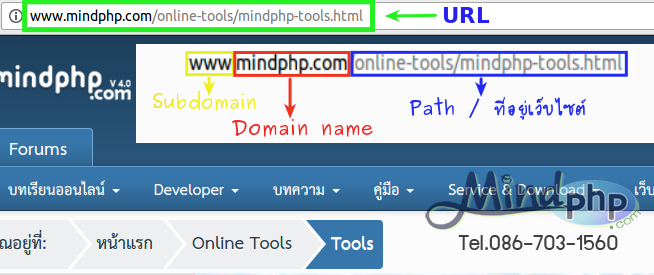
ทั้งหมดนี้ คือที่อยู่บนเว็บ หรือ ที่อยู่อินเทอร์เน็ต ซึ่งปกติแล้วเรามักพิมพ์ยูอาร์แอลในแถบที่อยู่ของเว็บเบราว์เซอร์เพื่อเรียกข้อมูลจากเว็บไซต์ เรียกโดยย่อว่า ยูอาร์แอล (URL)
รูปแบบของ URL จะประกอบด้วย
http://www.mindphp.com/support/urlfaq.htm
1. ชื่อโปรโตคอลที่ใช้ (http ซึ่งย่อมาจาก HyperText Transfer Protocol)
2. ชื่อเครื่องคอมพิวเตอร์ และชื่อเครือข่ายย่อย (www.mindphp)
3. ประเภทของเวบไซต์ (.com) ซึ่งมีอยู่ หลาย ประเภท คือเช่น .com (Commercial),.edu (Educational),.org (Organizations),.net (Network), .co.th (บริษัทในประเทศไทย ดูเพิ่มเติมที่นี่) ฯลฯ
4. ไดเร็กทอรี่ (/support/)
5. ชื่อไฟล์และนามสกุล (urlfaq.htm)
ความสำคัญของ URL คือเวลาเราเข้าเว็บไซต์เราก็ต้องพิมพ์ URL ลงในช่อง url address ของ web browser เช่น จะเข้าเว็บ google.comก็ต้องพิมพ์ http://www.google.com หรือ จะพิมพ์ google.com ก็ได้ไม่ต้องมี http://www.ก็ได้เดี๋ยว Browser มันจะเติมให้เราเอง ดังนั้นการอ้างอิงของข้อมูลบนอินเตอร์เนตต้องระบุ URL ให้ถูกต้อง มิฉะนั้นจะไม่สามารถเข้าถึงข้อมูลนั้นได้
แหล่งที่มาข้อมูลอ้างอิง
| BACK |
FTP คืออะไร
FTP ย่อมาจาก File Transfer Protocol คือ โปรโตคอลเครือข่ายชนิดหนึ่ง ถูกนำใช้ในการถ่ายโอนไฟล์ ระหว่างเครื่องคอมพิวเตอร์ อย่างการถ่ายโอนไฟล์ระหว่าง ไคลเอนต์ (client) กับเครื่องคอมพิวเตอร์ที่เป็นแม่ข่าย เรียกว่า โฮสติง (hosting) หรือ เซิร์ฟเวอร์ ซึ่งทำให้การถ่ายโอนไฟล์ง่ายและปลอดภัยในการแลกเปลี่ยนไฟล์ผ่านอินเตอร์เน็ต การใช้ FTP ที่พบบ่อยสุด ก็เช่น การดาวน์โหลดไฟล์จากอินเทอร์เน็ต ความสามารถในการถ่ายโอนไฟล์ ทำให้ FTP เป็นสิ่งจำเป็นสำหรับทุกคนที่สร้างเว็บเพจ ทั้งมือสมัครเล่นและมืออาชีพ โดยที่การติดต่อกันทาง FTP เราจะต้องติดต่อกันทาง Port 21 ซึ่งก่อนที่จะเข้าใช้งานได้นั้น จะต้องเป็นสมาชิกและมีชื่อผู้เข้าใช้ (User) และ รหัสผู้เข้าใช้ (password) ก่อน และโปรแกรมสำหรับติดต่อกับแม่ข่าย (server) ส่วนมากจะใช้โปรแกรมสำเร็จรูป เช่น โปรแกรม Filezilla,CuteFTP หรือ WSFTP ในการติดต่อ เป็นต้น
FTP แบ่งเป็น 2 ส่วน
1. FTP server เป็นโปรแกรมที่ถูกติดตั้งไว้ที่เครื่องเซิฟเวอร์ ทำหน้าที่ให้บริการ FTP หากมีการเชื่อมต่อจากไคลแอนเข้าไป
2. FTP client เป็นโปรแกรม FTP ที่ถูกติดตั้งในเครื่องคอมพิวเตอร์ของ user ทั่วๆไป ทำหน้าที่เชื่อมต่อไปยัง FTP server และทำการอัพโหลด ,ดาวน์โหลดไฟล์ หรือ จะสั่งแก้ไขชื่อไฟล์, ลบไฟล์ และเคลื่อนย้ายไฟล์ก็ได้เช่นกัน
ความสำคัญของ FTP
โดยปกติเมื่อเราต้องการทำเว็บไซต์ไม่ว่าด้วยจุดประสงค์ใดก็ตาม สิ่งที่เราจะต้องนึกถึงและขาดไม่ได้คือ Hosting หรือ Server ซึ่งในปัจจุบันมีผู้ให้บริการอยู่เป็นจำนวนมาก การที่เว็บไซต์ของเราสามารถให้บริการได้ตลอด 24 ชั่วโมง โดยไม่มีหยุดนั้น ก็เพราะ Hosting ไม่เคยปิดนั่นเอง ส่วนการสร้างเว็บไซต์เกิดจากการเขียน Code โปรแกรม ไม่ว่าจะเขียนด้วยภาษา HTML , PHP , ASP , ฯลฯ ล้วนแล้วแต่ต้องนำไฟล์ที่เราเขียนเสร็จเรียบร้อยไปใส่บน Hosting เพื่อสามารถให้บริการได้ตลอด 24 ชั่วโมง 365 วัน แต่ด้วยหนทางที่อยู่ไกลกันระหว่างเรากับ Hosting ที่เราขอใช้บริการไว้ เราจึงต้องใช้เทคโนโลยีของคอมพิวเตอร์ ในการโอนย้ายไฟล์ระหว่างเครื่องคอมพิวเตอร์ของเรา กับ Hosting ซึ่งเทคโนโลยีนั้นคือ FTP นั่นเอง
FTP ทำหน้าที่อะไร
FTP มีหน้าที่หลักๆในการส่งถ่ายข้อมูลจากเครื่องหนึ่งไปยังอีกเครื่องหนึ่งโดยผ่านระบบ Server โดยการใช้งาน FTP นี้เราต้องสร้างช่องทางสื่อสารในระดับ TCP ออกมา 2 ช่องทางก่อนคือ ช่องทางรับและส่งข้อมูล อีกหนึ่งช่องทางคือ ช่องทางในการรับคำสั่งจากผู้ใช้งาน ก่อนที่จะโอนถ่ายข้อมูลนั้นเราจะต้องใส่ชื่อผู้ใช้และรหัสผ่านให้กับ Server ก่อน หลังจากนั้นเราถึงจะเห็นโฟลเดอร์ต่างๆที่ถูกเก็บไว้
โดยเราสามารถที่จะโอนถ่ายไฟล์ต่างๆผ่านการโอนย้ายแฟ้มข้อมูลจากเครื่องคอมพิวเตอร์ระบบหนึ่งมายังอีกระบบหนึ่งผ่าน เครือข่ายซึ่งทำได้หลายรูปแบบ อาทิ เราต้องการโอนไฟล์จากคอมพิวเตอร์ส่วนตัวไปยัง Server ได้ โดยอาศัยโปรแกรม FTP ในการโอนถ่ายข้อมูล และการใช้งานโปรแกรม FTP ต่าง ๆนั้นจะใช้งานง่ายมาก หน้าตาของโปรแกรมจะเหมือนกับหน้าต่างของโฟล์เดอร์ เพียงเราต้องการคัดลอกไฟล์เราก็ลากไฟล์ที่ต้องการเข้าเครื่องคอมพิวเตอร์ได้เลยในทันที
ประโยชน์ของ FTP
FTP มีประโยชน์อย่างมากในโลกของการสื่อสาร เนื่องจากการช่วยให้เกิดการประหยัดค่าใช้จ่ายในการเดินทางเอาข้อมูลไปในที่ต่างๆ ด้วยตัวเอง อาทิ ธุรกิจหนึ่งมีอยู่หลายหน่วยงานและต้องใช้เอกสารต่าง ๆร่วมกันเพียงเราฝากไฟล์ไว้กับ Server แต่ละหน่วยงานก็สามารถเข้าไปคัดลอกไฟล์ออกมาใช้งานร่วมกันได้แล้วแม้ว่าหน่วยงานต่างๆจะอยู่คนละประเทศก็ตาม FTP ยังช่วยให้เกิดสังคมการเรียนรู้และแบ่งปันความรู้ต่างๆผ่านโลกอินเตอร์เน็ต
ปัจจุบันการเข้าถึงบริการ FTP นั้นไม่ใช่เรื่องยากอีกต่อไปแล้วเพียงเราไปสมัครใช้บริการกับผู้ให้บริการเราก็สามารถใช้งาน FTP ได้อย่างง่ายดาย

FTP – File Transfer Protocol
แหล่งที่มาข้อมูลอ้างอิง
http://www.เกร็ดความรู้.net/ftp/
http://www.mindphp.com/คู่มือ/73-คืออะไร/2147-ftp-คืออะไร.html
| BACK |
ระบบการจัดการเนื้อหาของเว็บไซต์ (Content Management System: CMS) คือ ระบบที่พัฒนา คิดค้นขึ้นมาเพื่อช่วยลดทรัพยากรในการพัฒนา (Development) และบริหาร (Management)เว็บไซต์ ไม่ว่าจะเป็นเรื่องของกำลังคน ระยะเวลา และเงินทอง ที่ใช้ในการสร้างและควบคุมดูแลไซต์ โดยส่วนใหญ่แล้ว มักจะนำเอา ภาษาสคริปต์ (Script languages) ต่างๆมาใช้ เพื่อให้วิธีการทำงานเป็นแบบอัตโนมัติ ไม่ว่าจะเป็น PHP, Perl, ASP, Python หรือภาษาอื่นๆ(แล้วแต่ความถนัดของผู้พัฒนา) ซึ่งมักต้องใช้ควบคู่กันกับโปรแกรมเว็บเซิร์ฟเวอร์ (เช่น Apache) และดาต้าเบสเซิร์ฟเวอร์(เช่น MySQL)
ลักษณะเด่นของ CMS ก็คือ มีส่วนของ Administration panel(เมนูผู้ควบคุมระบบ) ที่ใช้ในการบริหารจัดการส่วนการทำงานต่างๆในเว็บไซต์ ทำให้สามารถบริหารจัดการเนื้อหาได้อย่างรวดเร็ว และเน้นที่การ จัดการระบบผ่านเว็บ(Web interface) ในลักษณะรูปแบบของ ระบบเว็บท่า(Portal Systems) โดยตัวอย่างของฟังก์ชันการทำงาน ได้แก่ การนำเสนอบทความ(Articles), เว็บไดเรคทอรี(Web directory), เผยแพร่ข่าวสารต่างๆ(News), หัวข้อข่าว(Headline), รายงานสภาพดินฟ้าอากาศ(Weather), ข้อมูลข่าวสารที่น่าสนใจ(Informations), ถาม/ตอบปัญหา(FAQs), ห้องสนทนา(Chat), กระดานข่าว(Forums), การจัดการไฟล์ในส่วนดาวน์โหลด(Downloads), แบบสอบถาม(Polls), ข้อมูลสถิติต่างๆ(Statistics) และส่วนอื่นๆอีกมากมาย ที่สามารถเพิ่มเติม ดัดแปลง แก้ไขแล้วประยุกต์นำมาใช้งานให้เหมาะสมตามแต่รูปแบบและประเภทของเว็บไซต์นั้นๆ ปัจจุบันซอฟต์แวร์ที่ใช้สร้าง CMS มีหลายตัวด้วยกันอาทิเช่น PostNuke, PHP-Nuke, MyPHPNuke, Mambo, eNvolution, MD-Pro, XeOOPs, OpenCMS, Plone, JBoss, Drupal เป็นต้น
ลักษณะการทำงานของ Content Management System (CMS)
เป็นระบบที่แบ่งแยกการจัดการในการทำงานระหว่างเนื้อหา(Content) ออกจากการออกแบบ (Design) โดยการออกแบบเว็บเพจจะถูกจัดเก็บไว้ใน Templates หรือ Themes ในขณะที่เนื้อหาจะถูกจัดเก็บไว้ในฐานข้อมูลหรือไฟล์ เมื่อใดที่มีการใช้งานก็จะมีการทำงานร่วมกันระหว่าง 2 ส่วน เพื่อสร้างเว็บเพจขึ้นมา โดยเนื้อหาอาจจะประกอบไปด้วยหลายๆส่วนประกอบ เช่น Sidebar หรือ Blocks, Navigation bar หรือ Main menu, Title bar หรือ Top menu bar เป็นต้น
การประยุกต์ใช้ CMS ในวงการต่างๆ
ระบบ CMS สามารถนำมาประยุกต์ในงานต่างๆ หลากหลาย ตัวอย่างการนำซอฟต์แวร์ CMS มาประยุกต์ใช้งาน อาทิเช่น
- การนำ CMS มาใช้ในการสร้างเว็บไซต์สถาบันการศึกษา ธุรกิจบันเทิง หนังสือพิมพ์ การเงิน การธนาคาร หุ้นและการลงทุน อสังหาริมทรัพย์ งานบุคคล งานประมูล สถานที่ท่องเที่ยว งานให้บริการลูกค้า
- การนำ CMS มาใช้ในหน่วยงานของรัฐ อาทิเช่น งานข่าว งานประชาสัมพันธ์ การนำเสนองานต่างๆ ขององค์กร
- การใช้ CMS สร้างไซต์ ส่วนตัว ชมรม สมาคม สมาพันธ์ โดยวิธีการแบ่งงานกันทำ เป็นส่วนๆ ทำให้เกิดความสามัครคี ทำให้มีการทำงานเป็นทีมเวิร์คมากยิ่งขึ้น
- การนำ CMS มาใช้ในการสร้างเว็บไซต์สำหรับธุรกิจ SME โดยเฉพาะสินค้าหนึ่งตำบลหนึ่งผลิตภัณฑ์ หรือ OTOP กำลังได้รับความนิยมสูง
- การนำ CMS มาใช้แทนโปรแกรมลิขสิทธิ์ อื่นๆ เพื่อประหยัดค่าใช้จ่าย และง่ายต่อการพัฒนา
- การใช้ CMS ทำเป็น Intranet Web Site สร้างเว็บไซต์ใช้ภายในองค์กร
ส่วนประกอบของ CMS
· Templates หรือ Theme เป็นส่วนที่เปรียบเสมือนหน้าตา หรือเสื้อผ้า ที่ถือเป็นสีสรรของเว็บไซต์ (Look&feel) ที่มีรูปแบบที่กลมกลืนกันตลอดทั้งไซต์
· ภาษาสคริปต์ หรือ ภาษา HTML ที่ใช้ในการควบคุมการทำงานทั้งหมดของระบบ ฐานข้อมูล เพื่อไว้เก็บข้อมูลทุกอย่างที่เกี่ยวข้องทั้งหมดของเว็บไซต์
ข้อดี-ข้อเสีย ของ CMS Web Hosting
ข้อดี
1. ผู้ใช้งานไม่จำเป็นต้องมีความรู้เรื่องการทำเว็บไซต์ เพียงแค่เคยพิมพ์ หรือเคยโพสข้อความในอินเทอร์เนต ก็สามารถมีเว็บไซต์เป็นของตัวเองได้
2. ไม่เสียเวลาในการพัฒนาเว็บไซต์ ไม่เสียเงินจำนวนมาก
3. ง่ายต่อการดูแล เพราะมีระบบจัดการทุกอย่างให้เราหมด
4. มีระบบจัดการที่เราสามารถหามาใส่เพิ่มได้มากมาย อย่างเช่น ระบบแกลลอรี่
5. สามารถเปลี่ยนหน้าตาเว็บไซต์ได้ง่ายๆ เพียงแค่โหลดทีม (Theme) ของ CMS นั้นๆ
ข้อเสีย
1. ในกรณีที่ผู้ใช้ต้องการออกแบบทีม (หน้าตาของเว็บ) เอง จะต้องใช้ความรู้มากกว่าปรกติ เนื่องจาก CMS มีหลายๆระบบมารวมกันทำให้เกิดความยุ่งยาก สำหรับผู้ที่ไม่มีความรู้
2. ผู้ใช้จะต้องศึกษาระบบ CMS ที่ผู้พัฒนาสร้างขึ้นมา เช่น จะต้องใส่ข้อความลงตรงไหน จะต้องแทรกภาพอย่างไร ซึ่งจะลำบากเพียงแค่ช่วงแรกเท่านั้น
3. ในการใช้งานจริงนั้นจะมีความยุ่งยากในการ set up ครั้งแรกกับ web server แต่ปัจจุบันก็มีผู้บริการ web server มากมายที่เสนอลงและ set up ระบบ CMS ให้ฟรีๆโดยไม่เสียค่าใช้จ่าย


ตัวอย่างเว็ปสำเร็จรูป CMS
แหล่งที่มาข้อมูลอ้างอิง
http://th.easyhostdomain.com/cms.html
http://ocean.gistda.or.th/coral/index.php?option=com_content&view=article&id=44:-cms-&catid=1:latest-news
| BACK |
โดยบริการเว็บโฮสติ้งก็ยังแบ่งได้อีกหลายแบบหลายชนิดขอแนะนำแต่ละชนิดแบบง่ายๆดังนี้
1. Shared Hosting เป็นบริการเว็บโฮสติ้งที่เหมาะสำหรับเว็บไซต์ธรรมดาทั่วไปเว็บเดียวเช่นเว็บส่วนตัวบริษัทองค์กรฯลฯ ตามที่ชื่อบอก shared hosting ก็คือการซอยพื้นที่ในเครื่องเซิฟเวอร์มาให้เช่า ดังนั้น ทรัพยากรของเครื่องจะถูกแชร์กันหลายผู้ใช้งาน shared hosting เป็นบริการที่นิยมกันทัวไปเพราะราคาไม่สูง
2. VPS Hosting บริการเซิร์ฟเวอร์เสมือนบริการที่เหมือนกับมีเซิร์ฟเวอร์ของตัวเองVPS ย่อมาจาก Virtual Private Server โดยสามารถจัดการได้ผ่าน Remote desktop connection เหมาะสำหรับเว็บไซต์ที่มีความต้องการที่จะใช้งานโปรแกรมหรือ Application เสริมเฉพาะที่บริการ Shared Hosting ไม่มีหรือไม่อนุญาตให้ติดตั้งเพื่อใช้งานเนื่องจากบริการนี้สามารถติดตั้งโปรแกรมหรือ Application ได้ตามใจชอบและยังเหมาะสำหรับเว็บไซต์ที่มีการเข้าชมสูงเนื่องจากการใช้งานของ Data Transfer รวมทั้ง Bandwidth จะถูกแบ่งการใช้งานชัดเจนไม่แชร์ร่วมกับเว็บไซต์อื่นเหมือน Shared Hosting
3.Dedicated server บริการเครื่องเซิร์ฟเวอร์สำหรับเว็บไซต์ของคุณใช้งานแต่เพียงผู้เดียวทั้งนี้อาจจะใช้งานหลายเว็บไซต์ (ที่เราดูแล) ก็ได้หรือจัดสรรแบ่งพื้นที่เพื่อขายเป็นบริการ Shared Hosting ก็ได้แต่โดยส่วนมากการใช้งานจะเหมาะสำหรับบริษัทองค์กรขนาดกลางถึงใหญ่หรือเว็บไซต์ขนาดใหญ่ที่ต้องการความเสถียรปลอดภัยและความรวดเร็วในการเข้าถึงเว็บไซต์เนื่องจากเครื่องเซิร์ฟเวอร์ทั้งเครื่องจะมีเพียงเว็บไซต์ของเราเท่านั้น
4.Reseller Hosting เป็นบริการสำหรับผู้ให้บริการจัดทำเว็บไซต์ผู้พัฒนาเว็บไซต์เพื่อนำไปจัดสรรแบ่งพื้นที่ให้กับลูกค้าที่มาจ้างทำเว็บไซต์หรือขายต่อในนามของตัวเองและยังเหมาะสำหรับคนที่มีหลายเว็บไซต์ที่ต้องดูแลเนื่องจากสามารถบริหารจัดการได้ผ่านระบบควบคุมเดียวควบคุมได้ทุกเว็บ
ทั้งหมดนี้เป็นเพียงบริการหลักๆของเว็บโฮสติ้งเท่านั้น เนื่องจากบริการอาจถูกปรับเปลี่ยนและเรียกกันในชื่อบริการใหม่เพื่อให้ตรงกับความต้องการของลูกค้ากลุ่มเป้าหมายของผู้ให้บริการเว็บโฮสติ้งแต่ละราย
ส่วนการเลือกบริการเว็บโฮสติ้งที่เหมาะสมนั้น ควรคำนึงถึงเว็บไซต์ของเราและการใช้งานที่เกิดขึ้นจริงโดยไม่จำเป็นต้องซื้อบริการที่เกินความจำเป็นเพราะเว็บไซต์สามารถย้ายจากบริการเว็บโฮสติ้งที่เล็กกว่าไปใช้บริการเว็บโฮสติ้งที่ใหญ่ขึ้นได้ตลอดเวลาดังนั้นหากเราเพิ่งเริ่มทำเว็บไซต์หรือเว็บไซต์ของเรายังไม่โตหรือขยายมากก็อาจจะเริ่มจากบริการขนาดเล็กก่อนเมื่อเว็บไซต์ของเรามีขนาดใหญ่ขึ้นผู้เข้าชมมากขึ้นเราก็สามารถเปลี่ยนแปลงบริการได้ด้วยวิธีนี้จะทำให้เราไม่สิ้นเปลืองค่าใช้จ่ายเกินความจำเป็นอีกด้วย
| BACK |
DNS คืออะไร
Domain Name System (DNS) เป็น public service ที่ถูกใช้ในการแปลง domain name ให้เป็น IP address เรียกได้ว่าในปัจจุบัน ผู้ใช้งานอินเทอร์เน็ตทุกคนต่างพึ่งพา DNS ในการแปลง domain name เป็น IP address เพื่อเข้าใช้งาน Internet services เช่น Faceboo Google หรือ Pantip เป็นต้น ดังนั้น DNS ถือว่าเป็นระบบที่มีความสำคัญอย่างมากสำหรับเครือข่ายอินเทอร์เน็ต บทความนี้จะอธิบายถึงการทำงานของ DNS โดยละเอียด

รู้จักกับ Domain name
ก่อนที่จะไปทำความเข้าใจ DNS นักพัฒนาเว็บไซต์ทุกคนควรรู้จัก domain name เสียก่อน domain name เป็นชื่อที่ใช้ในการระบุบริการบนอินเทอร์เน็ต เช่น www.google.com www.facebook.com หรือ www.pantip.com โดย domain name จะถูกแปลงเป็น IP address ผ่านทาง Domain Name System (DNS) เพื่อให้คอมพิวเตอร์สามารถติดต่อสื่อสารกันได้ เนื่องจากคอมพิวเตอร์และอุปกรณ์สื่อสารต่าง ๆ ใช้ IP address ในการระบุผู้รับ ดังนั้น domain name จะต้องถูกทำการแปลงเป็น IP address ทุกครั้งที่มีการส่งและรับข้อมูล
จุดกำเนิดของ Domain Name
หลังจากที่ ARPANET ได้ให้กำเนิดอินเทอร์เน็ตขึ้นมาในช่วงประมาณปี 1950-1960 อินเทอร์เน็ตก็ได้ความนิยมขึ้นเรื่อย ๆ และกลายเป็นมาตรฐานกลาง โดยในปี 1972 Internet Assigned Numbers Authority (IANA) ก็ได้ถูกสร้างขึ้นเพื่อเป็นหน่วยงานกลางในการดูแล public IP address อย่างไรก็ตาม เนื่องจาก IP address นั้นเป็นตัวเลขและมีความยากแก่การจดจำสำหรับมนุษย์ ในปี 1984 นักวิจัยที่มหาวิทยาลัย Wisconsin ก็ได้คิดค้น Name Server ขึ้นมา โดย Name Server จะทำหน้าที่ในการแปลง domain name ให้เป็น IP Address เพื่ออำนวยความสะดวกให้กับผู้ใช้งานที่ไม่อยากจดจำหมายเลข IP Address
Domain Name ในช่วงแรกถูกบริหารจัดการโดย IANA ที่มีงบสนับสนุนจากรัฐบาลสหรัฐอเมริกา ทุกคนสามารถ reigister domain name ได้ฟรี แต่หลังจากที่อินเทอร์เน็ตมีการขยายตัวและได้รับความนิยมอย่างมาก ทางรัฐบาลสหรัฐจึงมีการจัดตั้งองค์กร Internet Corporation for Assigned Names and Numbers (ICANN) ทำหน้าที่ในการดูแลบริการ domain name
ICANN เป็นองค์กรกลางที่ทำหน้าที่ในการดูแล domain name ทั่วโลก อย่างไรก็ตาม เนื่องจากงานในการดูแล domain name ทั่วโลกนั้นเป็นงานที่ต้องใช้กำลังคนในการดูแลจำนวนมาก ICANN จึงแตกประเภทของ domain name ให้กับองค์กรย่อยดูแล

ชนิดของ Domain Name
Domain Name นั้นจะมีโครงสร้างแบบ hierarchy โดยจะเรียก นามสกุลของ domain name (เช่น .com .net) ว่า TOP-level domain name ซึ่งจะมีผู้ดูแตกต่างกันออกไป เช่น .com จะมีบริษัท Verisign เป็นผู้ดูแล ส่วน .org มี Public Interest Registry เป็นผู้ดูแลเป็นต้น ชนิดของ domain name นั้นจะถูกแบ่งตาม Top-level domain name เช่น .com ถูกใช้สำหรับ comercial ถ้าเป็น .edu หมายถึงสถานศึกษา .in.th คือเว็บไซต์ในประเทศไทยเป็นต้น อย่างไรก็ตามเนื่องจาก domain .com นั้นถูกใช้อย่างแพร่หลายและจำง่ายที่สุด จึงเป็น domain name ที่มีคนจดทะเบียนมากที่สุด ผู้สนใจเกี่ยวกับชนิดของ top-level domain name สามารถเข้าไปดูข้อมูลใน wikipedia ได้
จะเป็นเจ้าของ Domain Name ได้อย่างไร
ทุกคนสามารถเป็นเจ้าของ domain name ได้โดยการจดทะเบียนและชำระค่าบริการผ่านทางบริษัทผู้ได้รับอำนาจจาก ICANN (รายชื่อตัวแทนจำหน่าย domain name โดยตรง LINK) ชื่อที่อยู่ของเจ้าของ domain name จะถูกบันทึกและส่งต่อไปให้กับ ICANN บันทึกลง registry directory ซึ่งเป็น public service ที่ให้บริการกับคอมพิวเตอร์ทั่วโลกในการแปลงชื่อ domain name เป็น IP Address
จะผูก domain name กับ IP address ได้อย่างไร
จุดประสงค์หลักของการจดทะเบียน domain name ก็เพื่อให้ DNS ทำการแปลง domain name นั้นให้กลายเป็น IP address ของผู้จดทะเบียน ผู้จดทะเบียนจะต้องมี DNS Server เป็นของตนเอง หรือใช้บริการ free DNS server ก็ได้ โดย DNS Server ที่ตั้งขึ้นนั้นจะทำหน้าที่เป็น authoritative DNS Server สำหรับแปลง domain name ให้เป็น IP address ขั้นตอนที่จะต้องทำมีดังนี้
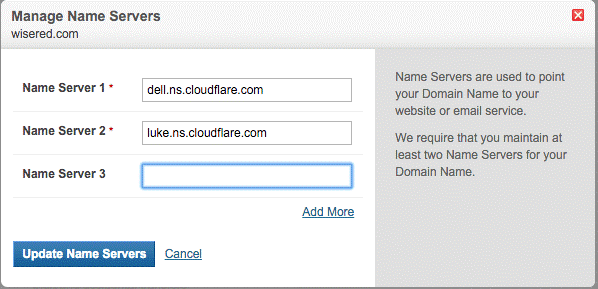
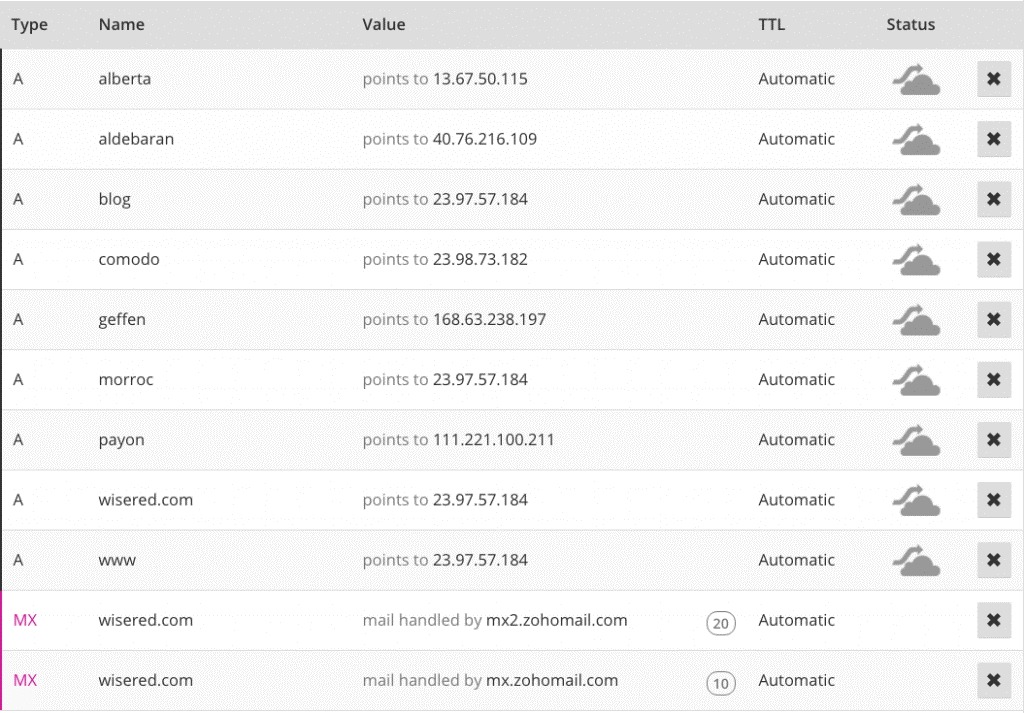
- ทำการระบุ authoritative DNS server ของผู้จดทะเบียน domain name (ข้อมูลนี้ต้องถูกระบุไปตอนจดทะเบียน domain เพื่อที่ root DNS server จะได้เก็บข้อมูลไว้ใน registry และตอบกลับเมื่อมีการสอบถามจากอุปกรณ์ทั่วโลก) จากตัวอย่างด้านล่างจะเห็นได้ว่า authoritative DNS ของ wisered.com คือ DNS ของ cloudflare ข้อมูลในส่วนนี้จะถูกเก็บไว้ที่ root DNS server

2. ทำการกำหนด domain name IP address และ sub domain name IP address หลังจากที่ได้ทำการระบุ authoritative DNS ไปแล้ว ผู้จดทะเบียนสามารถกำหนด IP address ที่ผูกติดกับ domain และ sub domain ได้ที่ authoritative DNS ตัวอย่างด้านล่างเป็นการกำหนด sub domain ของ wisered.com (wisered.com ใช้ free DNS service จาก cloudflare)

เมื่อมีผู้ใช้งานต้องการเชื่อมต่อกับ alberta.wisered.com authoritative DNS จะทำการคืนค่า IP เป็น 13.67.50.115 เช่นเดียวกับ www.wisered.com จะถูกแปลง IP เป็น 23.97.57.184 สิ่งที่น่าสังเกตคือ www.wisered.com และ wisered.com นั้นเป็นคนละ domain name ดังนั้น สามารถชี้ไปยัง server ที่แตกต่างกันได้
URL vs Domain Name
Universal Resource Locator (URL) นั้นคือสิ่งที่ใช้ในการระบุ location ของ object ที่เราต้องการเข้าถึง ตัวอย่างเช่น หากเราต้องการเข้าถึงไฟล์รูปของเว็บไซต์ blog.wisered.com URL ที่ได้ก็คือ http://blog.wisered.com/somepicture.png จะเห็นได้ว่า URL นั้นจะมีองค์ประกอบเป็น protocol://domain_name/other_information ดังนั้น domain name เป็นเพียงส่วนหนึ่งของ URL
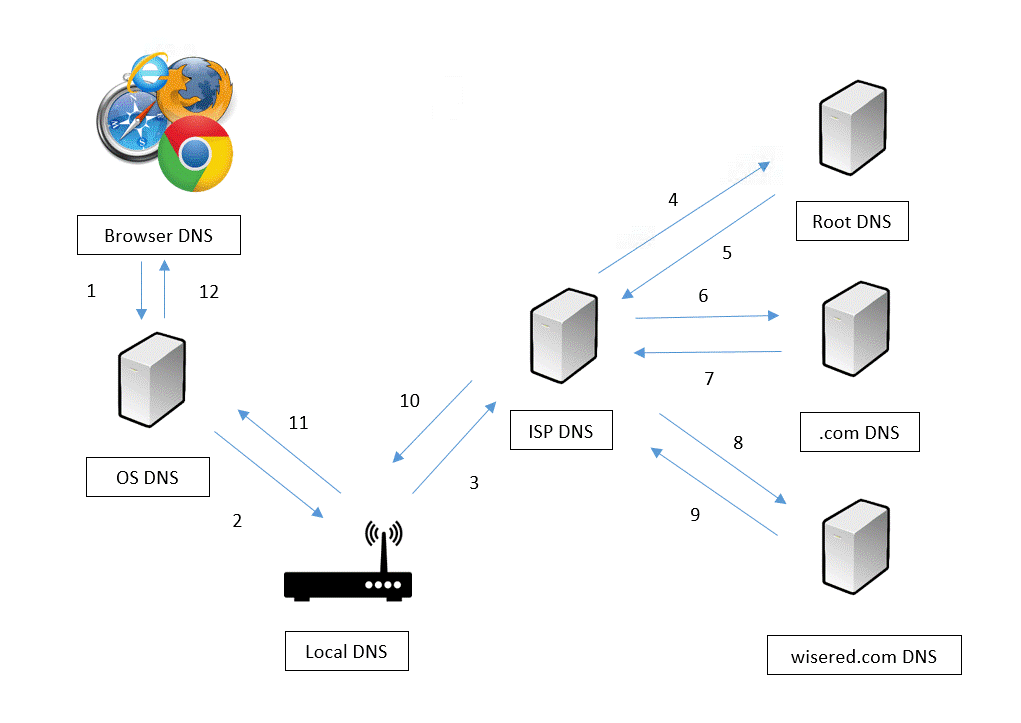
การทำงานของ DNS
อย่างที่ได้กล่าวไปในข้างต้น หน้าที่หลักของ DNS คือการแปลง domain name ให้เป็น IP address เพื่อให้สามารถทำความเข้าใจการทำงานของ DNS ได้ง่าย จะขอใช้การเข้าใช้งานเว็บไซต์เป็นตัวอย่างในการอธิบาย
กระบวนการเริ่มต้นเมื่อ ผู้ใช้งานทำการพิมพ์ www.google.com ลงไปในช่อง URL address หลังจากนั้นเว็บเบราเซอร์จำจะต้องแปลง URL www.google.com ให้เป็น IP address เพื่อที่จะใช้ในการสร้าง packet ส่งไปให้กับเซิร์ฟเวอร์ของ Google ซึ่งจะประกอบไปด้วยขั้นตอนดังนี้
1.เว็บเบราเซอร์ทำการตรวจสอบ Web browser DNS cache เพื่อค้นหาว่ามี record ของ www.google.com ไหม หากไม่มีจะถาม Operating System
2.Operating System ตรวจสอบ OS DNS cache หา record ของ www.google.com ว่ามีไหม หากไม่มี จะถาม Local DNS
3.Local DNS จะทำการตรวจสอบว่ามี record ใน cache หากไม่มีจะถาม ISP DNS
4.ISP DNS ทำการตรวจสอบ record ใน cache หากไม่มีจะถาม Root DNS (โดยส่วนมาก ISP DNS จะทราบคำตอบของเว็บไซต์ที่มีคนใช้บ่อย ๆ เช่น www.google.com)
5.Root DNS Server ค้นหาข้อมูลใน registry ส่งคืน IP address ของ .com DNS Server ให้กับ ISP DNS
6.ISP DNS ส่ง request ไปถาม .com DNS Server ว่า authoritative ของ www.google.com คือใคร
7.com DNS Server ค้นหาข้อมูลใน registry และตอบกลับ ISP DNS ด้วย authoritative DNS server ของ google.com
8.ISP DNS ส่ง request ไปถาม google.com authoritative DNS server ว่าที่อยู่ของ www.google.com คือ IP address อะไร
9.google.com authoritative DNS server ตอบกลับ ISP DNS ด้วย IP address ของ www.google.com
10.ISP DNS ตอบกลับ Local DNS ด้วย IP address ของ www.google.com
11.Local DNS ตอบกลับ OS DNS ด้วย IP address ของ www.google.com
12.OS DNS ตอบกลับ Web browser ด้วย IP address ของ www.google.com

หมายเหตุ
*Local DNS โดยส่วนมากคือ DNS ที่อยู่ใน router ที่ใช้ในบ้านหรือสำนักงาน ถ้าเป็นสำนักงานที่มีเครือข่ายขนาดใหญ่อาจจะมี DNS server แยกต่างหากออกมา
*ISP DNS (Internet Service Provider) คือ DNS ของ ISP เช่น True, TOT ซึ่ง IP ของ ISP DNS จะได้มาตอนสร้างการเชื่อมต่อกับ modem router
*Root DNS เป็น DNS server ที่บริหารจัดการโดย ICANN ซึ่งเป็นองค์กรที่เจ้าของ domain name ทุกคนต้องไปจดทะเบียนเพื่อกำหนดหมายเลข IP address ของเครื่องเซิร์ฟเวอร์ที่ผูกกับ IP address
จะเห็นได้ว่าการทำงานของ DNS นั้นมีลักษณะเป็นแบบ hierarchy นั่นคือ DNS จะถามกันเป็นทอด ๆ จนไปถึง Root DNS เมื่ออ่านมาถึงตรงนี้ ผู้อ่านที่ดีต้องเกิดคำถามขึ้นในใจว่า ทำไม Web browser ถึงไม่ถาม Root DNS ตรง ๆ แต่ต้องถามเป็นลำดับขั้น OS DNS -> Local DNS -> ISP DNS -> Root DNS Server? เหตุผลที่ DNS ต้องทำงานเป็นแบบ hierarchy ก็เพราะ
1.เป็นการลดงานของ Root DNS เพราะเป็นการกระจายงาน โดยส่วนมาก ISP DNS จะรู้คำตอบของ IP address ของเว็บไซต์ที่ได้รับความนิยมอยู่แล้ว
2.เป็นการเพิ่มประสิทธิภาพให้กับ DNS โดยรวม เนื่องจากเว็บเบราเซอร์จะได้รับข้อมูล IP address รวดเร็วกว่าจาก Local DNS หรือ DNS cache
สรุป
DNS เป็นระบบที่ใช้ในการแปลง domain name เป็น IP address ดังนั้น DNS เป็นระบบที่มีความสำคัญอย่างยิ่งต่อเครือข่ายอินเทอร์เน็ต เพราะหาก DNS ไม่สามารถแปลง domain name ให้เป็น IP address ได้แล้ว เว็บไซต์ต่าง ๆ ก็จะไม่สามารถเข้าถึงได้โดยผู้ใช้งานทั่วไป ด้วยเหตุนี้ DNS จึงมีความสำคัญอย่างมากต่อระบบความปลอดภัยของอินเทอร์เน็ตและเว็บแอปพลิเคชัน ในบทความต่อ ๆ จะอธิบายเกี่ยวกับการโจมตี DNS ด้วยวิธีการต่าง ๆ ที่ส่งผลกระทบต่อเว็บแอปพลิเคชันและผู้ใช้งาน
แหล่งที่มาข้อมูลอ้างอิง
https://blog.wisered.com/dns-คืออะไร/
http://www.domainavenue.com/faq_history.htm
http://www.domainavenue.com/faq_history.htm
| BACK |
Home page คืออะไร
โฮมเพจ คือคำที่ใช้เรียกหน้าแรกของเว็บไซต์ โดยเป็นทางเข้าหลักของเว็บไซต์ เมื่อเปิดเว็บไซต์นั้นขึ้นมา โฮมเพจ ก็จะเปรียบเสมือนกับเป็นสารบัญและคำนำที่เจ้าของเว็บไซต์นั้นได้สร้างขึ้น เพื่อใช้ประชาสัมพันธ์องค์กรของตน นอกจากนี้ ภายในโฮมเพจก็อาจมีเอกสารหรือข้อความที่เชื่อมโยงต่อไปยังเว็บเพจอื่นๆอีกด้วย
ตัวอย่าง Home page ของ google

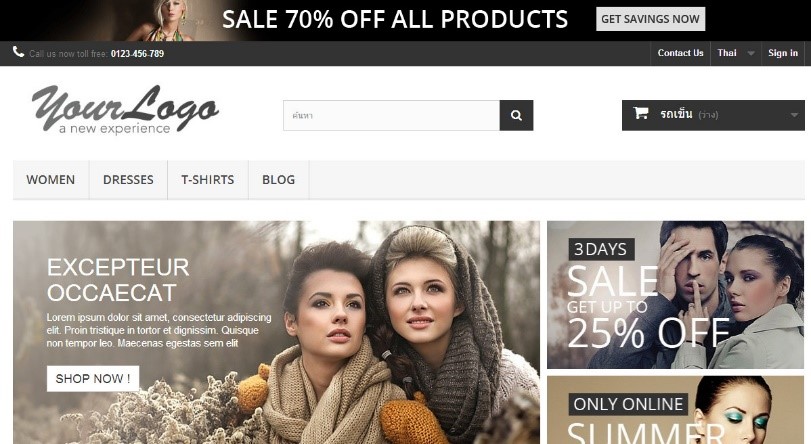
ในหน้าโฮมเพจของเว็บไซต์ มักประกอบด้วยส่วนต่าง ๆ ดังนี้
1.โลโก้ (logo) คือสิ่งสำคัญที่จะช่วยให้ผู้เข้าชมสามารถจดจำเว็บไซต์ของเราได้ นอกจากนี้แล้วโลโก้ยังช่วยให้เว็บไซต์ของเราดูมีเอกลักษณ์อีกด้วย
2. เมนูหลัก (link menu) เป็นจุดที่เชื่อมโยงข้อมูลที่สำคัญ ซึ่งรวบรวมไว้ในรูปแบบของปุ่มเมนู หรือข้อความที่ผู้เยี่ยมชมเว็บไซต์สามารถรับรู้เรื่องราวที่น่าสนใจของเว็บไซต์ได้ ควรมีข่าวใหม่ๆ เนื้อหาใหม่ๆมาตลอด
3. โฆษณา (Banner) เป็นส่วนที่สำคัญอีกเช่นเดียวกัน เพราะเว็บไซต์ที่มีโฆษณาจะช่วยส่งเสริมภาพลักษณ์ ความน่าเชื่อถือ และช่วยกระตุ้นความสนใจเพราะมักใช้ภาพเคลื่อนไหว (Gif Animation) ประกอบซึ่งจะทำให้เว็บไซต์ของเราดูตื่นตาตื่นใจมากขึ้น จากการวิจัยพบว่าภาพเคลื่อนไหวยังช่วยให้เว็บไซต์ของเราดูน่าสนใจมากยิ่งขึ้นถึง 30% แต่ไม่ควรมีโฆษณามากเกินไปและควรจัดวางตำแหน่งให้เหมาะสมอีกด้วย
4. ภาพประกอบและเนื้อหา (content) เป็นส่วนที่ให้สาระความรู้กับผู้เข้าชม ซึ่งเนื้อหาที่ให้จะต้องมีขนาดพอเหมาะไม่สั้นหรือยาวจนเกินไป ควรมีการปรับเนื้อหาให้ใหม่ทันกับปัจจุบันอยู่ตลอดเวลา จัดวางเนื้อหาให้เหมาะสมกับผู้ที่เข้ามาชมเนื้อหา และการมีภาพที่เกี่ยวข้องประกอบอยู่ยิ่งจะทำให้เว็บไซต์เป็นที่น่าสนใจมากยิ่งขึ้น
5. การใช้สีให้เหมาะสมกับหน้าโฮมเพจ (color)เพราะสีแต่ละสีจะให้ความรู้สึกที่มีผลด้านอารมณ์กับผู้เข้าชมในลักษณะที่แตกต่างกัน
การสร้างโฮมเพจ สามารถทำได้หลายวิธีเช่น
1. ใช้ Web Hosting ซึ่งเป็นเว็บไซต์ที่ทำหน้าที่ให้บริการจัดเก็บข้อมูล โดยบางเว็บไซต์ให้บริการในการสร้างโฮมเพจสำเร็จรูปกับผู้ต้องการในการมีโฮมเพจ ซึ่งจะมีรูปแบบของโฮมเพจให้เลือกได้ตามที่ต้องการ หรือต้องการให้ออกแบบตามความประสงค์ของผู้ใช้บริการก็ได้
2. ใช้โปรแกรมสร้างเว็บเพจ เป็นการสร้างโฮมเพจโดยการใช้โปรแกรมสำเร็จรูปในการสร้าง ทำให้สามารถสร้างตาราง จัดวางตำแหน่งข้อความหรือรูปภาพได้สะดวก ตลอดจนการปรับแต่งแก้ไขจะทำได้ง่าย ซึ่งโปรแกรมที่นิยมใช้ในปัจจุบันได้แก่โปรแกรม Dreamweaver, FrontPage, Go Live หรือ Home Site เป็นต้น
3.โปรแกรมภาษา HTML และ JavaScript การสร้างโฮมเพจโดยใช้โปรแกรมภาษา HTML และ JavaScript นั้น ผู้สร้างโฮมเพจจะต้องมีความสามารถและความชำนาญในการเขียนโปรแกรมได้เป็นอย่างดี เนื่องจากการสร้างโฮมเพจด้วยวิธีนี้ เป็นการพิมพ์คำสั่งและข้อมูลที่ต้องการแสดงบนโฮมเพจพร้อมกัน CMS ที่นิยมเอามาทำ โฮมเพจกันปัจจุบันคือ Joomla
แหล่งที่มาข้อมูลอ้างอิง
http://www.phuketmultimedia.com http://www.oknation.net
http://mtbkzone.exteen.com http://www.mindphp.com/คู่มือ/73-คืออะไร/2089-home-page-คืออะไร.html
| BACK |
Anchor text คืออะไร
Keyword เป็นลิงก์ตัวอักษรที่กำกับด้วย Keyword สามารถกดคลิกเพื่อไปหน้าถัดไปหรือหน้าที่ต้องการได้ โดยจะสร้างข้อความที่มีเนื้อหาสัมพันธ์กับ Keyword นั้นๆ เป็นที่รู้จักกัน คือ Backlink เพราะ Anchor text มีผลต่อการจัดอันดับ ของ Google เนื่องจาก Google จะให้ความสำคัญกับข้อความชนิดนี้มากกว่าข้อความปกติ โดย Google จะเช็คความสัมพันธ์กันระหว่างเนื้อหาในเว็บไซต์เป้าหมาย กับเนื้อหาที่ Anchor text ลิงก์มา
■การใส่ Anchor text
การลิงก์ใน HTML จะถูกกำหนดด้วย “a tag”
ลักษณะของ “a tag”
<a href="url">Anchor Text</a>
โดยจะใส่ URL ของเว็บไซต์เป้าหมายในช่อง url และใส่ข้อความในช่อง Your Anchor Text
■Sample
<a href="http://h1.co.th/">SEO</a>
■ลักษณะของ Anchor text ที่แสดง
Anchor text ที่แสดงในเว็บไซต์ จะมีขนาด สี และฟร้อน ที่แตกต่างกันไป ขึ้นอยู่กับเว็บไซต์นั้นว่าจะกำหนดให้เป็นแบบไหน ซึ่งจะพบ Anchor text แทรกอยู่ตามบทความ เนื้อหา และส่วนต่างๆ ของเว็บไซต์ เมื่อใช้เมาส์ชี้ไปที่ Anchor text ก็จะมีการตอบสนองที่ทำให้รู้ว่าสามารถกดได้ โดยเมื่อกดที่ Anchor text ก็จะไปยังเว็บไซต์เป้าหมายที่เชื่อกับ Anchor text นั้นๆ ลักษณะที่เห็นจะมีหลายแบบ
■Sample
1. Anchor text ที่เป็นตัวอักษรตัวหนา เช่น “วิธีการทำ SEO ให้มีคุณภาพควรทำตามเกณฑ์ของ Google”
2. Anchor text ที่มีการขีดเส้นใต้ตัวอักษร เช่น “วิธีการทำ SEO ให้มีคุณภาพควรทำตามเกณฑ์ของ Google”
3. Anchor text ที่มีขีดเส้นใต้ และตัวอักษรหนา เช่น “วิธีการทำ SEO ให้มีคุณภาพควรทำตามเกณฑ์ของ Google”
■Anchor text กับ Text link
ข้อแนะนำในการเขียน Anchor text
1.ใช้ Keyword ตั้งชื่อ Anchor text
การเขียน Anchor text ที่ดี และเพื่อทำให้ Google จัดอันดับเว็บไซต์ให้ติดให้หน้าแรกของ SERP
ควรใช้ Keyword ในการตั้งชื่อ
2. สร้างลิงก์ที่มีเนื้อหาเกี่ยวข้องกับ Anchor text และ เว็บไซต์เป้าหมาย
การสร้างลิงก์ที่ดีควรเขียนเนื้อหาให้มีความเกี่ยวข้องกับ Anchor text และ เว็บไซต์เป้าหมาย เพราะบางที่อาจจะใช้โปรแกรมในการเขียนเนื้อหาในลิงก์ ทำให้เนื้อหาที่ออกมาไม่ค่อยเกี่ยวข้องกับ Anchor text และ เว็บไซต์เป้าหมาย ก็จะทำให้เสียคะแนนความน่าเชื่อถือไป จึงควรเขียนเนื้อหาที่เกี่ยวข้องกัน เพื่อให้ Google เชื่อถือ และจัดอันดับเว็บไซต์ของท่านให้ติดให้หน้าแรกของ SERP
3.ไม่ฝากลิงก์แบบไม่ดี
การฝากลิงก์ตามเว็บไซต์ต่างๆ แต่ทำในลักษณะที่ไม่ต้องการให้คนกดเข้าไป เช่น ใช้ตัวอักษรสีเดียวกับพื้นหลังของเว็บไซต์ ใช้ตัวอักษรที่มีขนาดเล็ก หรือ ใช้ตัวอักษรปกติและทำเนียนไปกับข้อความอื่นๆ ในเว็บไซต์ ซึ่งการทำเช่นนี้ อาจจะช่วยไม่ให้คนที่เข้ามาในเว็บไซต์กดที่ลิงก์ได้ แต่ไม่สามารถหลบการตรวจสอบของ Google ได้ เนื่องจากในตอนนี้ Google ได้ปรับปรุงระบบการตรวจสอบให้เก่งขึ้นกว่าเดิม
4.ไม่สร้างลิงก์ที่ไม่เป็นธรรมชาติ
เนื่องจากลิงก์เป็นส่วนสำคัญในการจัดอันดับของ Google หากเว็บไซต์ของท่านมีลิงก์ที่ไม่เป็นธรรมชาติอยู่มาก ก็จะส่งผลเสียต่อการขึ้นอันดับของเว็บไซต์ของท่าน เช่น
ลิงก์ที่เป็น Archon Text ในบทความของไซต์อื่นๆที่มีมากผิดปกติ
ลิงก์ที่มาจากเว็บไดเรกทอรี่
ลิงก์ที่ฝากเอาไว้ตรง Footer ที่บริษัทรับทำเว็บไซต์มักจะฝากเครดิตเอาไว้
ลิงก์จากบทความ หรือคอมเม้นต่างๆ ที่ไม่เกี่ยวข้องกับเว็บไซต์ของท่าน
เป็นที่ทราบกันดีอยู่แล้ว่า Google ชอบอะไรที่เป็นธรรมชาติ ดังนั้นในการสร้าง Anchor text ก็เป็นส่วนประกอบที่สำคัญในการสร้างลิงก์ ดังนั้นเพื่อที่จะให้ SEO มีอันดับที่ดี ก็ควรที่จะสร้างลิงก์ที่ดี และ Anchor text ที่ใช้ก็ควรมี Keyword อยู่ด้วย เพื่อให้เกิดความสอดคล้องกันกับเนื้อหาภายในลิงก์ และ เนื้อในเว็บไซต์ที่ไปเป็น Backlink อย่างเป็นธรรมชาติตามเกณฑ์ของ Google
แหล่งที่มาข้อมูลอ้างอิง
http://h1.co.th/anchor-text/
| BACK |
HTML คืออะไร
HTML(Hyper Text Markup Language) เป็นภาษาหลักในการทำเว็บไซค์
เอกสาร HTML อธิบายเว็บเพจ เอกสาร HTML กำหนด HTML Tags เอกสาร HTML กำหนดลักษณะแบบอักษร
เราอาจเรียกได้ว่า เอกสาร HTML ก็คือ เว็บเพจนั่นเอง
HTML คืออะไร
HTML ย่อมาจาก Hyper Text Markup Language
HTML ไม่ใช่ภาษาโปรแกรม แต่เป็น markup language
markup language คือกลุ่มที่อยู่ใน markup tags
HTML จะใช้ markup tags ในการอธิบายหน้าเว็บเพจ
HTML Tags
HTML markup tags มักจะถูกเรียกว่า HTML Tags
HTML Tags เป็นคำที่ถูกล้อมรอบด้วยวงเล็บเหลี่ยม เช่น <html>
HTML Tags มักจะเป็นคู่เปิด กับคู่ปิด เช่น <b> และ </b>
ใน HTML Tags คู่หนึ่ง Tags แรกมักจะถูกเรียกว่า แท็กเปิด Tags สุดท้ายมักจะถูกเรียกว่า แท็กปิด
วัตถุประสงค์ของเว็บบราวเซอร์(web browser) เช่น Internet Explorer, Mozilla Firefox, Chrome และอื่น ๆ ก็คือการอ่านเอกสาร HTML แล้วแสดงออกมาในรูปแบบของเว็บเพจ เว็บบราวเซอร์จะไม่แสดง HTML Tags แต่จะใช้แท็กเหล่านั้นอธิบายและกำหนดสิ่งต่าง ๆ สำหรับเว็บเพจ
ส่วนประกอบของ HTML Document
เอกสาร HTML แบ่งออกเป็นสองส่วน นั่นคือส่วน head กับส่วน body
เอกสาร HTML จะต้องประกอบไปด้วยแท็กที่สำคํญด้วยกันอยู่ 3 แท็ก นั่นคือ html, head และ body มีการวางรูปแบบแท็กดังนี้
<html>
<head>
</head>
<body>
</body>
</html>
แท็ก html บ่งบอกว่าเอกสารนี้เป็นเอกสาร HTML
แท็ก head เป็นส่วนที่ทำงานเกี่ยวกับส่วนหัวของเอกสารการกำหนดค่าต่าง ๆ และจะต้องอยู่ภายในแท็ก html เพื่อบ่งบอกว่าอยู่ภายในเอกสาร html
แท็ก body เป็นส่วนที่ทำงานเกี่ยวกับตัวของเอกสารที่จะแสดงในหน้าเว็บเพจ และจะต้องอยู่ภายในแท็ก html และอยู่หลังแท็ก head
การสร้างเอกสาร HTML
ในการสร้างเอกสาร HTML สามารถสร้างได้ง่ายดายโดยใช้ Notepad, Dreamweaver, Editplus หรืออื่น ๆ ในที่นี้ผมขอยกตัวอย่างการสร้างโดยทั้งสามโปรแกรมให้ดูคับเริ่มจาก Notepad กันก่อนเลย
การสร้างเว็จเพจโดย Notepad
ก่อนอื่นก็เปิด Notepad ขึ้นแล้วแล้วทำการกรอกโค้ดเหล่านี้ไปดังรูป

เสร็จแล้วทำการเซฟ โดยใช้นามสกุล .html หรือ .htm ก็ได้ดังรูป โดยเปลี่ยน Save as type เป็น All File

เมื่อเซฟเสร็จเราก็จะได้เอกสาร HTML แล้วง่ายไหมละคับ คราวนี้เราลองมาเปิดดูกันว่าผลลัพธ์จะออกมายังไง

นี่คือผลลัพธ์จากการทำเอกสาร HTML ของเราเมื่อกี้
การสร้างเว็จเพจโดย Editplus
ทำการเปิดโปรแกรม Editplus ขี้นแล้วแล้วไปที่ File => New => HTML Page ดังรูป

จะเห็นว่าเมื่อสร้างแล้วจะมีโค้ดมาให้เองโดยอัตโนมัติให้ทำการเปลี่ยนเป็นโค้ดเหมือนรูปด้านล่างก็จะได้เว็บเพจที่แสดงเหมือนกันกับการสร้างด้วย Notepad แล้ว ส่วนโค้ดในส่วนอื่น ๆ ดังแสดงในรูป เช่น doctype, meta tage ไว้ผมจะมาอธิบายใหม่ในวันหลังนะคับ

เมื่อเสร็จแล้วก็ทำการเซฟ เราก็จะได้เอกสาร HTML อย่างง่าย ๆ แล้วละคับ
การสร้างเว็จเพจโดย Dreamweaver
สร้างเอกสารโดยไปที่ File => New หรือกด Ctrl + N จะได้ดังรูปให้เลือก HTML

เสร็จแล้วกด Creat จะมีโค้ดมาให้ทำการแก้ไขใหม่ดังรูป

เสร็จแล้วก็ทำการเซฟไฟล์ เราก็จะได้เอกสาร HTML หรือที่เรียกกันว่าเว็บเพจแล้ว
แหล่งที่มาข้อมูลอ้างอิง
http://www.doesystem.com/18546d147f5039787ec26ee5625872e4/HTML-คืออะไร.htm
| BACK |
